Avec différentes plates-formes de blogs telles que Medium, Ghost et Squarespace, qui s’amélioraient et se développaient sans cesse, WordPress a dû faire quelque chose pour améliorer son éditeur visuel.
Cependant, après avoir lancé l'éditeur Gutenberg, WordPress a fait un grand pas audacieux en avant. Cela a complètement changé la façon dont nous utilisons WordPress.
[ads1]
Même si Gutenberg a eu des critiques pour son déploiement, essayez-le. C’est l’avenir de WordPress !
Si vous hésitez encore à utiliser Gutenberg, cet article est pour vous. Nous allons vous montrer 10 fonctionnalités intéressantes de Gutenberg qui vous inciteront à passer immédiatement à Gutenberg.
Pourquoi ?
J'avais pensé à utiliser Gutenberg puis, après avoir découvert ces fonctionnalités cachées impressionnantes, j'ai basculé sans hésiter.
Voyons donc ces fonctionnalités maintenant.
Les fonctionnalités de Gutenberg que vous ne connaissez peut-être pas
Cet article ne traite pas comment l’éditeur a été modifié et ne parle pas de nouveautés. Il parle davantage des fonctionnalités cachées qui vous feront dire « c’est génial ! ».
[ads1]
Et le premier change vraiment le jeu.
Fonctionnalité n°1 : copier et coller de Google Docs vers WordPress
Pour ceux qui n’écrivent pas directement sur l’éditeur WordPress, cette fonctionnalité vous plaira.
L'éditeur Gutenberg vous permet de copier et coller directement du contenu de Google Docs vers WordPress. Oui, y compris les images.

C’est vraiment un gros problème, car l’éditeur classique n’a pas toujours collé tout le contenu copié à partir de Google Docs.
Cela fonctionne également avec Microsoft Word, Office 365 et Quip.
Vous pouvez copier votre contenu directement sans avoir besoin de le formater.
Fonctionnalité n°2 : Glisser-déposer les images depuis le dossier de votre ordinateur
Ajouter des images est une chose vraiment ennuyeuse et qui prend beaucoup de temps avec l'éditeur classique. Même si vous faites glisser une image dans l'éditeur, il ouvrira d'abord la fenêtre contextuelle de la bibliothèque multimédia pour importer l'image. Ensuite, vous devrez cliquer sur le bouton "Ajouter" pour ajouter l'image à votre contenu.
[ads1]
Avec Gutenberg, WordPress a amélioré cette fonctionnalité et maintenant, il vous permet de faire glisser directement des images de votre ordinateur vers votre éditeur.
Regardez comme c'est facile :

C'est une fonctionnalité très utile, en particulier si vous devez télécharger trop d'images dans votre contenu.
L'éditeur Gutenberg vous fait vraiment gagner du temps en vous permettant de faire glisser et déposer directement des images.
Fonctionnalité n°3 : Commande Slash pour ajouter des blocs
Comme vous le savez peut-être, l'éditeur Gutenberg utilise principalement des blocs. Que vous souhaitiez ajouter un en-tête ou une image, vous devrez ajouter un bloc correspondant.
Alors, pour vous aider à ajouter des blocs rapidement, Gutenberg vous permet d'utiliser la commande slash pour ajouter un bloc.
