Reprenons donc, mais en douceur.
Parmi la ribambelle d’objets dont on peut avoir régulièrement besoin, on va s’attacher dans ce tutoriel à la réalisation de « bannières ».
Vous allez voir qu’en créer une prend très peu de temps, et qu’il est ensuite facile de réaliser de nombreuses variations sans trop de souci. Je pars du principe que vous connaissez déjà au moins les outils basiques d’Inkscape. Si ce n’est pas le cas, je vous invite à fouiller parmi les billets de ce blog ceux qui vous mettront le pied à l’étrier.
La base
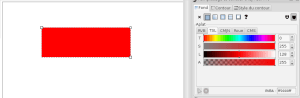
Nous allons commencer par dessiner un rectangle. Je vous propose une taille de 300 par 100 pixel, d’un beau rouge classique (code FF0000ff), sans contour.

L’aspect fanion
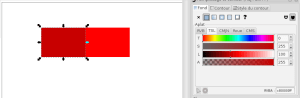
Dupliquez la forme (Ctrl+D), et modifiez tout de suite la couleur pour la rendre un peu plus foncée. Par exemple, du c80000ff.
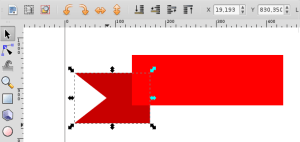
Utilisez les flèches de redimensionnement ou la zone de saisie de la barre supérieure pour diminuer la largeur de ce nouvel objet. Pour moi, il est divisé par deux pour donner du 150 par 100px.

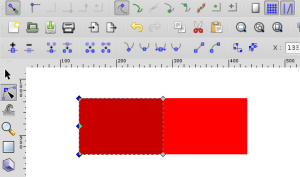
A présent, transformons ce rectangle en chemin : menu Chemin, puis « objet en chemin ».
Prenez alors l’outil d’édition des noeuds (F2), et sélectionnez les deux de gauche.
Utilisez l’icône en forme de « + », qui se trouve dans la barre au-dessus de la zone de dessin (première icône à gauche) : un nouveau noeud se créée exactement au milieu du segment sélectionné.

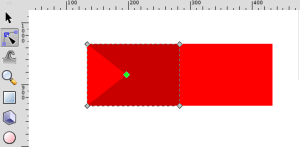
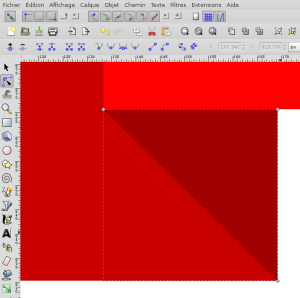
Prenez alors uniquement ce noeud. Ensuite, soit à l’aide des touches flèches de votre clavier, soit en tenant le clic de la souris, déplacez ce point vers l’intérieur de la forme.
Attention, si vous le faites à la souris, pensez à maintenir la touche Ctrl enfoncé pour vous déplacer bien sur le plan horizontal.
Ajustez le déplacement « à l’oeil » pour obtenir l’effet désiré.

Reprenez l’outil flèche basique (F1), puis sélectionnez cet objet : décalez-le vers le bas et la gauche, puis passez-le en arrière plan (grâce aux outils de gestion en avant/arrière plan de la sélection).
Déplacez de nouveau, éventuellement, l’objet jusqu’à ce qu’il prenne une place qui vous convienne.

