
Honte à moi… J’ai tardé à poster. Fin de l’année scolaire particulièrement dense, manque de temps, vacances, questions existentielles… Car questions existentielles il y a. Il se peut et il y a en effet de fortes chances que les prochains tutoriels passent en mode vidéo. Auparavant cela demande réflexion pour bien faire les choses. La prochaine étape est donc en vue. Soyez patients…
Mais voila donc la suite et poursuivons nos aventures dans le domaine du graphisme génératif avec Scratch. Je reste fasciné par les mosaïques. La première que nous avions construite était très sage. Mettons maintenant un peu de hasard. Le code est un peu plus complexe que la fois précédente mais pas incompréhensible. Commençons par la fonction principale.

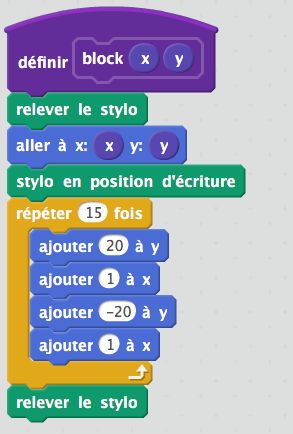
J’ai en effet utilisé la fonction « ajouter bloc » pour créer ma propre fonction nommée « block » qui possède deux variables : x et y. Le dessin du rectangle est simple et se fait grâce aux mouvements du lutin. On trace un trait de bas en haut, on décale d’un pixel vers la droite, puis on redescend et on décale de nouveau (en n’oubliant pas de relever le stylo pour éviter de grands traits à travers l’écran). Passons maintenant à la boucle principale.

Comment définir un placement correct de nos rectangles (de 20 pixels de haut sur 30 pixels de large) en y ajoutant un peu de hasard ? Je prends à chaque fois la limite haute de X ou de Y et retranche un certain nombre de rectangles. La couleur est elle aussi choisie au hasard. Je ne prends aucune responsabilité…

On utilise ensuite dans la boucle la fonction définie précédemment. Je reviendrai sur le sujet des fonctions prochainement.
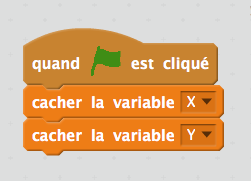
Un dernier petit drapeau vert pour cacher nos variables et le tour est joué.

De nouveau, le mode turbo est surprenant et donnera un petit coté psychédélique à votre écran. Attention cependant aux personnes sensibles !