[ads1]
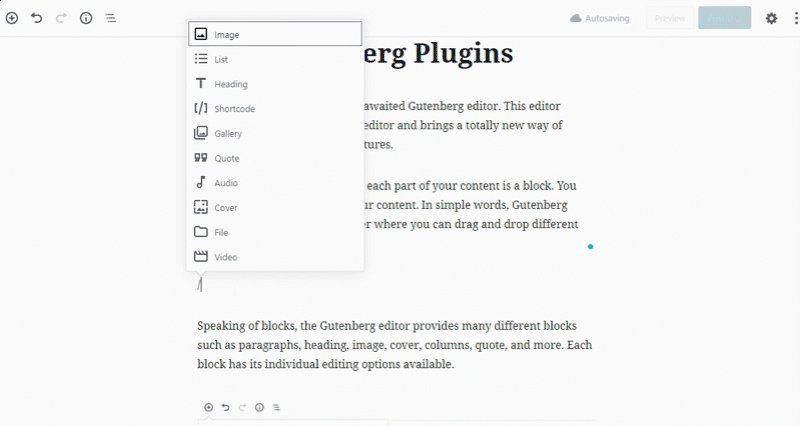
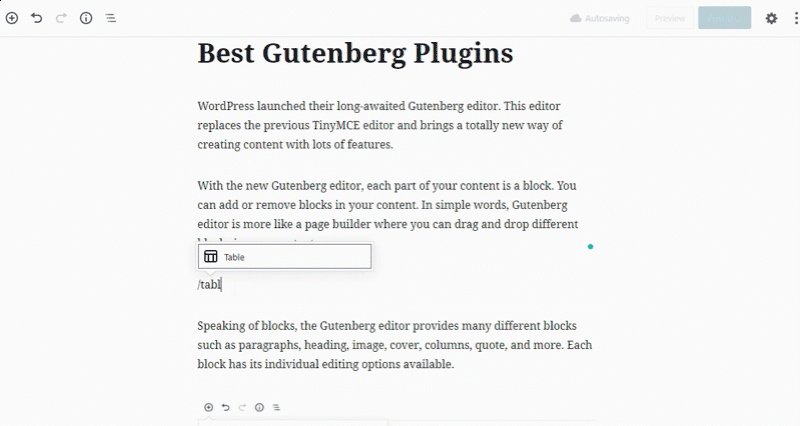
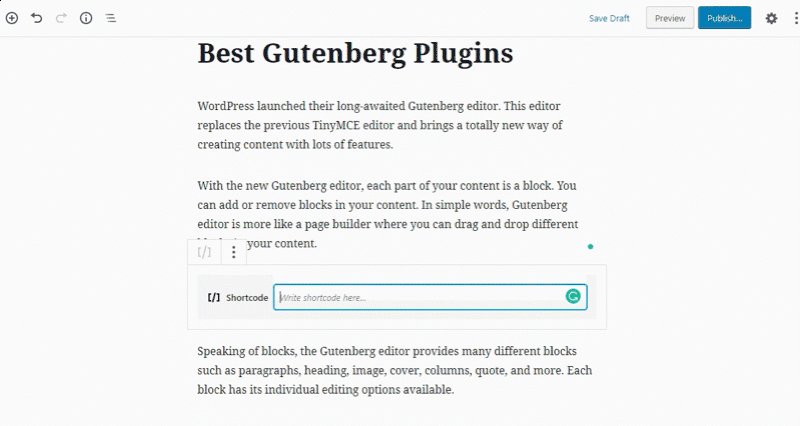
Voici comment ça fonctionne :
Vous écrivez la commande slash et l'éditeur vous montre des options pour ajouter des blocs. Vous pouvez également taper le nom du bloc après la barre oblique pour le trouver plus facilement.

Cette fonctionnalité vous aidera à ajouter des blocs facilement et rapidement sans avoir à les chercher.
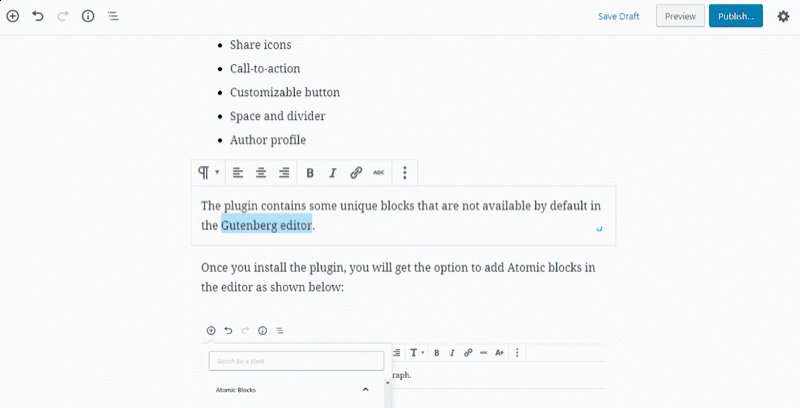
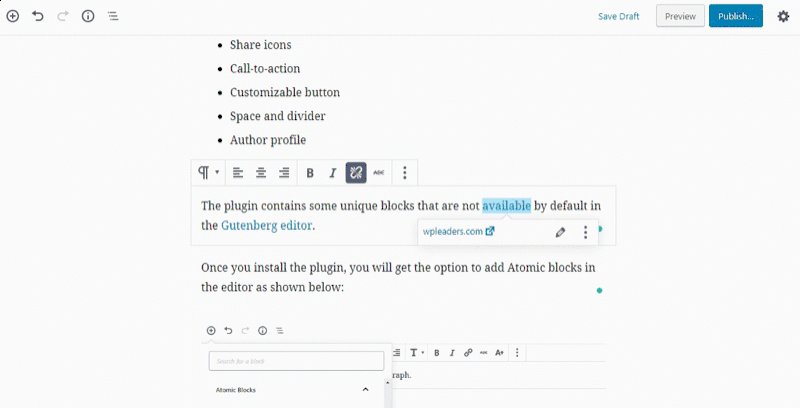
Fonctionnalité n°4 : Ajouter des liens en les collant
Voulez-vous ajouter un lien rapidement ?
