UPDATE: Attention cet article date de 2011. Facebook a beaucoup changé depuis la publication de cet article, veuillez lire le nouveau post Tutoriel 2012: Intégrer un Onglet iFrame sur votre Fan Page Facebook qui est une mise à jour de celui-ci. Vous y retrouverez notamment un fichier BONUS à télécharger, il comporte un modèle d’onglet en PHP avec des conditions pour faire varier le contenu selon le statut de la personne qui la regarde (fan ou non fan).

Début Avril j’ai changé de boulot, je travaille aujourd’hui chez Novoceram en tant que « responsable développement web ». Bien évidemment ma première mission est liée à un monde qui ne m’est pas « encore » très familier:


Sachant que le language FBML et les « box » sont morts depuis mi mars, il est difficile de trouver de bons tutos utiles en ligne… C’est pourquoi j’aimerais partager avec vous mes débuts sur Facebook au sujet de la création d’onglets (de Tabs), d’applications Facebook etc.
Comment créer un Onglet (ou Tab) via IFRAME et l’ajouter à sa Page Fan?
1) Créer votre page HTML
Les nouveaux Onglets sont de simples pages HTML (ou n’importe quel autre langage qui vous génère du code HTML) que vous hébergerez sur vos servers.
Au niveau du layout, je préfère rester dans la simplicité et créer des pages comme des emails, avec des « tables» mais n’hésitez pas à utiliser du javascript, des vidéos, du jquery, des Google Maps, du Flash, les boutons « I Like » de Facebook et tout autre Social Plugins… N’hésitez pas à ajoutez un code de tracking (Google Analytics ou autre) à votre page! Allez c’est parti, ouvrez votre éditeur HTML préféré et au boulot:

Comme nous le verrons par la suite, nous indiquerons à Facebook l’URL de la page que nous avons créé et que nous voulons insérer dans un Onglet grâce à un simple IFRAME.
2) Créez l’application
Nous allons créer une application ad hoc qui nous permettra d’y insérer l’Onglet (ou Tab) sur la Page Fan…
- Aller sur la page developers de Facebook
- Cliquez sur « Set Up New App » en haut à droite
- Insérez le nom de l’application, acceptez et continuez
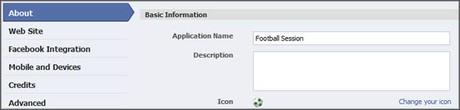
- Le premier onglet « Basic information » est très important car il déterminera le nom du Tab et l’icone dans votre menu.

- Cliquez sur l’onglet « Website » à gauche
- Insérez dans « Site URL » l’adresse du site sur lequel vous avez chargé la page.

- Cliquez sur l’onglet « Facebook Integration » à gauche.
- Insérez la « Canvas URL« : de nouveau l’URL principale de votre site.

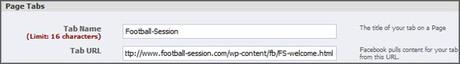
- Toujours sur l’onglet « Canvas URL », insérez le nom du Tab dans « Tab Name ». C’est le nom qui sera visualisé dans le menu de votre Page Fan.
- Insérez l’URL de la page que vous avez réalisée et qui sera visualisée sur l’IFRAME.

- Sauvegardez vos modifications!
3) Ajoutez l’onglet à la Page Fan
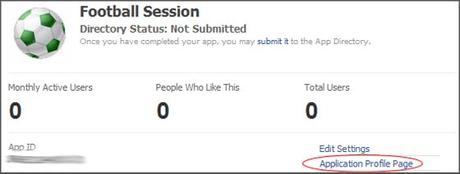
Après avoir sauvegardé, vous serez redirigé vers la page récapitulative. Cliquez sur « Application Profile Page« .

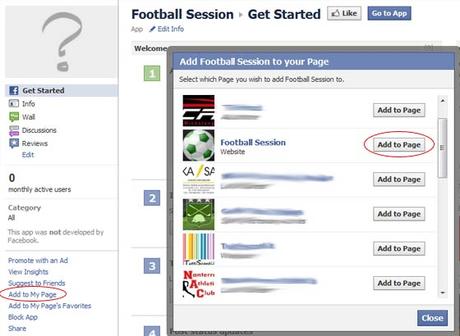
Sur la page de l’application, cliquez sur « Add to my Page » en bas à gauche. Choisissez la Page sur laquelle vous voulez intégrer l’onglet et cliquez sur « Add to Page

4) Configurer l’Onglet comme Landing Tab
Vous souhaitez faire arriver les « non fans » sur votre Onglet personnalisé? RIen de plus simple:
- Allez sur la Page Fan.
- Cliquez sur « Edit Page » en haut à droite.
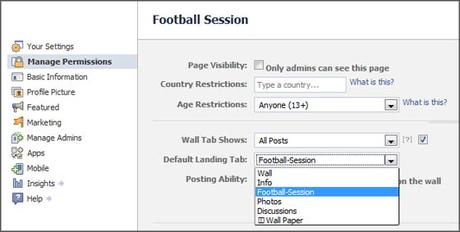
- Cliquez sur l’onglet à gauche « Manage permissions« , puis sélectionner le « Landing Tab » au niveau de la ligne "Default Landing Tab".

- Puis sauvegardez!
Tous les utilisateurs Facebook « non fans » atterriront sur votre Tab personnalisé!
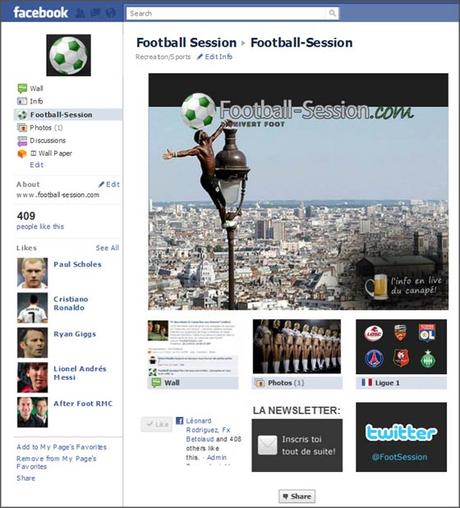
Pour visualiser le Tab que nous avons créé ensemble, veuillez vous rendre sur la Page Fan de Football-Session.com ou voir le screenshot ci-dessous pour les anti-footeux flemmards:

Bravo et à bientôt pour de nouveaux tutos!
Ne loupez pas l’article « comment cacher/afficher du contenu spécial et comment créer des pages réservées seulement aux fans!«
L’article Tutoriel : créer un Onglet sur sa Page Facebook? est apparu en premier sur LRWEB.
