Les modèles Wix sont conçus pour permettre aux visiteurs de naviguer facilement sur votre site, avec l’appareil de leur choix, d’ordinateurs de bureau aux tablettes en passant par les smartphones.
Tous les sites Wix adaptent aux navigateurs les plus petits et au format d’un appareil. Il y a deux façons de le faire :
- Design mieux adapté : votre contenu sera automatiquement redimensionné en fonction de la taille de la fenêtre du navigateur affichant votre site.
- Styles mobiles : La plupart des modèles Wix ont des styles mobiles intégrés supplémentaires qui s’activent lorsque votre site détecte qu’il est affiché sur un appareil mobile. Les styles mobiles ont généralement un effet sur les éléments de navigation et de design, ce qui permet de garder votre site adapté au mobile et de gérer les gestes tactiles.

Bien que la présentation exacte de votre site sur un mobile varie selon les modèles, la plupart des modèles possèdent des fonctionnalités similaires. Ce guide décrit ce que vous pouvez attendre de votre site mobile et propose des astuces pour ajuster vos styles mobiles.
Comment fonctionne votre site sur un mobile ?
Le meilleur moyen de savoir comment fonctionne votre site sur un mobile est de le tester par vous-même. Il existe deux méthodes principales pour visualiser les fonctionnalités mobiles de votre site : la Vue Appareil et le tester sur des appareils mobiles et des navigateurs plus petits. Nous recommandons les deux.
La Vue Appareil
La Vue Appareil ou « device view » est un bon moyen de tester si le design de votre site est adapté à partir d’un ordinateur de bureau, pendant vos modifications. Pour ouvrir Device View, connectez-vous à votre site et survolez la page en haut du navigateur. Cliquez sur la flèche qui apparaît et sélectionnez un type de périphérique. Pour des instructions détaillées, visitez vue sur appareil.

Utilisez vos appareils
La Vue Appareil vous donne une idée générale de la façon dont votre site apparaît sur un navigateur mobile classique, mais elle n’est pas précise à 100% pour chaque téléphone ou tablette. La taille des fenêtres varie d’un appareil à l’autre, et les fonctionnalités mobiles de certains modèles auront un aspect différent sur un appareil mobile réel et dans l’affichage Périphérique. C’est donc une bonne idée d’afficher votre site avec n’importe quel appareil.
Pour afficher votre site à partir d’un appareil mobile, tapez l’URL de votre site dans la barre de navigation de votre navigateur mobile. Votre site a toujours la même adresse même pour les appareils mobiles.
Conseil : pendant le test, pour afficher un aperçu de votre site en tant que visiteur mobile, utilisez un mot de passe pour accéder à l’ensemble du site (au lieu d’utiliser le login du propriétaire). Essayer GRATUITEMENT WIXLe référencement et comment garder votre site adapté au mobile ?
Google priorise beaucoup les sites optimisés pour les mobiles. Les styles mobiles uniques des modèles Wix signifient qu’ils sont conviviaux pour les moteurs de recherche et prêts à être trouvés dans les recherches mobiles. Pour en savoir plus, visitez les pages Aperçu de SEO et Wix.
Outre les modèles optimisés pour les appareils mobiles, vous pouvez effectuer certaines opérations pour que votre site reste compatible avec les appareils mobiles : limitation du contenu d’une page d’index, utilisation d’extraits de blog, réduction de la taille des images et réduction du nombre d’images sur une page. Pour en savoir plus, consultez la page Comment garder votre site Wix adapté au mobile.
Les règles générales

En général, le contenu s’empile verticalement sur le mobile. Cela signifie que les visiteurs doivent faire défiler l’écran pour voir tout votre contenu, au lieu d’avoir à pincer, zoomer et faire défiler dans de nombreuses directions.
Pour en savoir plus sur les options mobiles d’un modèle particulier, consultez les guides de modèles.
Les informations suivantes constituent les règles générales pour certains éléments de site sur mobile.
Remarque : certains modèles comportent des options de style spécifiques aux mobiles dans le panneau Styles du site. Comme vous ne pouvez pas modifier votre site sur un appareil mobile, vous pouvez effectuer ces modifications sur un ordinateur de bureau. Pour obtenir de l’aide, visitez la page Comment changer le style ?La barre d’annonce
Dans la plupart des modèles, la barre d’annonce se trouve en haut de la page dans Mobile. Les barres d’annonce des modèles suivants apparaissent à un emplacement différent. Les modèles sont regroupés par famille.
1. Famille Brine : Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West
Cette famille s’affiche sous l’en-tête et au-dessus du contenu de la page.
2. Famille York : Artesia, Flores, Harris, Jasper, Jones, Lange, Shibori, York
Cette 2ème famille s’affiche sous l’en-tête et au-dessus du contenu de la page.
Les fichiers audio et vidéo

