Inclure des images lors du partage sur les médias sociaux augmente l’engagement à tous les niveaux – plus de clics, de transferts, de réponses et de favoris. Seuls les retweets ont plus que doublé pour les mises à jour avec des images par rapport à celles sans images. L’utilisation des images dans les publications sur les médias sociaux vaut la peine d’être essayée avec vos profils. En tant que propriétaire d’une petite entreprise ou gérant d’une équipe de marketing, est-ce quelque chose que vous pouvez faire vous-même ? Avez-vous un outil de création d’image préféré ?
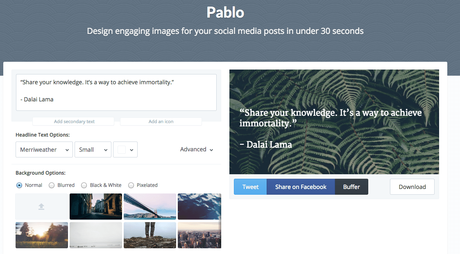
Pablo, un nouvel outil pour créer de belles images pour vos messages de médias sociaux en moins de 30 secondes. Vous pouvez utiliser Pablo dès le début, pas besoin de vous connecter ou de créer un compte. Juste créer rapidement des images incroyables en un rien de temps.

Comment créer des images pour les médias sociaux ? Les outils
-
Canva – Un programme de conception d’image du début à la fin parfait pour les non-designers

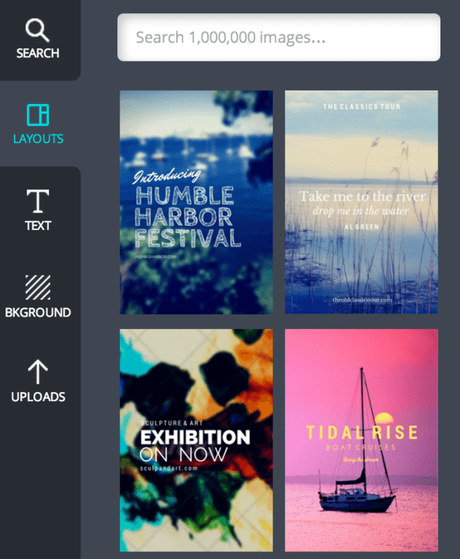
Probablement l’outil de conception d’image le plus utilisé, Canva rend la création d’images super facile (surtout pour les non-designers) avec leurs modèles prédéfinis, leurs tailles d’image personnalisées pour chaque canal de médias sociaux, leur interface glisser-déposer, leurs polices sympas et plus.
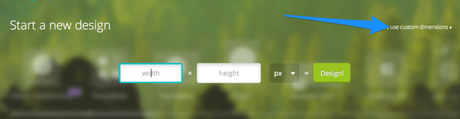
Astuce : Si vous connaissez les dimensions exactes de l’image que vous souhaitez, créez un format personnalisé avant de cliquer sur l’un des modèles prédéfinis.

Outils de conception d’image supplémentaires du début à la fin :
-
Skitch – Capture d’écran et annotation

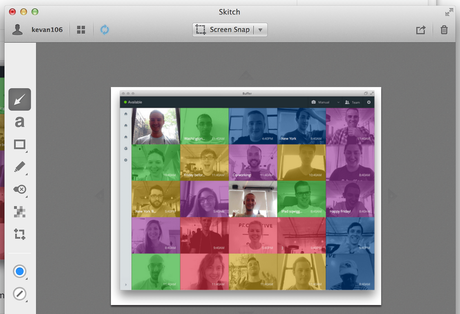
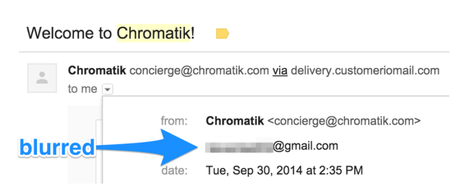
Skitch apparaît avec un raccourci clavier rapide (Cmd + Shift + 5 sur Mac), puis vous pouvez cliquer et glisser sur la zone que vous souhaitez couper. Cet outil a des fonctionnalités d’annotation incroyables et faciles. Vous pouvez encercler, pointer et brouiller les choses, et ajouter du texte en quelques clics rapides. Un produit d’Evernote, Skitch vous permet d’enregistrer et de stocker toutes les captures d’écran dans un dossier Evernote de votre choix.
Astuce : Utilisez la fonction de flou à chaque fois que vous partagez une image avec votre adresse e-mail ou vos données personnelles.

