Il faut être visible sur Google pour pouvoir vendre ton service ou ton produit. Pour être visible, il faut que le code de ton site web soit optimisé. Il faut aussi et surtout que ton site web soit rapide ! C'est primordial pour tes clients et pour les robots de Google ! Voyons comment réaliser un audit de vitesse de ton site web WordPress ou PrestaShop ?
Tu es déjà arrivé sur une boutique en ligne en te disant : " c'est long à charger ! " puis tu es parti faire autre chose.
Ce constat, c'est une réalité et un enjeu pour ton business.
Aujourd'hui, les moteurs de recherche - Google - prenne en compte la vitesse de chargement pour classer ton site web.
Super mais comment savoir ce que tu dois optimiser sur ton site web ?
Je te propose une solution dans cet article.
Quel outil utiliser pour réaliser un audit de performances ?
Que ton site web soit sur WordPress ou PrestaShop, la logique et le résultat visé sont les mêmes.
Cependant il existe de nombreux outils sur le marché.
A quel outil de test dois-je faire confiance ?
Existe-il un outil plus performant qu'un autre ?
10 outils gratuits pour tester la vitesse de votre site e-commerce
Mais aujourd'hui, je souhaite vous présenter un nouvel outil : Dareboost.
Pourquoi utiliser Dareboost pour auditer son site web ?
Plusieurs raisons m'ont convaincu :
- c'est français, cocorico 🙂
- tu peux tester cet outil gratuitement et donc te faire ton avis
- je le trouve simple à utiliser, il y a l'essentiel
- c'est rapide, je ne veux pas de passer des heures configurer un audit
Tu es face à un outil donc qui va te permettre de :
- tester la vitesse de ton site web WordPress ou PrestaShop
- analyser des pages de ton site
- comparer des pages différentes ou une même page en desktop VS mobile
- créer des alertes si les performances viennent à fluctuer
- créer des scénarios et surveiller si le parcours utilisateur se déroule bien
- exporter les données via l'API fournie
Comment réaliser l'audit de vitesse d'un site web ?
Pour réaliser l'audit de vitesse, je me suis basé sur un site français tant qu'à faire, basé sur PrestaShop, une marque d'accessoires cheveux et autre headband ou barrette : Bohomane.com.
Je vais présenter l'interface de Dareboost et t'expliquer ce que tu peux en tirer.
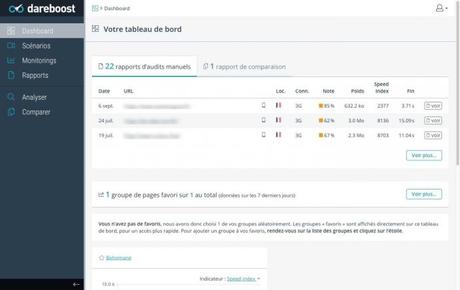
Tableau de bord

Le dashboard est un résumé de ton activité sur Dareboost : rapports, comparaisons, favoris et monitoring y sont présentés.
Je trouve ça pratique pour retrouver un test réalisé récemment ; la durée de conservation des données dépend de votre abonnement. Je te conseille de télécharger les rapports générés si besoin.
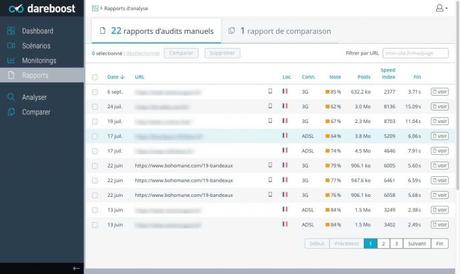
Rapports de performances / vitesse

Ok ce n'est pas dans l'ordre du back office Dareboost mais c'est plus logique à mon sens.
Cette section regroupe tous les rapports générés avec un résumé des résultats, un indicateur si le test est mobile / desktop.
Tu peux d'ailleurs comparer plusieurs rapports entre eux en les sélectionnant.

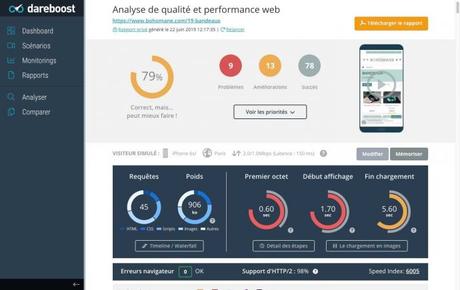
Le rapport se décompose de la sorte :
- un indicateur de performances mesuré en pourcentage
- le rappel du support utilisé pour le test
- un résumé des principales mesures : nombre de requêtes, poids de la page, temps d'affichage du premier octet / du début d'affichage / de la fin de chargement
- les technologies utilisées
- une liste de bonnes pratiques à respecter avec indication si elles sont respectées ou non
La valeur ajoutée consiste à hiérarchiser l'information obtenu avec l'outil de mesure pour ensuite appliquer des recommandations précises pour optimiser le site web et générer plus de conversions.
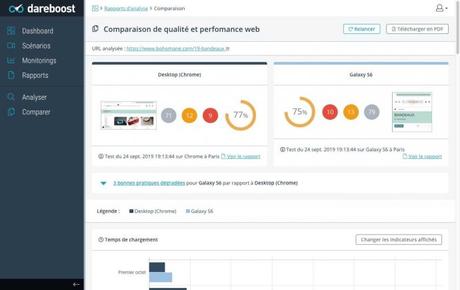
Rapport de comparaison de performances

Dareboost propose une fonction de comparaison de performances intéressante.
Tu peux comparer 2 pages identiques au format mobile / desktop, ou 2 pages différentes.
C'est pratique pour évaluer si l'adaptation d'un site sur différents supports et bien gérée.