Les fichiers audio et vidéo s’ouvrent et sont lus en fonction de la fonctionnalité de chaque appareil ou de votre navigateur. Sur certains appareils, dont iOS, les fichiers audio s’ouvrent dans le lecteur multimédia de votre appareil.
Les fichiers vidéo sont vus directement sur la page dans tous les navigateurs compatibles aux mobiles. Si vous avez ajouté une vignette personnalisée pour permettre une image superposée, appuyez dessus deux fois pour lire la vidéo.
Les images de fond
Les images d’arrière-plan ou de fond devront être compatibles au mobile. Dans certains modèles, vous devrez peut-être rendre transparente la zone de travail ou la zone de contenu pour que l’image d’arrière-plan soit affichée. Pour en savoir plus, visitez la page Changer les couleurs.
La même image d’arrière-plan s’affiche sur l’ordinateur de bureau et sur le mobile. Au fur et à mesure qu’elles s’adaptent à l’écran de navigateur plus étroit et plus long d’un appareil mobile, les images d’arrière-plan peuvent connaître un rognage ou une distorsion. Il y a plusieurs choses que vous pouvez faire pour minimiser le recadrage :
- Au moment de choisir une image de fond, la forme de l’image peut faire une grande différence quant à son affichage sur le mobile.
- Consultez ces conseils de dépannage pour les réglages de styles de site qui fonctionnent bien sur les mobiles.
- Lorsque vous ajoutez une image de fond, utilisez un périphérique mobile ou une Vue de l’Appareil (Device View) pour voir son apparence sur le mobile.
Les images de bannière et le défilement parallaxe
Les images de bannière connaîtront toujours un recadrage sur les appareils mobiles. Vous pouvez faire certaines choses pour minimiser le recadrage :
- Utilisez les styles Site pour modifier la position d’une bannière, modifier la taille ou la définir.
- Les motifs fonctionnent mieux que les mots et les paysages, mieux que les portraits.
- Sur les images de bannière de page, vous pouvez ajuster le point focal de l’image pour contrôler le recadrage de l’image.
Le défilement parallaxe est un effet spécial disponible dans certains modèles où l’image de fond va se déplacer plus lentement que le contenu au premier plan. Il est disponible sur mobile dans la famille Brine (Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West).
Les pages de couverture

Les pages de couverture s’adaptent au mobile en fonction de votre mise en page. Pour en savoir plus, visitez les styles mobiles de la page de couverture.
Les polices
Les polices conservent généralement le même style sur le mobile, mais les polices de grande taille, telles que les en-têtes, peuvent être réduites pour s’adapter à la largeur du navigateur.
Certains modèles utilisent des polices de redimensionnement afin que vous puissiez définir manuellement les tailles maximale et minimale des titres, en-têtes et autres textes clés.
Remarque : si vous constatez un chevauchement du texte sur le mobile, réglez la hauteur de ligne de la police dans les styles de site.Le rembourrage
Les modèles ont souvent un rembourrage mobile intégré, ce qui permet d’optimiser votre site pour les petits navigateurs et d’avoir un design réactif. Cela signifie que les ajustements d’espacement et de remplissage qui affectent votre site sur un ordinateur de bureau peuvent ne pas toujours affecter l’apparence sur mobile.
Les galeries
Le mode d’affichage de votre page de galerie ou de votre bloc de galerie sur un mobile dépend de son format.
Conseil : Les fichiers image volumineux ou trop d’images peuvent ralentir le chargement de votre site sur mobile. Pour en savoir plus, consultez la page Comment garder votre site Wix adapté au mobile.Les blocs de la galerie
- Grille – Affiche sous forme de grille, deux colonnes sur la largeur.
- Diaporama – Reste sous forme de diaporama.
- Carrousel – Affiche sous forme d’un carrousel, mais ne montre qu’une image à la fois.
- Empilé – Reste empilé.
Les pages de la galerie