Outils de capture d’écran supplémentaires :
- Jing – Est-ce que la vidéo aussi ?
- Clipular (l’une des rares extensions de navigateur très utiles)
- Raccourcis clavier
-
CloudApp – captures d’écran GIF rapides et faciles

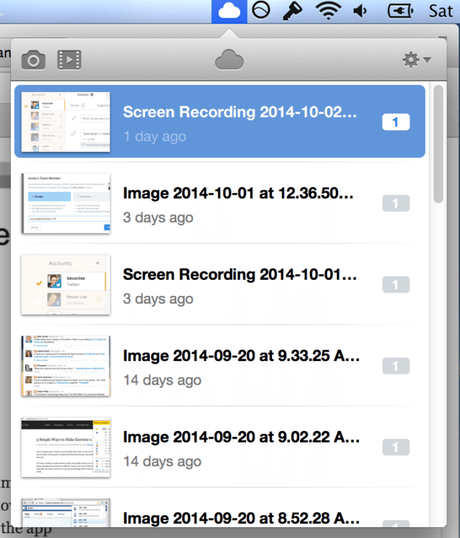
CloudApp vous permet de stocker des images en ligne et de les lier rapidement et facilement pour un partage rapide. Leur nouvelle application Mac, téléchargeable gratuitement, est dotée de fonctionnalités encore plus avancées, telles que les captures d’écran et la création GIF. Avec une application ouverte, vous pouvez appuyer sur Cmd + Maj + 6 pour faire une vidéo GIF de tout ce que vous faites sur votre écran.
Astuce : Une fois la création de l’image terminée, CloudApp peut automatiquement placer l’URL de l’image dans votre presse-papier. Demandez à CloudApp pour l’URL de téléchargement, et vous pouvez rapidement coller et télécharger chaque fois que l’image est prête.

Créateurs de capture d’écran GIF supplémentaires :
-
PowerPoint – Logiciel d’image facile (destiné à autre chose)
Le logiciel de présentation n’est peut-être pas la première chose qui vient à l’esprit pour la création d’images, mais il y a un grand nombre de concepteurs amateurs qui utilisent les modèles et les outils directement dans PowerPoint.
Pensez aux diapositives comme des images. Et puis, pensez à quel point il est facile d’éditer des diapositives dans PowerPoint. Vous pouvez définir des photos comme arrière-plans de diapositives, ajouter du texte et des couleurs, ensuite placer des icônes et des graphiques. Lorsque vous enregistrez la diapositive dans PowerPoint, choisissez d’enregistrer en tant qu’image et ce sera fait.
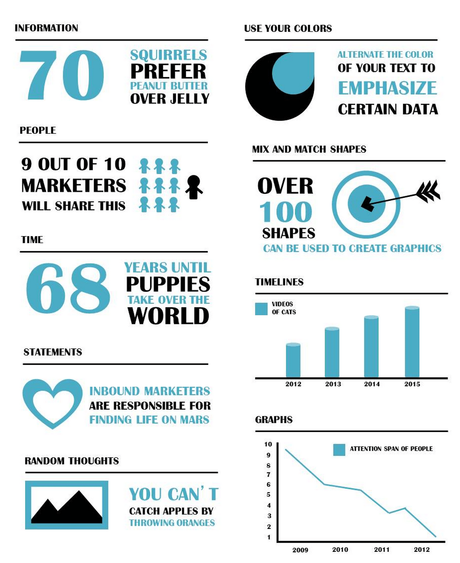
Astuce : HubSpot propose d’excellents modèles de départ pour créer des infographies avec PowerPoint. Voici un exemple de ce qui est possible :