Le rapport affiche notamment :
- les bonnes pratiques dégradées entre les 2 rapports
- le découpage du chargement des pages
- les requêtes pénalisantes
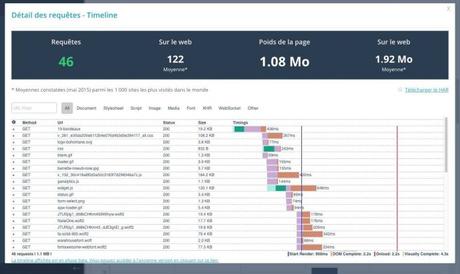
- le poids et timeline des requêtes
- le poids et le nombre de requêtes par type de ressource
- l'affichage progressif de la page en images et en vidéo
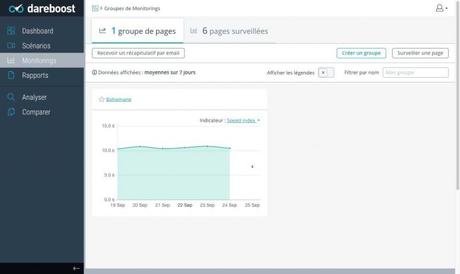
Monitoring des performances de pages

Une fonction que j'apprécie particulièrement : pouvoir surveiller les performances d'une ou plusieurs pages de mes sites web WordPress et PrestaShop en un clic !
C'est super simple : tu génères un rapport automatique sur une page puis tu peux grouper tes pages.
L'alerte e-mail vient compléter le monitoring pour être au contact de tout problème.
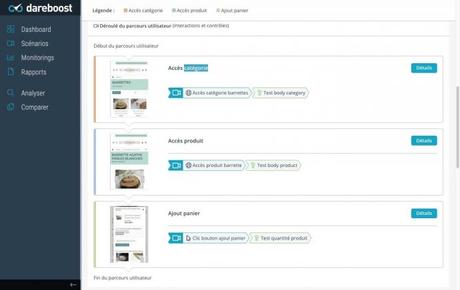
Les scénarios pour surveiller la performance du parcours utilisateur

Tu peux définir tes scénarios et activer la surveillance comme par exemple : l'affichage de la page catégorie et de la page produit puis l'ajout du produit au panier.
Tu peux ajouter des points de contrôle fonctionnels comme le clic sur un bouton ou encore la valeur du nombre produits dans le panier.
Cette fonction permet de détecter tout blocage ou dysfonctionnement pour ne pas être confronté à une perte de revenus.
Utilisée pour le contrôle des process de commande, de contact ou de connexion, cette fonction " scénario " est un gain de temps et d'argent.
Comment interpréter les résultats ?
Comme n'importe quel outil disponible sur le web, Dareboost fourni à l'issu un rapport de performances pour votre site web. Ce rapport indique une série de bonnes pratiques déjà respectées et d'autres qu'il te faut appliquer.
Impossible de lister tous les cas de figure mais en voici 3 qui reviennent très souvent :
- Dépendance critique détectée : tu vas sûrement devoir te passer du script externe ou de la police chargée depuis Google Font
- Vous devriez réduire le nombre d'éléments du DOM : c'est simple, ta page comporte trop d'éléments, enlèves ceux qui ne sont pas utiles
- Duplications de sélecteurs CSS ont été trouvées : le CSS n'est pas optimisé, certains sélecteurs sont utilisés plusieurs fois par exemple
Ce qui est important à comprendre, quelques modifications de CSS ne font pas gagner des secondes de chargement.
Si tu as un slider avec 5 images, la bonne question à se poser est : " mes clients regardent-ils et surtout cliquent-ils sur ces images ? " Si la réponse est non, tu sais quoi faire.
J'ai aussi rédiger un article pour PrestaShop : Comment optimiser les performances de PrestaShop ?
Contactez-moiSi vous n'avez pas le temps ou les compétences pour optimiser votre boutique PrestaShop, je peux m'en charger !
Conclusion
La vitesse de chargement est un facteur de référencement de ton site web.
A partir de là, je ne peux que te conseiller de prendre les mesures pour améliorer les performances de ton site web et donc booster son SEO.
Je t'invite à poster tes commentaires, questions et astuces pour en faire profiter tout le monde 🙂
A bientôt !
Mots clés : optimisation, optimisation prestashop, optimisation wordpress, outil performances, outil vitesse, performances, performances prestashop, performances wordpress, vitesse prestashop, vitesse wordpress
Vous avez aimé cet article ? Notez-le avec les étoiles ! Merci !
