Que ce soit pour concevoir un site web ou un logiciel, les outils facilitant la conception des interfaces homme-machine sont de plus en plus nombreux et perfectionnés.
Il ne s’agit pas ici de création graphique à proprement parler, mais de l’étape qui devrait toujours (ou presque) la précéder en complément des spécifications fonctionnelles et techniques.
C’est en effet avant l’intervention du designer (ou graphiste ou directeur artistique) que le chef de projet (ou selon l’organisation en place : l’architecte de l’information, l’ergonome, le spécialiste user experience…) définit avec le client l’arborescence du site et l’organisation prévisionnelle des contenus au sein de chaque page.
Le livrable est appelé selon les cas : mockup, zoning, wireframe, storyboard… et par les francophiles ;) prototype ou cinématique, sachant que les termes n’ont pas tous exactement la même signification et que plusieurs documents peuvent être envisagés, depuis le croquis à main levée jusqu’au schéma très précis.
Parmi les outils disponibles (en “boîte” ou en ligne), existent d’ailleurs différentes approches :
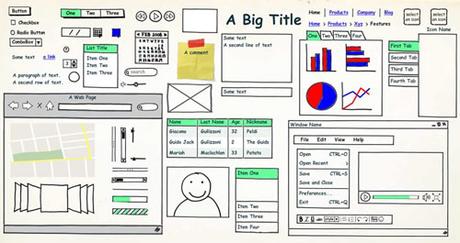
- plutôt “quick & easy” avec MockupScreens et Balsamiq Mockups, quelques dizaines de dollars par utilisateur
- très complètes avec Axure RP Pro, Justinmind ou iRise (plusieurs centaines / milliers de dollars par utilisateur)
Balsamiq Mockups : (palette d’exemples)

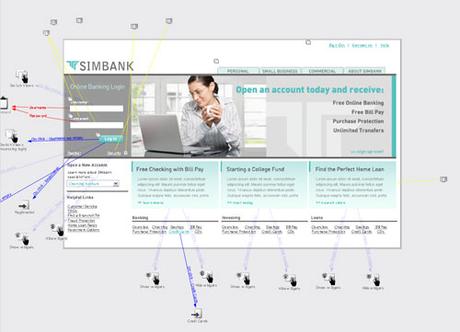
iRise :

Les offres les plus complètes rendent un nombre de services impressionnant : sauvegarde d’éléments personnalisés pour réutilisation ultérieure (menus, formulaires…), prototypes interactifs et annotables, génération automatique de spécifications écrites (!), gestion de versions et révision de documents en ligne (travail collaboratif)…
Ce type d’outil aussi perfectionné soit-il n’est évidemment pas la garantie d’une conception idéale. Dans bien des cas, le bon vieux Powerpoint de MS Office fait encore l’affaire ! Il existe d’ailleurs un toolkit dédié au prototypage web. Certains utilisent également Photoshop ou Illustrator.
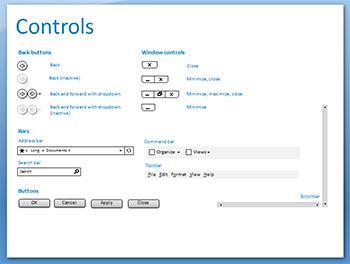
Toolkit Powerpoint :

A signaler enfin, un excellent comparatif sur superfiction.net.
Les autres informations de ce billet ont été glanées via Captaine Commerce et un blog consacré exclusivement aux Wireframes !