Outils logiciels d’édition d’images supplémentaires :
- Keynote – Alternative PowerPoint pour Mac
- Google Drive – Présentations – l’outil de présentation basé sur le cloud de Google
- Photoshop
- GIMP – éditeur de photos gratuit et open source aussi proche de Photoshop que vous pouvez utiliser
- Pixelmator
- CameraBag
- Picasa
-
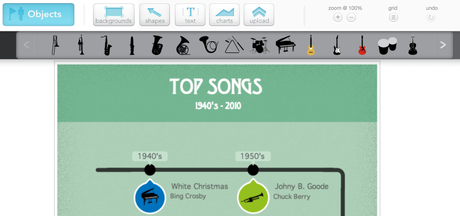
Easel.ly – Création d’infographies par la méthode glisser-déposer

Les mises en page interactives de Easel.ly vous permettent d’intégrer des graphiques, des photos et plus encore. Vous pouvez commencer avec un modèle prédéfini (et ensuite vous pouvez personnaliser) ou vous pouvez passer les simples logiques et construire l’ensemble de l’infographie comme bon vous semble. Easel.ly est livré avec un grand nombre d’icônes, de formes et d’objets que vous pouvez glisser-déposer dans votre éditeur.
Outils infographiques supplémentaires :
- Infogr.am – Intégrer de la vidéo, des cartes, des graphiques et plus encore dans votre infographie
- Visual.ly – Associez-vous avec des designers professionnels pour vous aider dans votre projet
- Piktochart – Créer des infographies personnalisées à partir de rien, ou utiliser un modèle pré-fabriqué
-
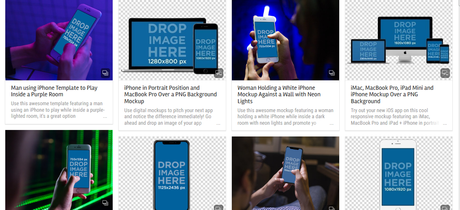
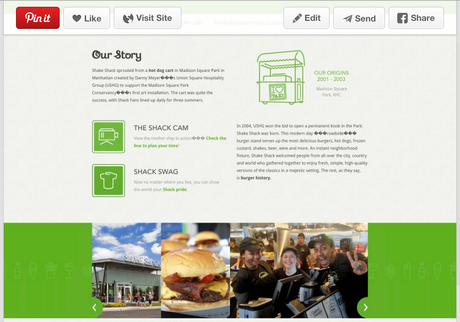
Placeit – Intégrez votre site Web ou votre application dans des bonnes photos

Pour créer de belles images pour votre page d’accueil, votre blog, votre application ou votre service, Placeit propose des intégrations soignées avec votre adresse Web, ainsi qu’avec leurs photos et vidéos. Choisissez un arrière-plan dans la bibliothèque de Placeit, puis téléchargez une capture d’écran ou saisissez une URL afin d’insérer votre site dans l’image.
Placeit fait le reste. Vous pouvez télécharger ou intégrer votre nouvelle création n’importe où.
Astuce : L’option Vidéo interactive de Placeit intégrera votre site Web complet dans la fenêtre, et les utilisateurs peuvent faire défiler le site comme s’ils visitaient la page dans leur navigateur.
-
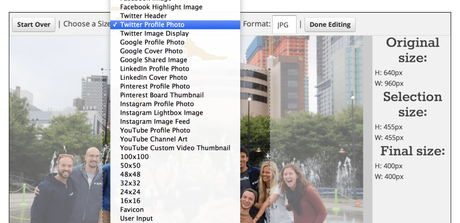
Outil Social Image Resizer – Taille d’image idéale pour chaque chaîne sociale

