Cela fait quelques temps que j'ai ces liens en stock sans pouvoir en profiter personnellement, mais ce n'est pas une raison pour ne pas les partager avec vous ! Grâce à ces scripts exploitant l'AJAX, cette technologie qui va souvent de pair avec les sites web 2.0 dans l'esprit des gens (et pas forcément à tort), vous pourrez offrir à vos visiteurs des fonctions alliant facilité d'usage et rapidité, pour une grosse plus-value au final.
- AJAX Contact Form
Voici un formulaire qui sera envoyé via AJAX sans nécessiter par conséquent de rafraîchissement de la page. C'est le serveur qui va vous dire merci !

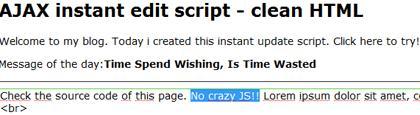
Plutôt que de repasser par une interface d'administration, pourquoi ne pas offrir à vous et vos collaborateurs une fonctionnalité permettant des modifications et corrections instantanées, directement sur la page concernée ? Un simple clic et hop, vous basculez du résultat affiché au code HTML initial ! Le gain de temps sera énorme et la productivité n'en sera que plus importante... Bien évidemment, à moins d'être basé sur système type Wiki, il vous faudra ajouter des contrôles liés aux droits administrateurs, sans quoi vous risquer de vous retrouver avec quelques surprises !

- TextboxList meets Autocompletion
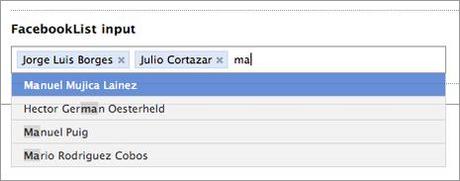
En voilà un script qu'il est bien. Ce dernier permet en effet de proposer une liste de propositions dont le contenu correspond à ce que l'utilisateur est en train de taper dans un champ texte, comme on peut le voir sur Facebook pour ne citer que lui. Parfait pour les formulaires et les champs de recherche !

Une petite info-bulle au survol d'une image, ça vous tente ? Avec Coda Popup Bubbles basé sur la librairie jQuery, c'est possible. De quoi afficher des détails techniques sur le fichier que voudrait télécharger le visiteur, par exemple...

- Tabbed Content
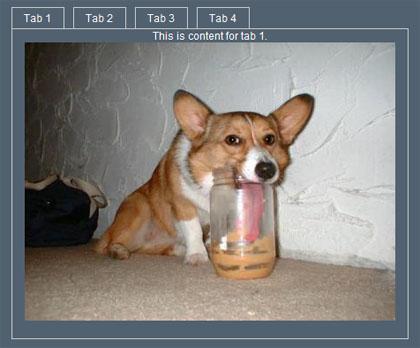
Avec ce petit script, il vous sera permis d'afficher plusieurs pages "en une seule" grâce à des onglets et surtout sans rechargement de page ! Le contenu permet d'afficher aussi bien du texte, des images et des vidéos.

Tout simplement phénoménal ! CSS Dock Menu permet d'intégrer très facilement un magnifique dock en guise de menu sur votre site avec effets de zoom et de reflet à la clé, le tout en restant léger. Oui, il a beau pleuvoir, la vie reste belle. Snif.

- Ajax Password Strength
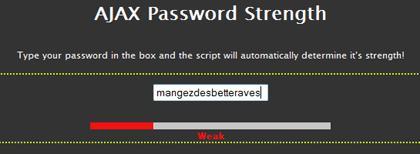
Proposez à vos visiteurs un petit module d'évaluation de leur mot de passe qui affiche la qualité de ce dernier au fur et à mesure de la saisie. Simple et efficace, bien que l'auteur signale des pépins avec Internet Explorer (que je n'ai pas rencontré avec IE7, mais sait-on jamais).

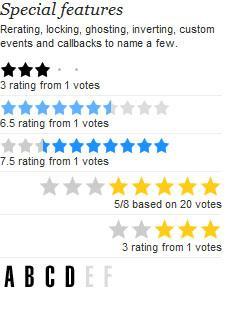
Avec Starbox, vous obtiendrez un système d'évaluation à la fois esthétique et utile, reposant sur le simple survol d'étoiles (ou de ce que vous voulez, en fait) et construit à partir de la librairie Prototype.

- Fancy Upload
Au lieu de passer par un client FTP, pourquoi n'intègreriez-vous pas un module FTP dans votre propre site web, que ce soit à des fins de développement ou pour les visiteurs ? C'est ce que permet Fancy Upload grâce à MooTools et son fonctionnement intuitif et rapide via AJAX.

Voilà, ce sera tout pour cette fois-ci ! Alors évidemment il vous faudra faire attention à plusieurs points quant à l'usage de ces scripts. Tout d'abord, vérifiez la compatibilité avec les différents navigateurs mais aussi entre les différentes librairies JavaScript que vous pourriez exploiter. Par exemple, Scriptaculous et Mootools connaissent quelques problèmes ensemble... Ensuite, ce n'est pas parce que c'est beau, bien pensé et si facile à intégrer que c'est forcément sécurisé. C'est un problème global amené avec l'AJAX, les contrôles de sécurité même les plus basiques ont tendance à être oubliés. N'intégrez donc ces derniers que si vous êtes sûr de leur fiabilité !
