Avec l’arrivée tardive des services workers lors de la dernière release de Safari sur MacOS et iOS (workers at your service) nous pouvons dire que nous sommes rentrés dans l’ère des PWA. Les autres navigateurs Chrome en tête mais bien sûr Firefox et Opera les avaient intégrés depuis longtemps. Dans cet article je vais revenir sur quelques définitions et essayer de parler du futur des applications mobiles.
Quand l’appstore a été ouvert en juillet 2008, avec quelques 500 applications gratuites et payantes (généralement moins de $10), il y a eu un énorme engouement, plus de 10 millions d’entres-elles ont été téléchargées dans les premières semaines. Aujourd’hui le constat est diamétralement opposé, nous allons rarement sur les stores télécharger de nouvelles applications, nous avons tous des applications (60 en moyenne) que nous utilisons jamais, nos smartphones sont saturés et on a l’impression que la majorité des applications nous veulent pas que du bien en nous espionnant ou bien en voulant nous cibler avec des pubs de plus basées sur nos infos personnelles.

Les PWA font du bien dans cet écosystème un peu trouble car elles permettent un prolongement de l’expérience web, et par conséquent sont disponibles sur tous nos terminaux avec toutes leurs fonctionnalités inhérentes (tactiles, GPS, gyroscope, push notifications, mode déconnecté, data synchronization, etc).
C’est en 2015 que les PWA après l’intégration du HTLM5 dans les navigateurs : Firefox et Google sont été les premiers a vraiment lancer les Progressives Web App en incluant les services workers et d’autres fonctionnalités mobiles liées au langage HTML5.
Que sont les services workers ?
Les services workers sont la base des progressives web app, ils travaillent en arrière-plan même quand on n’utilise pas activement l’application. Ils agissent comme un intermédiaire entre le navigateur et le serveur, entre une application et un service. Ils interceptent les requêtes réseau et effectuent ensuite les actions pré-définies.

Principalement les services workers servent à gérer le cache pour rendre l’application la plus rapide possible et surtout la faire fonctionner même sans connexion internet. Différentes stratégies de mise en cache peuvent être implémentées, la plus répandue reste Cache then Network.
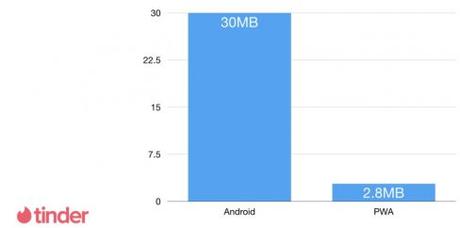
Ensuite nous pourrons désormais envoyer des notifications push via les PWA, les données pourront être synchronisées en arrière-plan sans avoir besoin de permissions supplémentaires. Enfin le poids d’une PWA est généralement de 10 à 20% par rapport à son application, par exemple Tinder ci-dessous. Facebook on passe de 500Mo à moins de 50Mo, idem pour Twitter et nos apps habituelles.

Cette technologie est déjà utilisée par de grandes entreprises et organisations comme Starbucks, Lyft, Twitter et la NASA.
Quel sont les avantages des PWA ?
Un petit rappel sur les fonctionnalités des applications natives disponibles maintenant sur les PWA :
- Accès Camera (photo et vidéo)
- Accès GPS & accéléromètre
- Accès au bluetooth (beacons)
- Affichage plein écran
- Ajout écran d’accueil
- Expérience et ergonomie mobile
- Gestion des coupures réseau
- Mode offline
- Push Notification
- Rapide sur connexions faibles
- Reconnaissance audio
- Synchro en arrière plan
Et voici les 4 grands avantages d’une PWA par rapport à une application native :
- Installation rapide et facile : pas de download, conso de data moindre
- Accessible : expérience unifiée pour toutes les plateformes, SEO possible
- Mise en œuvre simplifiée : pas de soumission/commission stores
- Evolution facile : disponible instantanément et coût de maintenance moindre
Quel avenir pour les PWA ?
Avec l’arrivée des service workers dans Safari 11.1 (disponible sur iOS 11.3 et macOS 10.13.4) Apple décide d’ouvrir enfin la porte, ce qui en soit constitue un signal très fort. Microsoft intègre depuis le mois dernier les PWA dans son propre store d’applications et Google chercherait un moyen de les intégrer dans son Google Store, ce qui ne manquerait pas de les faire gagner encore plus en visibilité.
Google Chrome reconnaît quand un site est en fait une PWA et permet en un clic de créer un icône d’application sur l’écran d’accueil.
Les PWA sont plus qu’une tendance, elles sont utilisées par les plus grands (Facebook, Trivago, Lyft, Twitter, Pinterest et la NASA) ils parviennent au fil des mois à combler l’espace entre les WebApps et les applications mobiles natives. En utilisant les capacités des smartphones : hors ligne, Bluetooth, NFC et d’autres fonctions matérielles ou capteurs. A ce jour les applications natives sont toujours les plus fiables mais les années à venir nous présagent un bel avenir pour les PWA.
Petit coup d’œil sous le capot
Le développement d’une PWA est similaire à une WebApp, sauf qu’ici on a plus tendance à parler d’App Shell : ce nom désigne l’interface utilisateur construite avec une approche mobile d’abord. Dans la plupart des cas, il est structuré comme une page web classique : HTML, CSS et JavaScript.
Ensuite le service-workers.js doit définir comment l’application gère le cache des fichiers et des requêtes réseaux. On doit enfin compléter un fichier manifest.json qui contient toutes les métadonnées qui caractérisent l’application (nom, logo, couleurs, etc) afin que l’application puisse être épinglée à l’écran d’accueil, s’adapter aux différentes tailles d’écran sur toutes les plateformes (iOS, Android, Windows, etc).
Plus d’informations
Pour aller plus loin n’hésitez pas à lire l’article de Fred Cavazza, « Pourquoi les Progressive Web Apps sont la seule alternative viable aux applications natives » la plupart des réponses à vos questions seront traitées

PWA : quoi, comment et pour quels résultats ? : une présentation de largow pour bien appréhender les PWA
PWA Rocks : sélection de PWA pour vous faire une idée ou procéder à des tests
Developers Google PWA : portail Google sur la technique derrière les PWA
Mobilehtml5.org : pour voir l’ensemble des fonctionnalités prise en charge par nos navigateurs
Html5test.com : pour tester ou comparer votre navigateur actuel sur le support HTML5