Il suffit de le coller. Littéralement oui !

Gutenberg vous permet d'ajouter des liens à votre contenu simplement en le collant. Sélectionnez le texte auquel vous souhaitez ajouter votre lien, puis collez-le.
Inutile de cliquer sur l’icône « Ajouter un lien » puis de le coller.
[ads1]
Gutenberg vous permet d'économiser votre temps et de travailler sans tracas.
Fonctionnalité n°5 : ancre HTML pour créer des liens d'ancrage
Utilisez-vous une table des matières ou des liens internes dans votre contenu ? L’éditeur classique ne vous permet pas d’ajouter des liens internes ou une table des matières, vous devez donc utiliser des plugins pour ce faire.
Avec Gutenberg, c’est complètement différent !
[ads1]
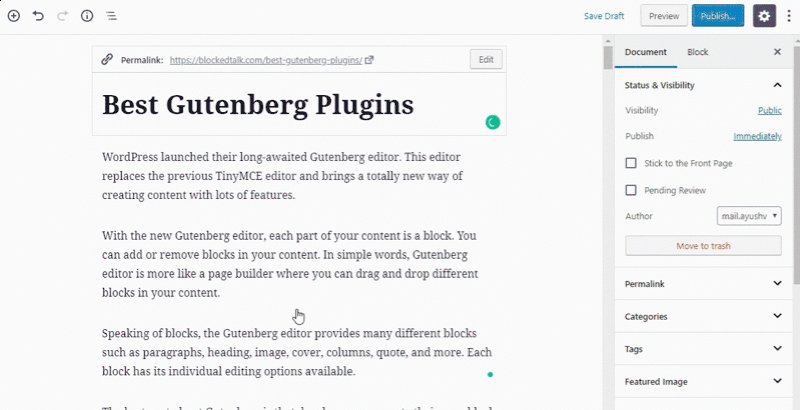
Vous pouvez ajouter une ancre HTML dans Gutenberg pour créer des liens d'ancrage. En d'autres termes, vous pouvez ajouter des liens internes directement.