Il existe un grand nombre de tailles et de proportions qui fonctionnent le mieux sur différents réseaux sociaux. Les photos Twitter sont les meilleures à un ratio de 2:1. Facebook préfère les images beaucoup plus carré. Pinterest et Google+ aiment les images verticales.
Vous pouvez garder tout ce type d’images avec un outil tel que Social Image Resizer. Téléchargez l’image souhaitée, puis choisissez parmi une énorme liste déroulante des options et des endroits où vous aimeriez utiliser l’image. Vous pouvez déplacer et redimensionner la zone sélectionnée pour obtenir l’aspect optimal de votre image.
Voici les réseaux sociaux que l’outil supporte :
- Gazouillement
- Google+
- Youtube
Astuce : Vous pouvez également cliquer et faire glisser pour créer une taille d’image personnalisée. Image Resizer vous informe des nouvelles dimensions lorsque vous déplacez et redimensionnez les bordures.
Options supplémentaires pour créer des images idéales pour différents réseaux sociaux :
- Social Media Image Maker
- SizzlePig
- Timeline Slicer – Outil Facebook pour l’imagerie des pages et des profils
-
Smush.it – Optimisation d’image pour la taille de fichier et le chargement rapide

Choisissez un fichier, téléchargez-le sur Smush.it et l’outil compresse l’image dans une taille de fichier plus optimale. Ces images optimisées se chargent plus rapidement sur la page et permettent un téléchargement plus rapide lors du partage sur les médias sociaux.
Astuce : Smush.it est également disponible dans un plugin WordPress pratique pour compresser et optimiser chaque image que vous publiez sur votre blog.
Options supplémentaires pour les outils d’optimisation et de compression :
- Image Optimizer
- Compress Now
- EWWW Image Optimizer – Plugin WordPress
-
Recite – Créez des images à partir des citations
Certaines de nos suggestions de contenu les plus partagées et les mises à jour les plus populaires sur les réseaux sociaux sont des citations. Vous pouvez valoriser les citations en créant des images à partir d’elles-mêmes. Chez Recite, entrez simplement votre citation dans l’éditeur de la page d’accueil et choisissez une mise en page dans la longue liste de modèles.
Le résultat final peut être quelque chose comme ceci :

Outils supplémentaires pour créer des images à partir de texte :
-
Page2Images – Capteur de site Web en plein écran
Si vous avez déjà vu un design web qui vous a vraiment attiré (et que vous avez un tableau de design web sur Pinterest ou que vous partagez ce genre de chose avec vos fans tout le temps), ce serait bien de pouvoir saisir le tout en un tir complet.
Optez pour Page2Images, un outil pratique qui prend une photo en plein écran d’une page Web et vous permet de télécharger ou d’ajouter facilement à Pinterest. Il existe une paire de bookmarklets que vous pouvez installer en cliquant et en faisant glisser les liens vers la barre de favoris. Un bookmarklet s’ajoute directement à Pinterest, et l’autre saisit la page en tant qu’image à télécharger.

-
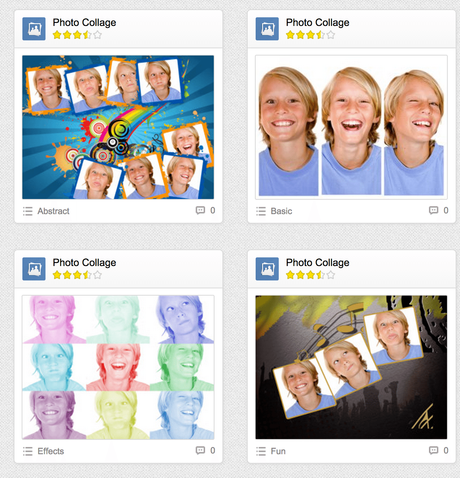
Photovisi – Fabricant de collages
Les collages d’images sont une grosse affaire pour Instagram, et ils ont aussi trouvé leur chemin vers Twitter et Facebook. Les deux derniers réseaux sociaux ont des outils de collage intégrés. Si vous souhaitez un peu plus de contrôle sur la façon dont vos collages sont gérés, un outil comme Photovisi ferait des merveilles.
Vous pouvez choisir parmi de nombreux modèles différents, et vous pouvez personnaliser non seulement les photos que vous utilisez, mais également tous les textes, les arrière-plans ou les graphiques que vous souhaitez ajouter au collage.

