Depuis sa première publication en 2011, Laravel a connu une croissance exponentielle. En 2015, il est devenu le framework PHP le plus étoilé sur GitHub et est devenu le framework de référence pour les utilisateurs du monde entier.
Laravel se concentre d’abord sur l’utilisateur final, ce qui signifie que l’accent est mis sur la simplicité, la clarté et la réalisation du travail. Les gens et les entreprises l’utilisent pour tout créer, des simples projets de loisir aux entreprises du Fortune 500.
Notre but avec ce tutoriel sur Laravel est de créer un guide pour ceux qui venait d’apprendre le framework. Ce guide vous mènera au tout début de l’idée dans une véritable application déployable.
Ce regard sur Laravel ne sera pas exhaustif et couvrira tous les détails du framework, mais si vous le vouliez, nous vous recommandons le livre Laravel : Up and Running.
Ce tutoriel attend quelques prérequis et découvrez ci-dessous :
- Un environnement PHP local (Valet, Homestead, Vagrant, MAMP, etc.).
- Une base de données : nous utiliserons MySQL.
- PHPUnit installé.
- Nœud installé.
Remarque : pour l’environnement PHP local, nous utilisons un Mac et un Valet car tout est configuré automatiquement. Si vous êtes sous Windows, vous devriez envisager Homestead ou une sorte de machine virtuelle.
Nous essayons de créer une nouvelle application comme nous le ferions dans un environnement réel. En fait, le code et l’idée proviennent d’un projet qu’on a construit.
Planification
Chaque projet doit partir de quelque part, attribué par votre travail ou juste une idée dans votre tête. Quelque soit son origine, il est primordial de bien planifier toutes les fonctionnalités avant de commencer à coder pour mener à bien un projet.
La façon dont vous le planifiez dépend de la façon dont fonctionne votre esprit. En tant que personne visuelle, nous aimons planifier sur papier, en dessinant ce que nous voyons sur les écrans, puis en travaillant à rebours pour coder. D’autres préfèrent écrire un plan de projet dans un fichier texte, un wiki ou un outil de cartographie conceptuelle. Peu importe la façon dont vous planifiez, le plus important c’est de le faire.
Pour ce guide, nous allons construire un répertoire de liens. Voici une liste des objectifs fondamentaux de cette application de liens :
- Afficher une simple liste de liens.
- Créez un formulaire où les gens peuvent soumettre de nouveaux liens.
- Validez le formulaire.
- Insérez les données dans la base de données.
Commençons !
La première étape
Avec un simple plan d’attaque esquissé , il est temps de lancer un nouveau projet vide et courant. Nous préférons mettre tous nos projets dans un répertoire, et ces instructions utiliseront cet emplacement. Nous avons déjà « archivé » ce répertoire dans Valet, donc tous les dossiers seront automatiquement associés à « foldername.test » dans le navigateur.
Ouvrez votre application Terminal et accédez à ce répertoire.

Ensuite, installez la ligne de commande de Laravel :

Vous devriez vous assurer que le compositeur binaire globale est dans votre répertoire. Vous pouvez le faire en ajoutant ce qui suit à votre PATH dans votre ~ / .bash_profile ou ~ / .zshrc si vous utilisez le Z shell :

Pour que le répertoire prend effet, vous devez redémarrer votre session terminal du fichier source :

Vous pouvez maintenant utiliser le programme d’installation de Laravel pour créer de nouveaux projets à partir de la ligne de commande :

Cela créera un nouveau répertoire sur ~ / Sites / links et installera un projet de stock Laravel. Visitez links.test dans le navigateur et montre maintenant la page d’accueil par défaut de Laravel :

Maintenant, échafaudez le système d’authentification en exécutant :

Même si ce tutoriel ne vous plongera pas dans l’authentification en exécutant cette commande, il modifiera nos affichages et nos routes. Donc, en le faisant plutôt, nous n’avons plus à nous soucier de déconner avec aucun de notre code.
Avec les éléments de base configurés et fonctionnels, il est temps de commencer à coder.
Construire une liste de liens
Si vous commencez à penser à l’ensemble du projet terminé, il est facile de se sentir dépassé. La meilleure façon de lutter contre cela est de tout décomposer en petites tâches. Commençons donc par afficher une liste de liens.
Bien que l’affichage d’une liste de liens ressemble à une petite tâche, il nécessite néanmoins une base de données, une table de base de données, des données contenues dans les tableaux, une requête de base de données et un fichier de vue.
La création d’une migration sera la première étape et l’outil en ligne de commande de Laravel Artisan peut nous aider à le construire.