Voici comment faire :
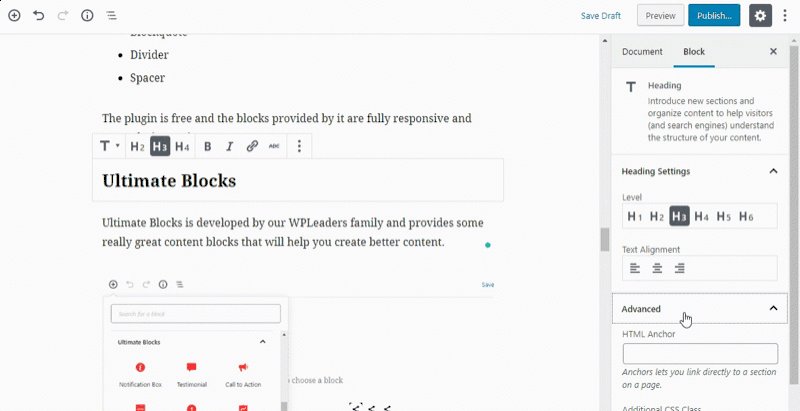
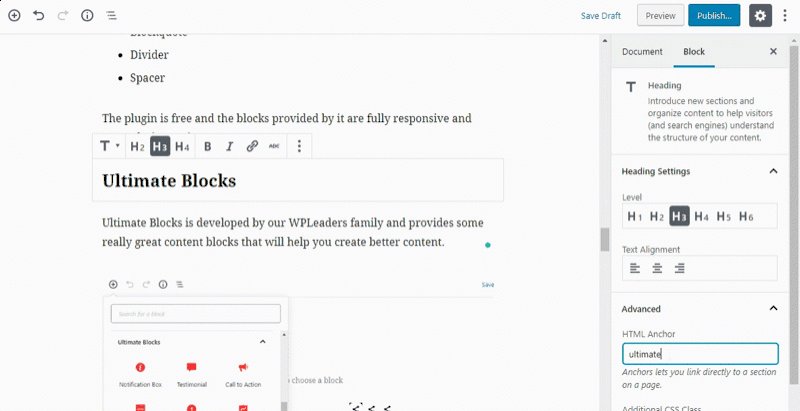
La première étape consiste à ajouter une ancre à votre contenu. Vous pouvez ajouter des ancres à vos en-têtes si vous créez une table des matières.
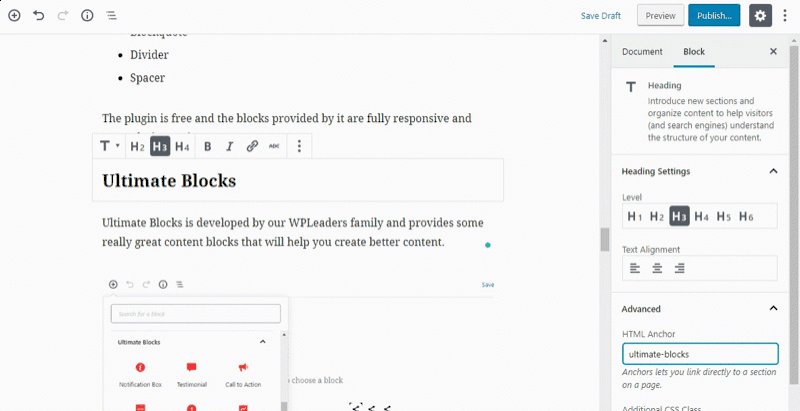
Pour ajouter une ancre, cliquez sur un titre et dans ses paramètres de bloc, vous trouverez les paramètres avancés. Dans les paramètres avancés, ajoutez votre texte d'ancrage.

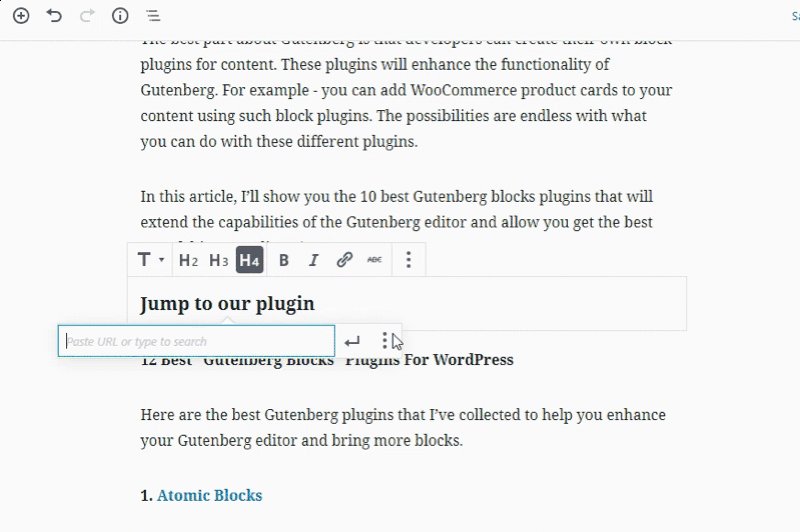
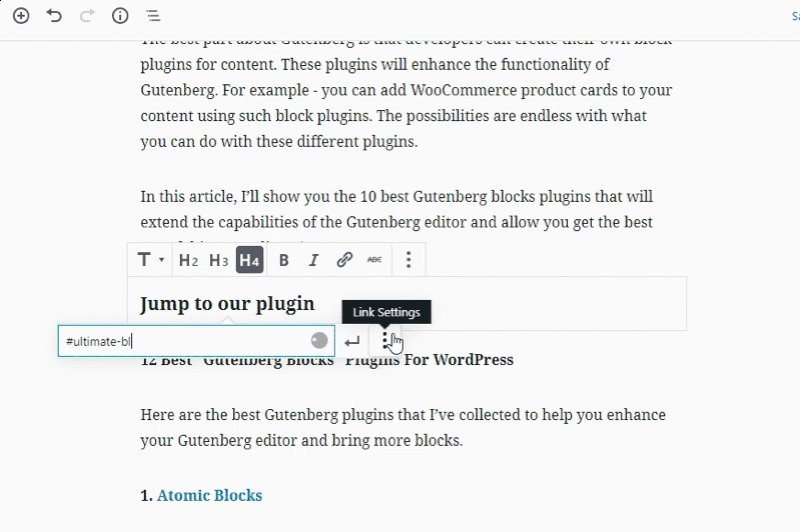
L'étape suivante consiste à ajouter un lien qui mènera au texte d'ancrage. Pour ce faire, ajoutez un lien portant le même nom que votre texte d'ancrage HTML.
Voici comment faire :

