Affichage du formulaire de soumission de lien
Nous avons presque fini de créer notre première application dans Laravel. Nous allons compléter ce tutoriel avec la possibilité pour d’autres d’introduire des liens dans l’application, ce qui nécessite trois champs : titre, URL et description.
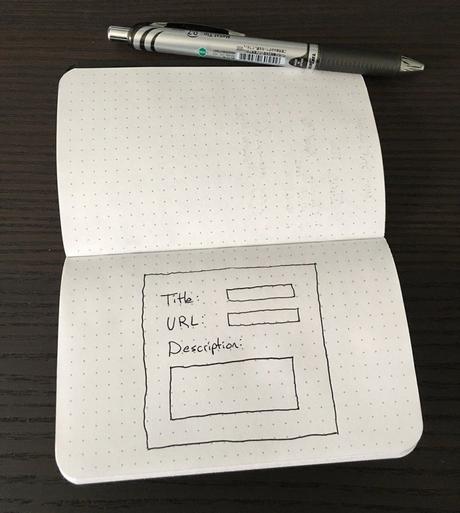
On est une personne visible et, avant de planifier des fonctionnalités nécessitant du HTML, on aime les dessiner pour avoir une idée de ce qu’on construit dans la tête. Voici un simple dessin de ce formulaire :

Comme nous avons ajouté l’ensemble de la structure principale, du modèle factory, de la migration et du modèle, nous pouvons en tirer parti dans la dernière section en réutilisant tous ceux de cette section.
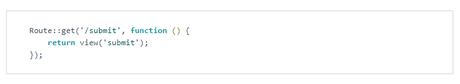
Commencez par créer une nouvelle route dans le fichier routes / web.php :

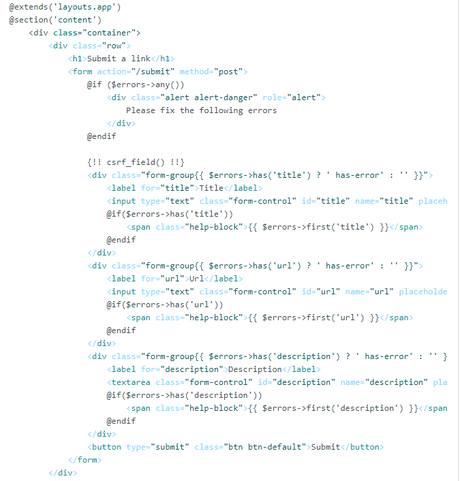
Ensuite, nous devons créer le modèle submit.blade.php dans resources / views / submit.blade.php avec le balisage boilerplate bootstrap suivant :



Il y a pas mal de choses qui se passent sous cette formulaire, alors passons en revue les principaux points qui pourraient semer la confusion lorsque vous êtes nouveau à Laravel.
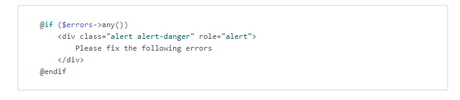
Près du haut du formulaire, un blade conditionnel vérifie s’il existe des erreurs de validation. Lorsque des erreurs existent, le message d’alerte d’amorçage s’affiche, invitant l’utilisateur à corriger les champs de formulaire non valides :

Chaque champ de formulaire individuel recherche les erreurs de validation, affiche un message d’erreur et génère une classe has-error :
Si l’utilisateur introduit des données non valides, la route stockera la validation dans la session et redirigera l’utilisateur vers le formulaire. La fonction {{old (‘title’)}} remplira les données initialement soumises. Si un utilisateur a oublié d’introduire l’un des champs, les autres champs contenant des données seront remplis après l’échec de la validation et l’affichage des erreurs.
Si un champ comporte une erreur, la méthode first () renvoie la première erreur pour un champ donné :

Soumission du formulaire
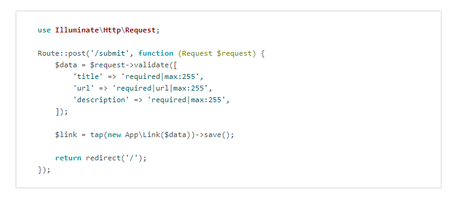
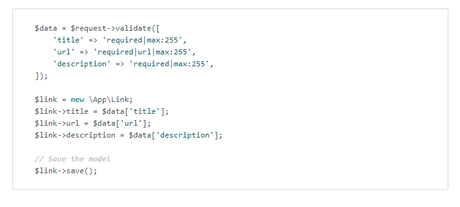
Avec le formulaire en place, nous sommes prêts à gérer les données POST et à les valider. De retour dans le fichier routes / web.php, créez une autre route pour la demande post :