Options supplémentaires pour la réalisation de collages :
-
Over – Texte sur les photos
Nous avons abordé la façon de transformer le texte en images. Que diriez-vous d’améliorer une image avec du texte sur le dessus ?
L’application Over pour iOS et Android vous permet de choisir n’importe quelle image sur votre appareil et de la personnaliser avec du texte, des polices, des couleurs et des tailles de caractères de votre choix. Voici un exemple d’image Over sur Instagram :

Options supplémentaires pour l’ajout de texte aux images :
-
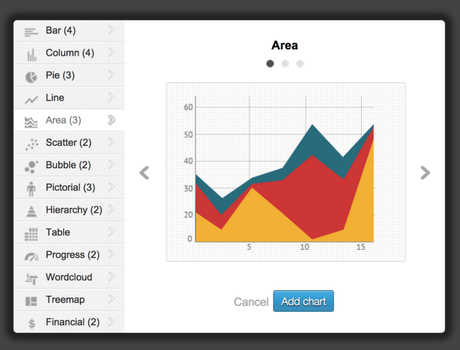
Infogr.am – Diagrammes et graphiques

Lorsque vous écrivez des blocs de données à forte densité de données ou des articles soutenus par la recherche, vous pouvez vous retrouver à vouloir partager des données en tant qu’image. L’un des meilleurs outils pour cela est Infogr.am. Il permet de créer des infographies avec un éditeur de diagramme et graphique assez robuste.
Vous pouvez choisir le type de graphique que vous souhaitez utiliser, puis modifier les cellules et les valeurs du tableau directement depuis Infogr.am.
Options supplémentaires pour créer des diagrammes et des graphiques :
- Google Drive
- Exceller
-
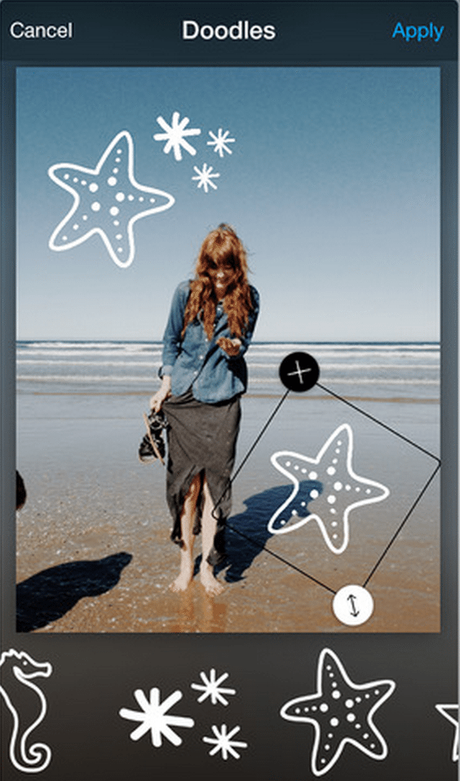
Aviary – Éditer comme vous le souhaitez à partir d’une application mobile