Voilà, c'est tout !
Cette fonctionnalité vous aidera beaucoup et vous permettra d'ajouter des liens internes ou même de créer une table des matières dans vos publications et vos pages.
Fonctionnalité n°6 : Barre d’outils supérieure, mode spotlight et mode plein écran
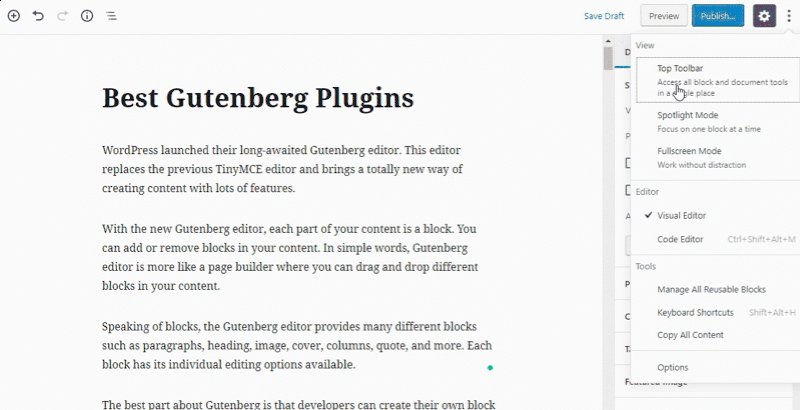
WordPress a également veillé à ce que vous ayez la meilleure expérience d'utilisation de Gutenberg. Ceci est évident par l'ajout de la barre d'outils supérieure, du mode spotlight et du mode plein écran.
[ads1]
Voyons tout cela en détail :
La barre d'outils supérieure
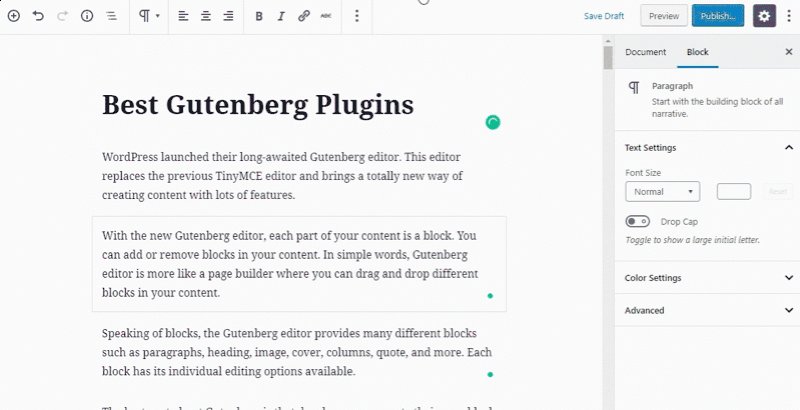
L'éditeur Gutenberg met en surbrillance ou affiche une barre d'outils de formatage lorsque vous survolez un bloc ou une section.