Cette route est un peu plus compliqué que les autres.
Tout d’abord, nous injectons l’objet Illuminate \ Http \ Request, qui contient les données POST et d’autres données relatives à la demande.
Nous utilisons ensuite la méthode validate () de la requête pour valider les données du formulaire. La méthode validate a été introduite dans Laravel 5.5 et constitue un bon raccourci par rapport aux autres méthodes utilisées pour la validation. En prime, les champs validés sont renvoyés à la variable $ data et nous pouvons les utiliser pour remplir notre modèle.
Nous avons besoin des trois champs, et en utilisant le caractère pipe; nous pouvons définir plusieurs règles. Les trois règles peuvent comporter au maximum 255 caractères et le champ url requiert une URL valide.
Si la validation échoue, une exception est éjectée et la route renvoie l’utilisateur avec les données d’entrée d’origine et les erreurs de validation.
Ensuite, nous utilisons la fonction d’assistance tap () pour créer une nouvelle instance de modèle de lien, puis nous l’enregistrons. L’utilisation de tap nous permet d’exécuter save () tout en renvoyant l’instance de modèle après save.
Typiquement, vous devrez faire ce qui suit sans tap, cela ajoute juste un peu de sucre syntaxique :

Si nous voulons remplir un nouveau modèle avec des données, nous devons permettre aux champs d’être « remplissables » via l’affectation en masse. La propriété à remplir est conçue pour empêcher l’attribution en masse de champs, à l’exception des éléments que vous définissez dans le tableau.
Dans notre cas, nous validons chaque champ afin de leur permettre d’être assignés en masse. Pour permettre à notre modèle d’affecter des valeurs à ces champs, ouvrez le fichier app / Link.php et mettez-le à jour pour qu’il ressemble à ceci :

Si nous voulions empêcher l’attribution en masse, voici à quoi ressemblerait notre code :

La dernière chose que nous faisons dans notre route POST redirige l’utilisateur vers la page d’accueil après avoir correctement enregistré le lien.
Testez la soumission du formulaire
Laravel simplifie les tests HTTP pour effectuer des tests d’intégration sur route et middleware. Donc, écrivons quelques tests de fonctionnalités pour vérifier que notre code fonctionne comme prévu.
Avant de commencer, nous devons ajuster quelques éléments de notre fichier phpunit.xml afin de pouvoir utiliser une base de données SQLite en mémoire. Vous devrez vous assurer que les modules PHP appropriés sont installés.
En utilisant des variables d’environnement, nous pouvons changer la connexion à la base de données en ajoutant quelques nouvelles variables à la configuration :

Ensuite, supprimez le test d’espace réservé transporté avec Laravel :

Nous sommes prêts à commencer à tester le formulaire / submit via des requêtes HTTP pour nous assurer que la validation, l’enregistrement et la redirection de la route fonctionnent comme prévu.
Commençons par créer un nouveau test de fonctionnalité pour tester notre route :

La commande crée un nouveau fichier de test avec les dépendances appropriées, y compris un trait RefreshDatabase que nous allons utiliser pour vérifier que nos liens sont enregistrés dans la base de données lorsqu’ils sont valides.
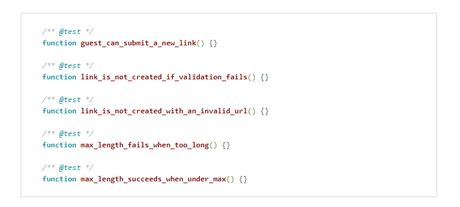
Ouvrez le nouveau fichier tests / Feature / SubmitLinksTest.php et définissons quelques tests squelettes dans le corps de la classe que nous allons préciser :

Ces tests devraient vous donner un aperçu de haut niveau de ce que nous allons tester :
- Vérifiez que les liens valides sont enregistrés dans la base de données
- Lorsque la validation échoue, les liens ne sont pas dans la base de données
- Les URL non valides ne sont pas autorisées
- La validation doit échouer lorsque les champs sont plus longs que la règle de validation max : 255
- La validation doit réussir lorsque les champs sont suffisamment longs, conformément à max : 255.
Il se peut que certaines choses nous manquent, mais pour votre première application Laravel, il s’agit d’une liste décente qui devrait illustrer certaines techniques de test HTTP de base dans Laravel.
Enregistrez un lien valide
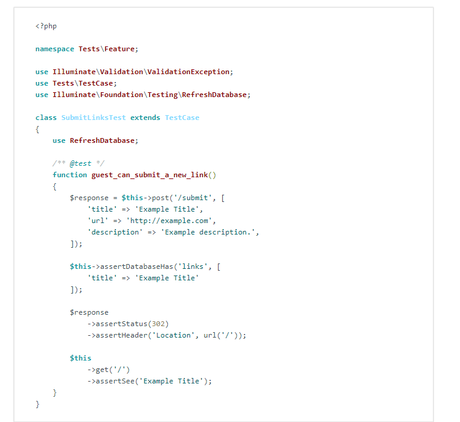
Le premier test que nous écrirons est le test qui vérifie que des données valides sont stockées dans la base de données :

Prenez note du trait RefreshDatabase qui permet de s’assurer que chaque test a une nouvelle base de données pour donner à chaque test un environnement de base de données parfait avec toutes les migrations.
Notre premier test envoie des données de publication valides, qui renvoient un objet de réponse que nous pouvons utiliser pour affirmer que notre route a répondu comme prévu. Nous vérifions que la base de données contient un enregistrement avec le titre que nous venons de créer.
Ensuite, nous vérifions que la réponse était un code d’état 302 avec un en-tête Location pointant vers la page d’accueil.
Enfin, nous demandons la page d’accueil et vérifions que le titre du lien est visible sur la page d’accueil.
Test d’échec de la validation
Lorsqu’un utilisateur soumet généralement des données incorrectes, nous nous attendons à ce que la validation déclenche une exception et nous pouvons l’utiliser pour nous assurer que notre couche de validation fonctionne :