De nombreux modèles utilisent la page de diaporama/grille standard de la galerie. Dans ces modèles, pour mobile :
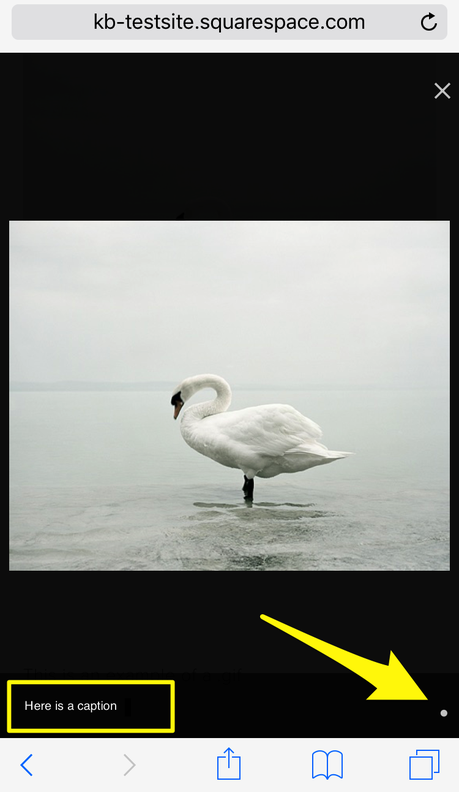
- Grille : Les pages de galerie s’empilent verticalement. Appuyez sur une image pour l’afficher en mode lightbox. Dans la visionneuse, appuyez sur le point dans le coin inférieur droit pour afficher les titres et les descriptions des images.
- Diaporama : Les pages de galerie s’affichent sous forme de diaporama. Appuyez dessus pour naviguer. Les titres et descriptions des images ne s’affichent pas sur des navigateurs de moins de 480 pixels.
- Si votre modèle prend en charge les URL de clic ou les URL de lien profond, ils fonctionnent également sur mobile.
Les pages de galerie des modèles suivants ont des propriétés uniques sur mobile. Les modèles sont regroupés par famille.
1. Avenue : Les images s’empilent verticalement.
2. Flatiron : Les images s’empilent sous le titre de la page et le texte de description.
3. Forte : Les images s’empilent verticalement. Les titres et descriptions des images s’affichent sous l’image. Le diaporama Lightbox est désactivé.
4. Ishimoto : Les images s’empilent verticalement.
5. Momentum : Les flèches de navigation disparaissent après la première diapositive.
6. Famille montauk : Julia, Kent, Montauk, Om : Les images se superposent sous la description de la page. Les titres et 9. descriptions des images s’affichent sous chaque image.
7. Supply : Les pages de la galerie s’empilent sous le titre de la page et le texte de description. Les titres et descriptions des images s’affichent sous l’image.
8. Famille Tremont : Camino, Carson, Henson, Tremont : Les images de la galerie s’empilent verticalement sur la plupart des smartphones. Les plus grands smartphones et tablettes afficheront la disposition habituelle.
9. Wells : Les images s’empilent verticalement. Les titres et descriptions des images s’affichent sous l’image.
10. Wexley : Les images s’empilent verticalement. La visionneuse est désactivée.
Les blocs d’Instagram, Flickr et 500px
Les blocs qui affichent des images de comptes sociaux, tels que Instagram, Flickr et 500px, affichent les images dans une grille de deux colonnes.
Les menus de navigation
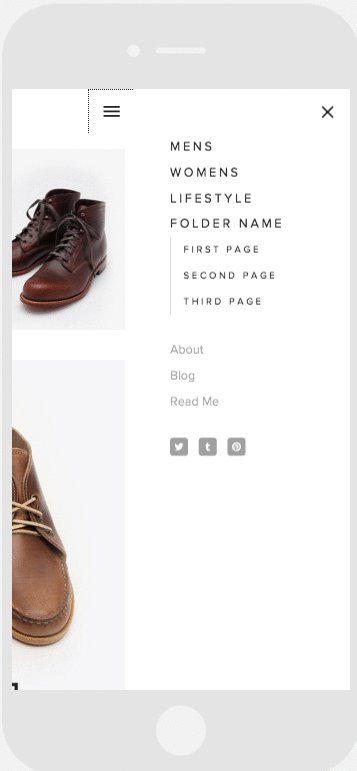
L’apparence mobile de votre menu dépend de votre modèle, mais le menu principal se réduit généralement derrière une icône de menu (appelée icône « hamburger ») ou un lien. Si votre modèle prend en charge le menu/navigation par pied de page, il apparaît au bas de la page, empilé verticalement. Pour des informations spécifiques sur votre modèle, visitez les icônes du menu Navigation.
Voici un exemple d’apparence du menu mobile dans le modèle Supply :