Cela peut être ennuyeux et vous pourriez simplement vouloir obtenir une barre d’outils unifiée qui n’affiche pas de barre de formatage pour chaque bloc.
Eh bien, vous pouvez le faire à Gutenberg. Lorsque la barre d'outils supérieure est activée, elle ne sera plus affichée lors du survol d'un bloc.
Pour accéder à la barre d’outils, vous devrez plutôt cliquer sur un bloc et la barre d’outils sera visible en haut.

Mode Spotlight
[ads1]
Voulez-vous écrire et vous concentrer sans distractions ?
Vous pouvez mettre en surbrillance votre créativité en activant le mode spotlight. Lorsque ce dernier est activé, l’éditeur grise tous les blocs dans l’éditeur et seul le bloc que vous éditez reste correctement visible.

C’est surtout utile si vous voulez vous concentrer et éviter les distractions. Le mode spotlight peut être désactivé si vous ne souhaitez plus l’utiliser.
Mode plein écran
L'éditeur classique dispose également d'un mode plein écran. Comme vous pouvez l’imaginer, l’éditeur Gutenberg propose également cette fonctionnalité.
[ads1]
Vous pouvez activer le mode plein écran et le menu d’administration sera supprimé.

Le mode plein écran vous permet également de vous concentrer sur le contenu et d’éviter les distractions.
Fonctionnalité n°7 : Créer l'éditeur en pleine largeur
Cette fonctionnalité était manquante dans l'éditeur classique et permet à de nombreux utilisateurs de WordPress d'installer des plugins de constructeur de page.
Avec Gutenberg, vous pouvez rendre l’éditeur en pleine largeur.
[ads1]
Quelques thèmes WordPress vous permettent d’étirer certains blocs sur toute leur largeur.

Cette fonctionnalité vous aide à créer des pages attrayantes avec Gutenberg.
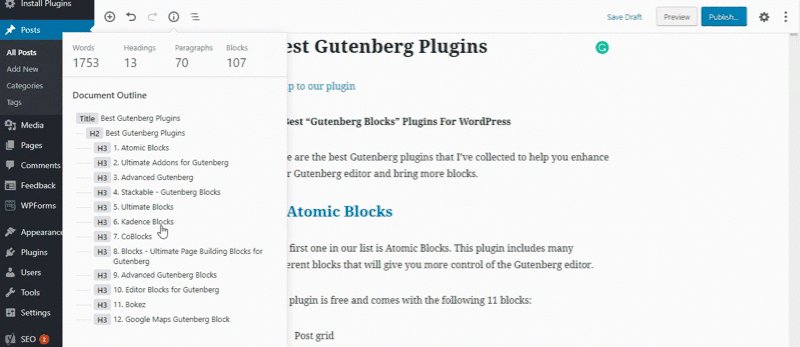
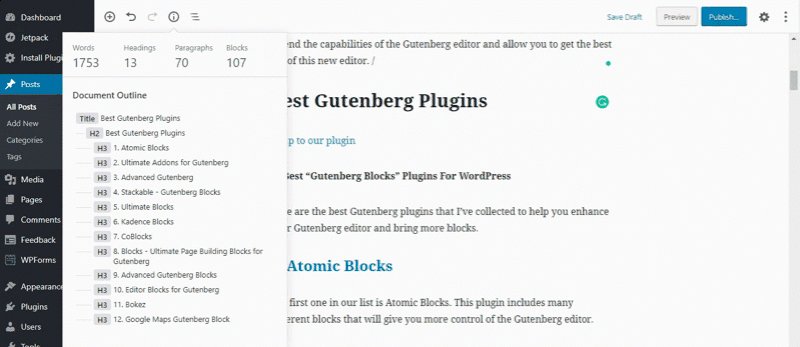
Fonctionnalité n°8 : Les grandes lignes du document
J’ai beaucoup aimé cette fonctionnalité, car elle vous permet d’obtenir une vue d’ensemble des grandes lignes de votre contenu.
Outre les grandes lignes, il indique également le nombre de mots dans le contenu, le nombre d'en-têtes, de paragraphes et de blocs.

C'est incroyablement génial et vraiment utile pour créer des articles avec des titres appropriés.