Le magnétisme et l’ombre
Vous avez soit tout à droite soit en haut de votre fenêtre inkscape cette boite à outils :

Veillez à ce que les boutons soient enfoncés (cf illustration ci-dessous) : ils permettent d’activer le magnétisme. J’avoue que sur cette composition c’est carrément irritant, mais lorsque l’on veut rattacher des formes, comme on va le faire ici, c’est juste indispensable. N’oubliez pas ensuite (quand la bannière sera terminée) de remettre en configuration normale, ou vous risquez les (mauvaises) surprises.
Prenez l’outil courbe de Bézier. N’hésitez pas à zoomer pour plus de confort.
Cliquez en base à droite, dans l’angle de la partie sombre. Si tout va bien, le magnétisme va vous contraindre à avoir un premier noeud pile au dessus de cet angle de référence. Ensuite, cliquez une seconde fois à l’angle bas gauche du rectangle clair, puis au dessus de ce qui serait intersection entre les deux formes. Enfin, refermez votre forme.
S’il y a une couleur de contour, enlevez-là, et choisissez comme couleur de contenu un rouge plus sombre encore que le fanion. Par exemple : a00000ff.

Finir la bannière
À partir de là, tout est simple.
Sélectionnez les deux formes foncées, le fanion et l’ombre. Groupez-les (ctrl+G) (il faudra sans doute ici renvoyez le groupe en arrière-plan), dupliquez puis utilisez la fonction « retourner horizontalement » pour avoir un effet miroir.
Ce second groupe, vous allez le déplacer vers la droite pour l’amener à l’exacte bonne place. Ici, un peu de concentration (et de zoom s’il faut). Saisissez le groupe en cliquant dans le triangle foncé, assez proche de la pointe qui doit être ensuite au contact de l’angle bas droit du rectangle rouge. Allez-y, déplacez moi tout ça : si tout va bien (et ça le devrait), le magnétisme va s’activer au moment où les deux noeuds vont se trouver à proximité suffisante.
Passez ce groupe en arrière plan.
Et voilà ;)

Améliorer le visuel, créer des variations
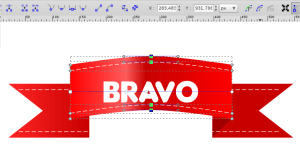
Alors, évidemment, la première possibilité est d’ajouter un peu de texte : ici, j’ai choisi une police épaisse, en couleur « blanc ». Utilisez les outils d’alignement pour réussir votre centrage.

puis de customiser les objets en ajoutant des dégradés au niveau des couleurs : en ouvrant la palette de dégradé linéaire, j’ai ajouté un « stop » plus clair à l’emplacement 0.4, puis un plus foncé vers 0.65.

On peut continuer en ajoutant simplement des traits, et en option sur ces traits, on choisira des pointillés de taille moyenne pour donner l’illusion d’une couture : tracez un trait droit, puis dans le panneau style de contour, optez pour le style qui vous plait le plus.

Il est aussi possible de déplacer l’un des blocs « fanions » pour l’amener dans la partie supérieure (pensez à opérer un retournement) : prenez alors garde à la gestion des plans, dégroupez et déplacez les éléments vers l’avant ou vers l’arrière au besoin.

Pour créer une forme arrondi, le plus simple est encore de procéder un peu à la manière des pointes des fanions. Transformez l’objet rectangle en chemin. Ensuite, sélectionnez les deux noeuds du haut et ajoutez un point au milieu. Procéder de la même manière en base. À présent, sélectionnez ces deux points nouvellement créer (tenez la touche shift pour la sélection multiple), et décaler ces points vers le haut :

Bon, bien sûr, dans mon exemple, pour déplacer mon effet couture, il m’aura aussi fallu ajouter un point milieu sur les deux segments de droite et les sélectionner pour les déplacer en même temps. Lorsqu’ils sont positionnés comme vous le souhaitez, utilisez le bouton d’option « rendre symétriques les noeuds sélectionnés » pour créer la courbe.

Fignolez en plaçant le texte le long d’un chemin (on peut se servir d’un clone de la couture du bas) : attention à votre police, dans cet exemple, j’ai dû ajouter un espace entre chaque lettre, sinon elles se chevauchent. Ensuite, faites pivotez les fanions légèrement. Pour finir, éloignez les angles supérieur du rectangle de base pour améliorer l’illusion.

Avec un peu de temps et d’inspiration, les variations sont innombrables :

