Je viens de passer quelques jours à Paris et je n’ai pu faire autrement que de visiter les expositions du Centre Pompidou, consacré à l’art contemporain. Un véritable bonheur et surtout une source infinie d’idées. En effet, de nombreuses oeuvres peuvent être résumées par un algorithme. Ce n’est pas de l’art facile car les oeuvres sont monumentales et une bonne partie d’entre elles ont été réalisées à une époque où l’accès aux ordinateurs n’était pas si évident. Comme un clin d’oeil, le musée accueille en ce moment l’exposition « Coder le monde » au sujet de l’art numérique et deux installations visuelles et sonores de Ryoji Ikeda. L’exposition sur l’UAM (Union des Artistes Modernes) permet de se confronter à l’art radical du début du XXème siècle, entre autres les oeuvres de Sonia Delaunay que j’affectionne tout particulièrement. Bref, un régal pour les yeux et les oreilles…
Lors de ma visite, je n’ai cessé de prendre des photos et de songer à la méthode que j’utiliserais pour « coder » telle ou telle oeuvre. Attendez-vous donc à avoir de nombreux posts sur le sujet.
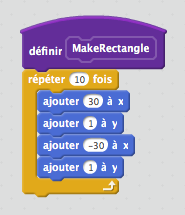
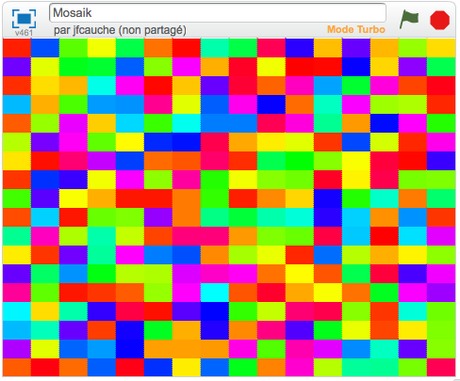
Commençons comme la photo l’indique par une simple mosaïque au travers d’un générateur. Première étape, créer une fonction « ajouter blocs » qui va permettre de dessiner un rectangle plein de 30 pixels de large sur 20 pixels de haut. J’aurais pu faire cela plus simplement qu’en traçant ligne par ligne en jouant par exemple avec la taille du stylo mais j’aime faire les choses proprement et, avec cette méthode, il n’y aura pas un pixel de plus que nécessaire.

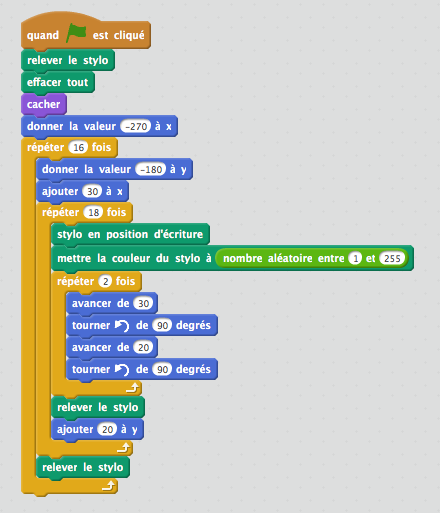
On trace une ligne. On monte. On revient au point de départ et on monte de nouveau. Une sorte de tracé en S.
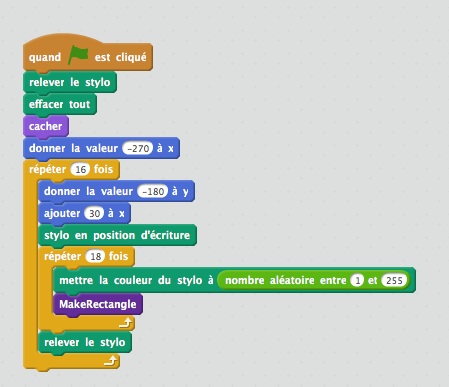
Venons-en maintenant à l’algorithme principal. La dimension de mes rectangles (30*20) me permet de créer 16 colonnes et 18 lignes, d’où l’utilisation de deux boucles supplémentaires. Je fais démarrer mon personnage en dehors de l’écran (-270) afin de simplifier mon code. Il aurait en effet fallu quelques commandes supplémentaires pour la première colonne.

Et voilà le résultat !

Pour obtenir des rectangles creux, le code aurait été le suivant.