Les en-têtes et pieds de page spécifiques
Pour les modèles qui prennent en charge les en-têtes ou les pieds de page, le contenu sera affiché sur mobile.
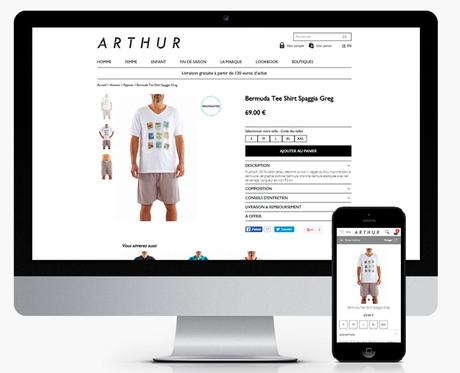
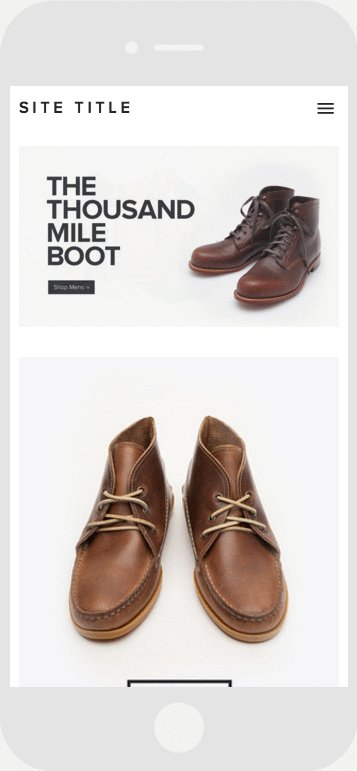
Les pages de produits et e-commerce
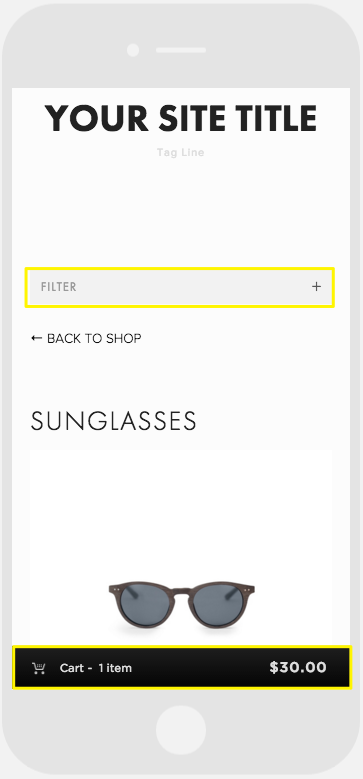
Les clients peuvent effectuer des achats sur votre site sur des appareils mobiles de la même manière que sur un ordinateur de bureau. Comme le reste de votre site, votre boutique Wix s’adapte à la navigation sur un petit écran et est navigable sur mobile. Les produits s’empilent verticalement dans une ou deux colonnes. Sur des pages d’article de produit individuelles, l’image du produit s’empile au-dessus du bouton Description, Prix et Ajouter au panier.
La navigation par catégorie s’affiche généralement sous la forme d’un menu déroulant Filter. Dans Supply, la navigation par catégorie s’affiche dans le menu de navigation.
Le panier apparaît lorsque le client a ajouté au moins un article. Appuyez sur le panier pour passer à la caisse. Dans la plupart des modèles, le panier apparaît dans une barre mobile noire en bas du site. Il existe quelques exceptions, énumérées ci-dessous. Cette liste regroupe les modèles par famille.
1. Famille Brine : Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West.
Cette famille s’affiche dans la barre mobile supérieure ou inférieure ou peut-être cachée.
2. Famille Farro : Farro, Haute
Cette deuxième famille s’affiche dans la barre mobile supérieure ou inférieure ou peut être cachée.
3. Famille Pacific : Charlotte, Fulton, Horizon, Naomi, Pacific
Cette troisième famille apparaît sous forme de bouton.
4. Famille Tremont : Camino, Carson, Henson, Tremont
Cette quatrième famille s’affiche dans l’overlay de navigation ou dans l’en-tête. Elle peut aussi être cachée.
5. Famille York : Artesia, Flores, Harris, Jasper, Jones, Lange, Shibori, York
Cette dernière famille se trouve dans l’overlay de navigation.