Aviary était une application d’image populaire pour ordinateur de bureau. Elle a été intégrée à la suite de produits Adobe et est disponible pour d’autres applications (par exemple, MailChimp utilise l’édition d’image par Aviary). Elle est maintenant une application mobile pratique pour iOS et Android pour vous aider à éditer des images comme vous le souhaitez.
En plus des filtres et des effets typiques que vous vous attendez à trouver sur une application d’image mobile, Aviary propose des autocollants et des cadres, des outils de dessin, des mèmes, ainsi que des outils de recadrage, de rotation et de redressement.
Options supplémentaires pour la conception d’images sur mobile :
- Studio
- Snapseed
- Pixlr Express
- Repix
Comment créer des images pour les médias sociaux ? Les ressources
-
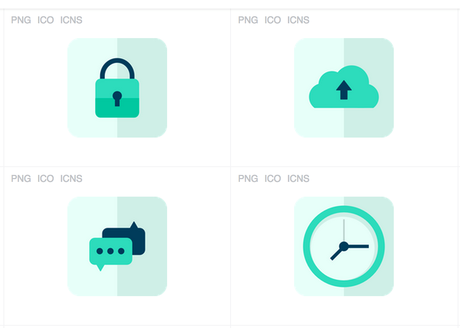
Iconfinder – Icônes libres et recherchables
Découvrez l’icône parfaite pour ajouter des images sur les médias sociaux. Recherchez par mot-clé, puis affinez par format, style, taille et plus encore. En dehors des icônes premium, il y a un grand choix d’icônes gratuites avec attribution à utiliser.

-
Blurgrounds – Simple avec des beaux arrière-plans flous
Une offre d’Inspiration Hut, cet ensemble de 120 arrière-plans flous, gratuits à télécharger et à utiliser, est disponible dans une vaste gamme de couleurs et de styles.

-
Noun Project – Grande bibliothèque d’icônes dans un style glyphe minimal
Si vous avez lu une grande partie du blog 99U, vous avez probablement remarqué leurs superbes icônes qui font l’image de couverture de leurs articles. Chacun est fait avec les icônes du projet Noun ! La bibliothèque de Noun Project contient un nombre incroyable d’images visuelles représentant des tonnes de mots dans la langue anglaise. Avec la plupart disponible en téléchargement gratuit, Noun Project rend l’attribution très claire et facile.

-
Subtle Patterns – Arrière-plans avec motifs pour le téléchargement libre
Ces arrière-plans sont destinés aux sites Web, mais vous pouvez les saisir pour créer des arrière-plans d’images rapides et faciles. Trouvez un favori et capturez l’arrière-plan en mosaïque du site. Ensuite, téléchargez et ajoutez-le à votre éditeur d’image.

-
Pattern Library – Arrière-plan fun et gratuit
Tout comme le Subtle Patterns, le Pattern Library est également destiné au site Web. Vous pouvez faire le même avec les arrière-plans que vous aimez. Capturez l’écran et utilisez-la dans les images que vous créez. Pattern Library offre des aperçus d’arrière-plan entièrement en mosaïque pour faciliter la capture d’écran.

-
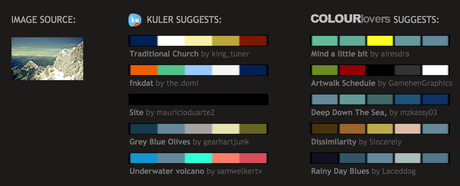
Colourlovers – Palette de couleurs et inspiration de motifs
Une des meilleures ressources Web pour les couleurs où vous pouvez trouver n’importe quelle nuance. Et la communauté a placé ces couleurs impressionnantes dans des palettes et des modèles.

-
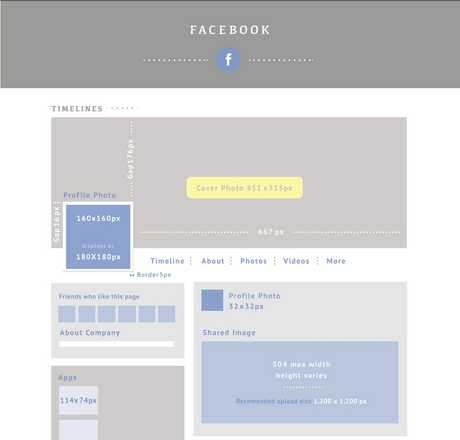
Social Media Cheat Sheet d’Omnicore – Guide pour des tailles d’image optimales
Une référence rapide pour les bonnes tailles à utiliser dans tous les médias sociaux, le guide Omnicore couvre tous les détails vitaux – mises à jour, en-têtes, avatars, etc. – et l’équipe Omnicore actualise constamment le graphique pour rester au courant des derniers changements.