Ouvrez maintenant le fichier créé par cette commande. Il sera situé dans database / migrations / {{datetime}} _ create_links_table.php.
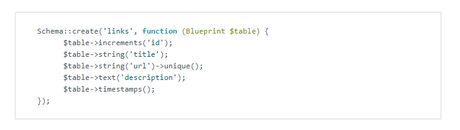
À l’intérieur de up method, ajoutez nos nouvelles colonnes :

Enregistrez le fichier et lancez la migration :

Pendant que vous travaillez avec des données de test, vous pouvez appliquer rapidement le schéma :

Ensuite, nous avons besoin de données et d’un modèle pour travailler avec notre table de base de données. Laravel fournit deux fonctionnalités qui aident à cela : le premier est un séparateur de base de données, qui remplit la base de données avec des données, et ensuite, les fichiers factory modèle qui nous permettent de générer de fausses données de modèle que nous pouvons utiliser pour remplir notre base de données de développement et tester :

L’indicateur– factory générera un nouveau fichier factorydans le répertoire de la base de données / factories path. Dans notre cas, un nouveau fichier LinkFactory inclura un fichier de définition factory vide pour notre modèle Link.
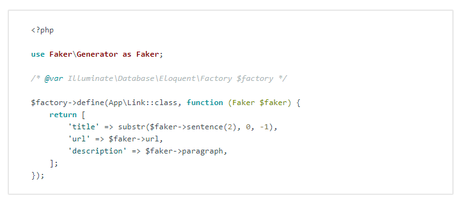
Ouvrez le fichier LinkFactory.php et remplissez les champs suivants :

Nous utilisons la méthode $ faker-> sentence () pour générer un titre et substr pour supprimer le point à la fin de la phrase.
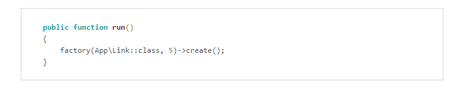
Ensuite, créez le séparateur de liens afin d’ajouter facilement des données de démonstration à la table :

La commande make:seeder génère une nouvelle classe de base de données pour créer notre table de liens. Ouvrez le fichier database / seed / LinksTableSeeder.php et ajoutez ce qui suit :

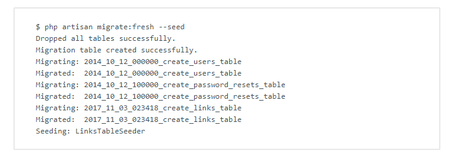
Vous pouvez maintenant exécuter les migrations pour ajouter des données à la table automatiquement. En utilisant la commande migrate : fresh, nous pouvons obtenir un schéma propre qui applique toutes les migrations, puis créez la base de données :

Nous avons le lieu de données et un modèle pour interagir avec la base de données. Nous sommes maintenant prêts à commencer à créer l’Interface Utilisateur pour ajouter de nouveaux liens à l’application.
Routage et affichage
Pour créer une affichage montrant la liste des liens, nous devons mettre à jour le projet principal route et définir un nouvel route qui affichera notre formulaire de soumission. Nous pouvons ajouter de nouvelles routes à notre application dans le fichier routes / web.php.
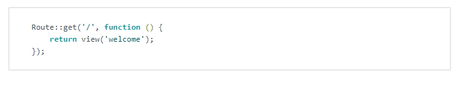
Dans le fichier route, vous devriez voir la route par défaut ci-dessous :

Pour créer une nouvelle route, nous pouvons utiliser une fermeture de route ou une classe de contrôleur dédiée. Dans ce tutoriel, nous utiliserons des fermetures pour nos routes de soumission et d’index.
Commençons par mettre à jour la route de départ en récupérant une collection de liens dans la base de données et en les transmettant à l’affichage :

Le deuxième argument peut être un tableau associatif de données, et la clé finit par être le nom de la variable dans le fichier de modèle.
Vous pouvez également utiliser une API fluide pour définir des variables si vous préférez :

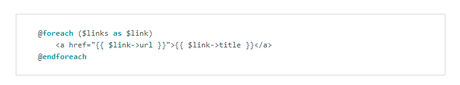
Ensuite, éditez le fichier welcome.blade.php et ajoutez un simple foreach pour afficher tous les liens :

Voici à quoi devrait ressembler le code HTML welcome.blade.php :

Si vous actualisez votre navigateur, vous devriez maintenant voir la liste de tous les liens ajoutés. Avec tout cela défini, passons à la soumission de liens.
L’article Tutoriel Laravel : Guide pour la création de votre première application Laravel est apparu en premier sur Webmaster Blog.