Les pages de produits avancés et uniques présentent des fonctionnalités spécifiques. Actuellement, les options Aperçu rapide et Zoom de l’image du produit ne sont pas disponibles sur mobile. Dans certains modèles, vous pouvez ajuster le style mobile de votre panier.
Les pages normales et les blocs
Les blocs ajoutent du contenu aux pages normales et à toutes les zones modifiables telles que les barres latérales, les pieds de page et les billets de blog. Le design réactif de Wix empile automatiquement et verticalement les blocs sur les appareils mobiles.
Pour plus d’informations et une vidéo sur leur fonctionnement, visitez Comment modifier la page et les blocs sur les appareils mobiles.
- Colonnes uniques : les blocs à largeur pleine s’empilent verticalement sur les appareils mobiles, en conservant la mise en page de l’ordinateur de bureau.
- Plusieurs colonnes : Les deuxième, troisième et autres colonnes se placent en dessous de la première sur les appareils mobiles, s’empilant verticalement et non horizontalement.
- Les blocs flottants sont affichés au-dessus de leur bloc de texte sur le mobile.
Les blocs d’espacement sont automatiquement masqués sur le mobile pour la plupart des modèles.
Les pop-ups promotionnelles
Si votre site utilise des pop-ups promotionnelles, vous pouvez les laisser activées sur mobile. Toutes les pop-ups sur mobile utilisent par défaut un style standard d’une demi-page pour permettre à Google de classer les sites dans les résultats de recherche.
Utilisez le panneau Style pour personnaliser le design sur mobile ou désactivez les pop-ups sur mobile dans le panneau Affichage et Minutage.
Les légendes des images
- Les pages de la galerie : L’affichage mobile dépend de votre modèle.
- Les blocs d’image et les blocs de galerie : Les sous-titres s’affichent généralement de la même manière sur mobile que sur l’ordinateur de bureau. Selon le type d’appareil mobile et la largeur du navigateur, les légendes des images avec des effets de hover peuvent toujours être affichées, affichées lors qu’on clique dessus ou jamais affichées. Cela dépend du type d’appareil mobile et de la largeur du navigateur.
Les barres latérales
Les barres latérales s’affichent au bas de la page sur le mobile. Dans Ishimoto, les barres latérales ne s’affichent pas sur les appareils mobiles.
Les titres et les logos du site
En général, le titre ou le logo de votre site restera dans la même position que sur l’ordinateur de bureau. Par exemple, si le titre de votre site s’affiche dans le coin supérieur droit de l’ordinateur de bureau, il apparaîtra généralement dans le coin supérieur droit de l’appareil mobile.
Pour voir comment chaque modèle de titre de site est affiché sur un mobile, consultez la section Ajouter un titre de site.
L’icône de favicon ou de navigateur
L’affichage du favicon ou de l’icône du navigateur dépend de votre navigateur mobile. Dans certains cas, le favicon ne s’affichera pas du tout.
Les styles mobiles spécifiques aux modèles
Pour obtenir une liste de tous les modèles avec des options spécifiques aux mobiles, visitez la page Styles mobiles avancés.
Désactivation des styles mobiles
Les styles mobiles traduisent les fonctionnalités des modèles en une interface conviviale adaptée aux appareils mobiles, comme des menus de navigation réductibles et des tailles de polices lisibles.
Les styles mobiles sont activés par défaut, mais vous pouvez désactiver les styles mobiles sur la plupart des modèles. Pour en savoir plus, consultez la rubrique Comment désactiver les styles mobiles.
Remarque : Le design réactif est intégré à chaque site Wix et ne peut pas être désactivée.Les domaines
Les domaines intégrés et personnalisés de votre site fonctionnent à la fois sur l’ordinateur de bureau et sur l’appareil mobile ; vous n’avez pas besoin d’une autre URL mobile.
Remarque : Si vous rencontrez des problèmes avec un domaine tiers pour se connecter sur un mobile, assurez-vous de l’avoir correctement lié à votre site.Les lightboxes
En général, les appareils mobiles prennent en charge les effets lightbox, mais il existe certaines limitations :
- Le pincement pour zoomer n’est pas pris en charge.
- Les Lightboxes sont désactivées sur la page Galerie du modèle Wexley.
- Si votre image comporte une légende, un point blanc apparaît en bas à droite de la lightbox. Appuyez sur le point pour afficher la légende.

Les effets de hover
Les appareils à écran tactile, tels que les smartphones, les tablettes et les ordinateurs portables à écran tactile, ne prennent pas en charge le hover. Pour les éléments de votre site qui ont des effets de hover, ces derniers peuvent s’afficher lorsque l’utilisateur clique dessus.
Par exemple :
- Les menus de dossiers déroulants s’affichent lorsque vous cliquez dessus.
- Les noms des produits et les prix s’affichent sous l’image.
- Les légendes des images peuvent toujours être affichées, affichées lorsqu’elles sont cliquées ou jamais, selon le type de périphérique et la largeur du navigateur.
L’article Comment mon site va s’afficher sur un appareil mobile ? est apparu en premier sur Webmaster Blog.
