La version majeure 5.0 de WordPress, le CMS le plus populaire sur Internet, est sortie tout récemment. La principale nouveauté de celle-ci en est une de taille qui va changer les habitudes de ses millions d'utilisateurs. Il s'agit de l'éditeur permettant de rédiger ses articles et ses pages. J'ai installé WordPress 5.0 sur une version test de mon blogue et j'ai été confronté à un problème dès la première utilisation. Toute tentative d'enregistrement d'un article après modification était impossible et s'accompagnait du message d'erreur " Mise à jour échouée ". Voici la cause et la solution à ce problème.
En cette fin d'année 2018, plus de 32,5% des sites Web dans le monde fonctionnent avec la plateforme WordPress (tous types de sites Web confondus). Elle occupe presque 60 % de parts de marché des plateformes dites " CMS " (Content management system ou " système de gestion de contenu "). À titre personnel et professionnel, j'ai toujours préféré et utilisé WordPress pour la conception de sites Web. Mon propre blogue est propulsé par cette plateforme depuis toujours (je rappelle que mon blogue a eu 10 ans cette année).
Comme de nombreux autres webmestres, j'aime la simplicité de WordPress, sa rétrocompatibilité entre les versions et sa forte communauté d'utilisateurs et de développeurs très actifs. Les extensions populaires développées par ceux-ci sont, la plupart du temps, mises à jour dès une nouvelle version de WordPress pour supporter certains changements importants au niveau du code. Généralement, le plateforme offre aussi une certaine lassitude dans l'utilisation d'anciennes syntaxes dans le code afin que l'on puisse se familiariser avec les nouvelles avant de les appliquer.
Or, la version 5.0 sortie au début du mois de décembre apporte un changement radical dans une fonction de base essentielle du CMS, soit son éditeur visuel qui permet d'écrire et de publier nos articles. Baptisé " Gutenberg ", cet éditeur modifie la façon de concevoir ses articles en utilisant des blocs. Et des blocs, il y en a pour tout. Du simple paragraphe au titre en passant par les images, tout devient un bloc distinct.
Si ce nouvel éditeur présente certains avantages, pour le simple blogueur que je suis il est plutôt déroutant et le choix des développeurs de WordPress reste discutable. Non seulement il faut prendre le temps de créer un bloc pour chaque élément composant notre article, mais il faut aussi s'assurer que le visuel de notre site ne soit pas impacté par ce nouveau système.
Heureusement, l'équipe de WordPress a prévu une extension permettant de revenir à l' éditeur classique une fois que l'on a installé la mise à niveau 5.0. Son développement sera maintenu jusqu'en 2021. Entre temps, vous pouvez consulter ce tutoriel de WPFormation pour vous familiariser avec le nouvel éditeur Gutenberg avant de faire la mise à jour ou si vous êtes déjà passé à l'actes.
Personnellement, j'ai décidé de la tester (pas sur mon site en production quand même !) parce que je suis curieux et que je pense qu'il est important, entre autres, d'avoir les plus récentes mises à jour de la plateforme afin d'éviter toute éventuelle faille de sécurité pouvant mener à un piratage. Il est tout de même peut-être sage d'attendre quelques semaines avant de vous lancer...
Solution à l'éditeur qui empêche l'enregistrement des publicationsToute cette mise en contexte a servi à vous mener vers la problématique que j'ai vécue avec le nouvel éditeur de WordPress 5.0. Après l'installation de la mise à jour, j'ai voulu tester l'éditeur et j'ai constaté deux problèmes importants avec celui-ci.
D'abord, dès que je voulais effectuer une modification à un article, son enregistrement automatique ou manuel était impossible. Cela se produisait autant avec un article existant qu'avec un nouvel article dans lequel le brouillon ne pouvait être enregistré. J'avais systématiquement le message d'erreur " Mise à jour échouée " tel qu'affiché sur l'image d'introduction de cet article.
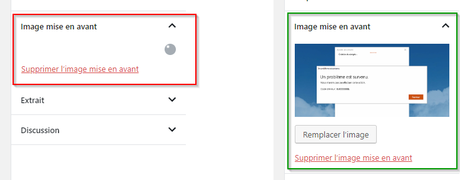
Ensuite, bien que cela était moins important comme problème, l'image mise en avant (celle que vous voyez en introduction de mes articles) ne s'affichait pas dans l'éditeur. Une icône de chargement restait affichée sans montrer l'image en question. Voici un exemple avant et après la correction du problème :

Pour avoir une idée de départ où pouvait se situer la cause du problème, j'ai ouvert la console des " Outils de développement " du navigateur Chrome pour voir en arrière-plan ce qui se passait lors de l'enregistrement d'un article. J'ai alors fouillé longuement sur le Web à la recherche d'une solution.
La cause est plutôt technique. En résumé, elle provient d'une relation entre le nouvel éditeur de WordPress et la fonctionnalité " REST API " mise en place dans la plateforme en 2015. Lorsque l'éditeur communique avec l'API, il crée une erreur d'authentification si l'adresse Web de WordPress dans les réglages est différente de l'adresse Web du site. Vous n'avez rien compris ?
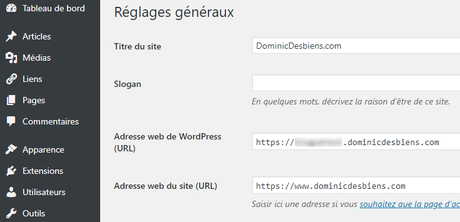
Essayons autrement avec la solution... Le tout se passe dans l'interface d'administration de la plateforme, dans les " Réglages " et la section " Général ". On retrouve là deux adresses à indiquer dans la configuration de la plateforme. La première est le " chemin " vers le dossier où a été installé WordPress sur le serveur du fournisseur de services (lire cette page d'information). La deuxième est le lien vers la page d'accueil du site.
Puisque j'ai installé une copie de mon blogue dans un sous-répertoire de mon site principal, j'ai dû changer la première adresse dans les réglages. Or, il aurait fallu que je change également la deuxième adresse pour qu'elle soit identique à la première. Le nouvel éditeur Gutenberg provoque des erreurs d'authentification dans le cas où ces deux adresses Web sont différentes.

Dans le cas où vous avez installé WordPress dans un sous-répertoire du dossier principal de votre site Web et que vous devez conserver les deux adresses différentes, vous pouvez ajouter ce petit bout de code dans le fichier " functions.php " de votre thème :
add_filter('rest_url', function($url) { $url = str_replace(home_url(), site_url(), $url); return $url; });Référence : https://github.com/WordPress/gutenberg/issues/1761