-
Pictaculous – Créer une palette à partir de n’importe quelle image
Imaginons que vous connaissiez l’image que vous souhaitez inclure dans votre graphique, et que vous aimeriez également connaître les couleurs à utiliser pour les cadres, les arrière-plans, le texte et les icônes. Téléchargez l’image dans Pictaculous, et vous obtiendrez votre réponse. L’outil étudie votre image et renvoie les palettes suggérées.

Bonus : Banque de photos
Vous pourriez aussi avoir besoin d’images libres à utiliser. Il y a une liste exhaustive de plus de 50 options de sources d’images gratuites où vous pouvez trouver des images professionnelles gratuitement. En voici quelques-unes :
Comment peut-on créer l’image principale d’un post sur un blog ?
Serait-il utile de voir un exemple de tout cela ensemble ?
L’image principale pour une publication est celle qu’on construit à partir de rien en utilisant une poignée d’outils énumérés dans cet article.

Voici un rapide aperçu de la création d’image pour une publication sur un blog :
-
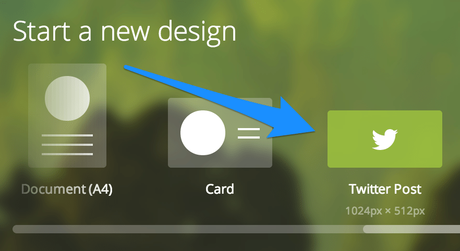
Ouvrez un nouveau design à Canva
Choisissez le modèle de publication utilisé sur Twitter, qui mesure 1 024 pixels de large et 512 pixels de haut. C’est le rapport d’aspect 2:1 idéal pour que les images Twitter apparaissent dans le fil d’actualité sans recadrage. La taille fonctionne également bien pour les publications Facebook, à condition que cela dérange les marges gauche et droite de votre image, qui peuvent être coupées lorsque Facebook redimensionne l’image.

Si vous voulez faire ce type d’image pour de nombreuses fois, vous pouvez faire une copie d’une ancienne image et ensuite travailler à partir de ce modèle spécifique dans Canva.
-
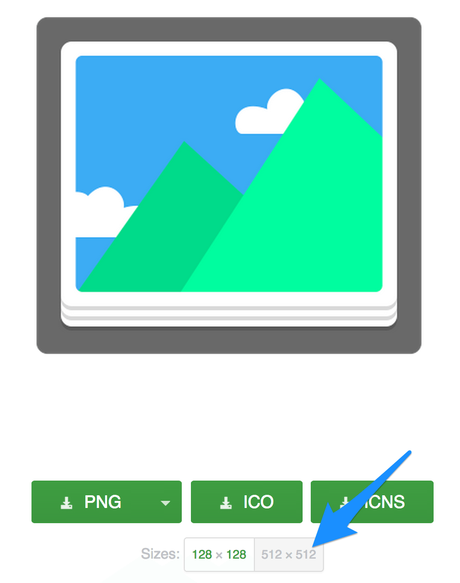
Recherchez Icon Finder pour créer une icône qui représente le mieux la publication
Les icônes plates sont recommandées pour cela. Recherchez par mot-clé dans Icon Finder, puis affinez la recherche par style plat. Téléchargez la version la plus haute résolution de l’icône que vous avez choisie, au format .png. En même temps, ajoutez l’attribution à votre article.