Fonctionnalité n°9 : Les blocs réutilisables
Si vous aimez les superbes fonctionnalités de Gutenberg ci-dessus, vous allez vraiment aimer aussi celle-ci.
[ads1]
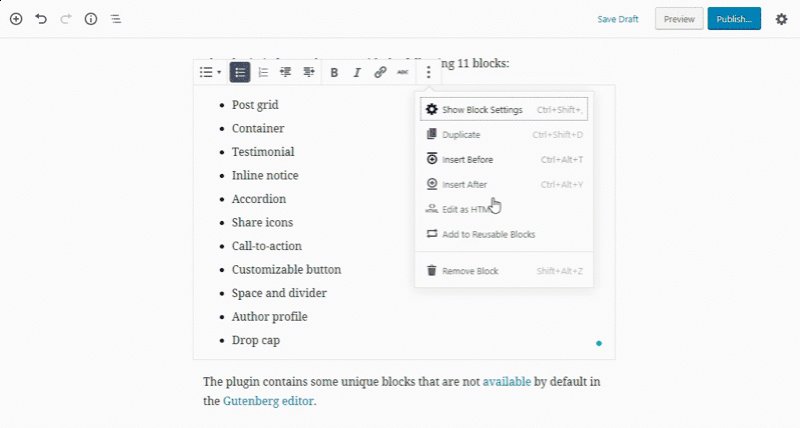
L'éditeur Gutenberg vous permet de créer des blocs réutilisables. Ainsi, lorsque vous avez créé un bloc génial et souhaitez l’utiliser ultérieurement, vous pouvez le sauvegarder.

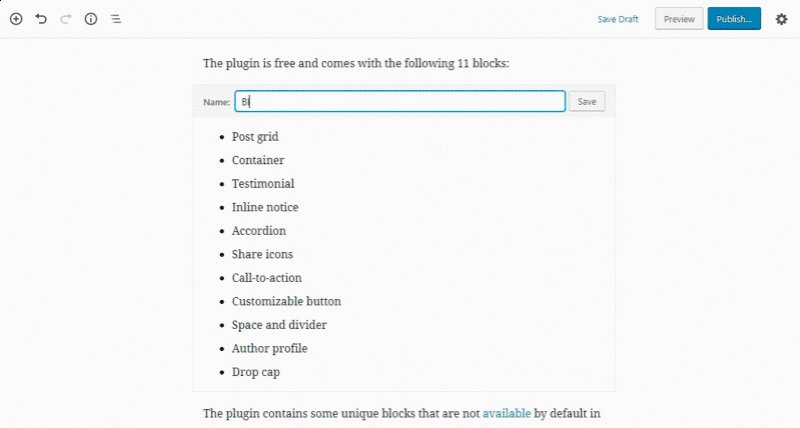
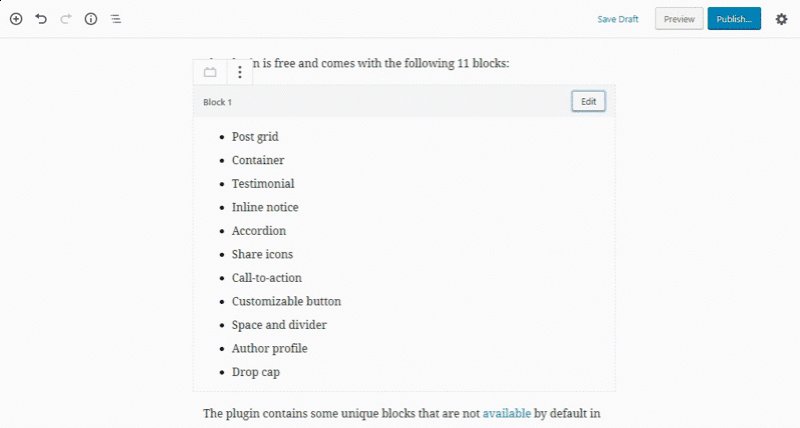
Une fois que vous avez donné un nom à votre bloc et que vous l'avez enregistré, vous pouvez l'utiliser dans vos prochaines publications et pages. Vous pouvez également convertir votre bloc réutilisable en un bloc standard.