Nous utilisons la méthode assertSessionHasErrors () de Laravel pour nous assurer que la session contient des erreurs de validation pour chacun de nos champs nécessaire. Comme nous avons soumis des données vides à la route, nous nous attendons à ce que la règle demandé se déclenche pour chaque champ. Lançons la suite de tests pour vérifier notre travail jusqu’à présent :

Test de validation d’URL
Nous nous attendons à ce que seules les URL valides soient validées, de sorte que notre application n’essaie pas d’afficher des données non valides.

Laravel 5.5 a introduit la méthode withoutExceptionHandling () qui désactive le code de gestion des exceptions de route de Laravel utilisé pour générer une réponse HTTP après une exception. Nous l’utilisons à notre avantage afin de pouvoir inspecter l’objet exception de validation et l’assigner aux messages d’erreur.
Nous parcourons divers cas (ajoutez le vôtre si vous souhaitez couvrir plus de scénarios) et attrapons des instances de ValidationException. Si le texte dépasse la gestion des exceptions, nous échouons manuellement au test car nous nous attendons à ce que la route lève une exception ValidationException à chaque fois.
Le bloc catch utilise l’objet validator pour vérifier l’erreur d’URL et affirme que le message d’erreur réel correspond au message d’erreur de validation attendu.
On aime utiliser la technique try / catch, suivie de $ this-> fail () comme harnais de sécurité au lieu d’utiliser des annotations d’exception fournies par PHPUnit. On pense que saisir l’exception permet de faire des assertions qui ne seraient pas possibles autrement et offre un contrôle plus granulaire qu’onaime dans la plupart des cas.
Test de validation de la longueur maximale
Nous allons tester quelques scénarios avec les règles de validation max : 255 lorsque le champ échoue, une validation de longueur maximale de 256 caractères et lorsque le champ est suffisamment long pour passer la validation à 255 caractères.
Bien que Laravel contienne la fonctionnalité de règle de validation max, on aime bien la tester pour vérifier que notre application applique les règles. Si quelqu’un supprime la règle de validation max, les tests l’attraperont.
Onaime tester le seuil des règles de validation minimum et maximum comme prudence supplementaire afin de s’assurer quenotre application respecte les limites minimum et maximum qu’on a définies.
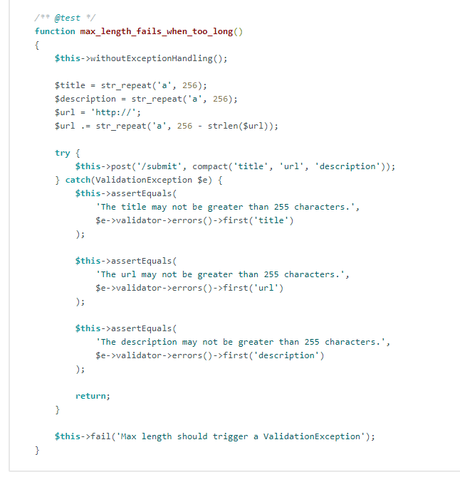
Tout d’abord, testons le scénario « longueur maximale » :

Là encore, nous désactivons la gestion des exceptions et créons des données trop longues d’un caractère pour pouvoir être validées.
Nous affirmons chaque champ pour nous assurer qu’ils ont tous un message d’erreur de validation de longueur maximale.
Enfin, nous avons besoins de retourner dans l’exception interceptée et utiliser le $ this-> fail () comme harnais de sécurité pour faire échouer le test.
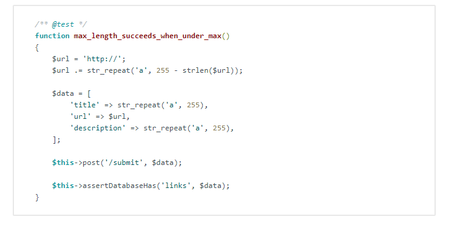
Ensuite, nous testons le scénario « under the max » :

Nous faisons les données de formulaire assez longues pour passer la validation max : 255 et affirmons que les données sont dans la base de données après avoir soumis les données.
Lancez la suite de tests et assurez-vous que tout se passe bien :

Conclusion
Félicitations pour avoir suivi le tutoriel. Ce guide a été conçu pour vous aider à créer votre application. Vous pouvez vous en servir comme élément de base pour acquérir les compétences nécessaires au développement de votre application. On sait que cela couvre beaucoup de fonctionnalités et peut être accablant si vous n’êtes pas familier avec le framework.
On espère que cette introduction à Laravel vous montre pourquoi tant de gens sont enthousiasmés par le framework.
L’article Tutoriel Laravel : Guide pour la création de votre première application Laravel est apparu en premier sur Webmaster Blog.