-
Faites glisser l’icône téléchargée dans Canva et placez-la dans votre conception
Le téléchargement dans Canva est aussi simple que de le glisser depuis votre bureau ou votre dossier et d’ajouter l’icône dans l’éditeur Canva. Une fois l’icône téléchargée, vous pouvez dans le menu de gauche, et elle sera automatiquement placée dans votre conception. Redimensionnez et centrez se trouvent en haut de l’image.
-
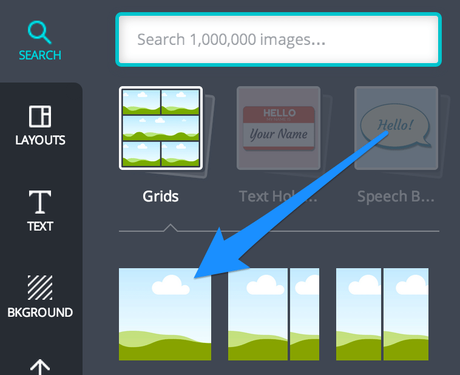
Cliquez dans les options Grids et sélectionnez l’ensemble de la photo
En ajoutant cela à votre conception, cet élément de conception sera automatiquement étendu à la taille de votre conception.

-
Trouvez un arrière-plan flou à télécharger et ajouter à votre conception
Trouvez un arrière-plan qui corresponde aux couleurs de l’icône. Télécharger l’image, puis l’ajouter sur Canva. Pour l’ajouter en arrière-plan à votre conception, vous pouvez faire glisser et déposer sur le modèle d’image complète que vous avez ajouté à la dernière étape. Canva reconnaîtra automatiquement que vous essayez d’ajouter un arrière-plan.
-
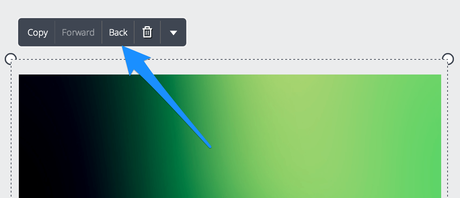
Déplacez l’arrière-plan vers l’arrière
Tout est sur les couches. En déplaçant votre arrière-plan vers l’arrière, votre icône sera visible.

-
Ajoutez du texte et personnalisez
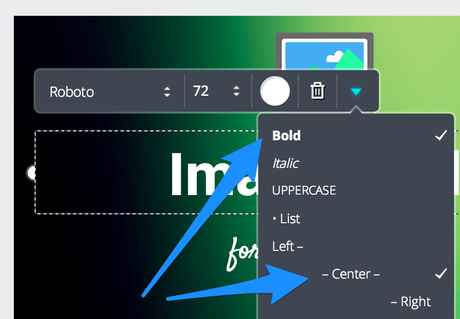
Dans le menu de gauche, sélectionnez deux zones de texte. L’un sera le titre principal, l’autre sera le sous-titre. Variez les polices : sans empattement (pas de tiges supplémentaires sur les lettres) et avec empattement (tiges). Dans l’image ci-dessous, on a utilisé Roboto gras comme police de titre et Satisfy comme police de caractères.
Pour rendre une police en gras ou centrée, vous pouvez cliquer sur la flèche vers le bas dans la boîte de dialogue de police afin de trouver les options avancées.

-
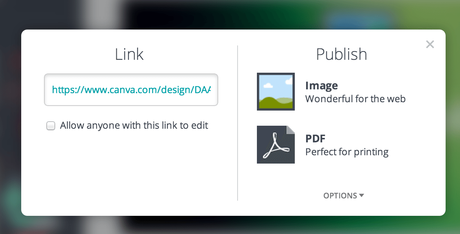
Téléchargez
Dernière étape ! Lorsque vous avez terminé, cliquez sur le bouton Télécharger ou Lien, et vous obtiendrez une boîte de dialogue pour télécharger l’image ou le pdf (idéal pour les slideshares, les présentations et ebooks). Vous pouvez également partager le lien avec un ami pour une collaboration ou des modifications.

Quels sont vos outils de conception préférés pour créer des images de médias sociaux ?