Cette fonctionnalité peut s'avérer utile si vous voulez ajouter des CTA (Appel à l’action), des tables ou d'autres blocs similaires.
Fonctionnalité n°10 : Plus de fonctionnalités avec les plugins Gutenberg
Gutenberg a aidé les développeurs à créer de nouveaux plugins qui étendent les fonctionnalités de l’éditeur Gutenberg.
[ads1]
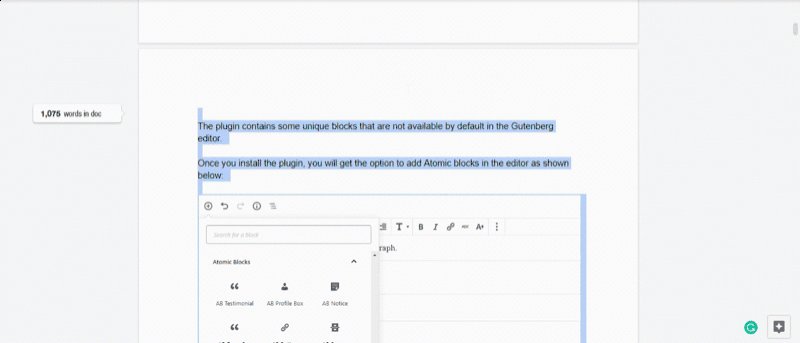
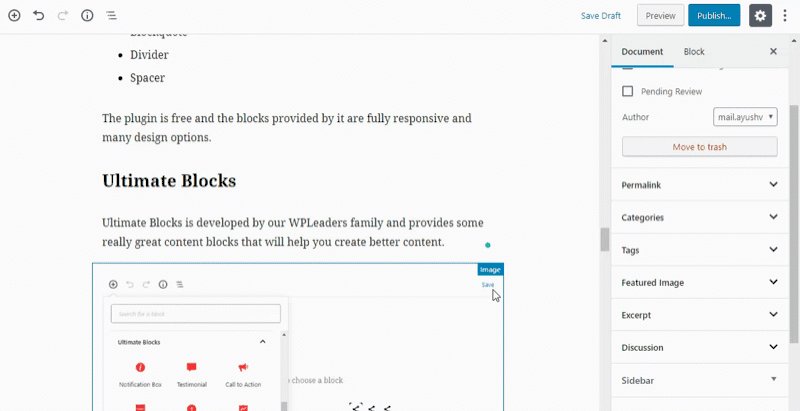
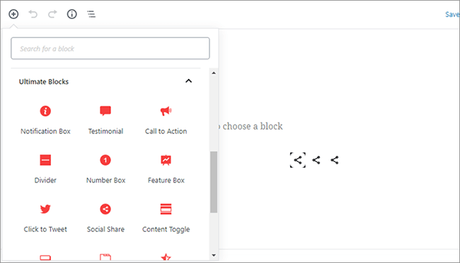
Il existe déjà un large éventail de plugins Gutenberg disponibles dans le référentiel WordPress. Ces plugins ont des blocs vraiment impressionnants et uniques qui ne font pas encore partie de Gutenberg.
Par exemple, Ultimate Blocks (un plugin qui m’a aidé à développer) apporte des blocs vraiment uniques et nouveaux que vous pouvez utiliser pour créer des publications et des pages encore plus meilleures.

Mieux encore, il peut effectuer des tâches de plusieurs plugins. Ainsi, vous vous débarrasserez de certains plugins pour des fonctionnalités telles que la table des matières, le clic à Tweet, le bascule du contenu, le contenu à onglets, la zone de notification, le témoignage, le classement par étoiles, le compte à rebours, etc.
Conclusion
Nous avons donc vu la liste des fonctionnalités vraiment géniales de Gutenberg qui vous donneront envie d’oublier l'ancien éditeur classique et de passer du temps avec les autres développeurs et la communauté qui utilisent Gutenberg.
C’est un excellent outil par rapport à l’éditeur classique, bien qu’il faudra un certain temps pour s’y habituer. Quoi qu’il en soit, Gutenberg représente l’avenir de WordPress.
[ads1]
Puis, il est maintenant possible de faire beaucoup de choses que l’on ne peut pas faire avant. Si vous n’avez pas encore utilisé Gutenberg, essayez-le !
