Vous apprendrez ici à construire et à lancer un nouveau site web ou un blog ingénieux en utilisant WordPress.
Gardez à l’esprit que ceci est un guide de suivi pour ces deux tutoriels WordPress :
- Comment construire un site WordPress ?
- Comment construire un blog WordPress ?
Ce guide exige également que vous ayez déjà installé WordPress dans votre domaine via l’hébergement web de WordPress.
Que peut-on faire avec WordPress ?

Honnêtement, WordPress est une plate-forme ingénieuse pour la création de sites web et de blogs. Il est relativement facile à maîtriser, et il contient une tonne de fonctionnalités, en plus de tout cela, il est vraiment adapté à la personnalisation, pour ainsi dire.
En d’autres termes, si vous voulez y modifier quelque chose – c’est-à-dire n’importe quoi – WordPress vous permet de le faire d’une manière ou d’une autre.
Le guide suivant couvre un grand nombre de question, et vous permet d’accomplir le processus de personnalisation de WordPress du début à la fin.
Par où commencer ?
1. Une fois que vous avez installé votre site web WordPress (ou votre blog)

Bon, alors à ce stade, vous avez lancé votre site web – c’est-à-dire, qu’il est accessible au monde entier – vous avez sélectionné votre thème WordPress, et que tout ressemble plus ou moins à ce que vous avez imaginé.
Donc, maintenant il est temps de s’occuper de certaines étapes importantes, qui ne sont pas encore évidentes, mais qui vous aideront à rendre votre site exactement comme vous le souhaitez, le rendre plus sûr, plus facile à gérer et optimisé pour les moteurs de recherche.
Voici les étapes particulières à suivre :
a. Définissez la structure des permaliens

Ou plutôt, définissez une structure de permalien correcte.
En fait, WordPress est livré avec une structure de permalien par défaut, alors que ce n’est pas la plus optimisée. C’est pourquoi vous devriez la corriger dès que vous rendez votre site accessible au monde entier.
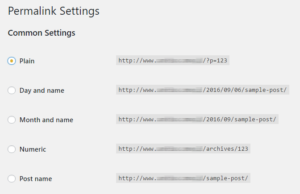
Si vous entrez dans votre Interface Administrateur (wp-admin), allez dans Réglages, puis Permaliens, vous verrez les réglages des permaliens comme suit :

La structure de permalien « Simple » ne vous permet pas de créer des URLs descriptives pour vos articles et vos pages, ce qui est mauvais non seulement pour le référencement, mais aussi pour vos visiteurs. Changez ce paramètre avec celui marqué « Nom de l’article »(visible en haut).
b. Assurez-vous que votre site soit visible par Google

Ceci est une vérification rapide, mais très importante si vous souhaitez que votre site web soit classé dans Google sur un mot clé.
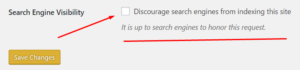
Accédez à votre Interface Administrateur (wp-admin), allez dans Réglages, puis Lecture et assurez-vous que dans l’option intitulée « Visibilité pour les moteurs de recherche », la case à cocher « Demander aux moteurs de recherche de ne pas indexer ce site » n’est pas cochée.

c. Obtenez une prise en charge de sauvegardes de site

Les sauvegardes sont toujours votre atout le plus important en cas de problème sur votre site.
Qui sait, peut-être qu’un jour votre plate-forme d’hébergement plante et vous perdrez le site temporairement. Ou peut-être qu’il est victime d’une attaque de piratage informatique. Ces choses arrivent parfois, mais elles sont moins pénibles si vous avez une sauvegarde de travail stockée dans un endroit sûr.
Le moyen le plus simple d’y remédier est d’installer une extension de sauvegarde, puis de le laisser fonctionner sur le pilote automatique, en sauvegardant votre site tous les jours sans votre supervision.
Pour une solution gratuite, essayez UpdraftPlus. Pour une solution de haut niveau – qui offre également une gamme de fonctionnalités de sécurité supplémentaires – utilisez VaultPress.
d. Activez l’analyse du trafic

En tant que propriétaire d’un site web, vous devez savoir combien de visiteurs vous avez réellement sur votre site ? Et comment y accèdent-ils ? Mais ce n’est que le point essentiel. Il y a tellement, tellement plus que ce que vous pouvez en apprendre sur votre peuple.
Heureusement pour tous, l’outil d’analyse le plus complet est disponible gratuitement. Il s’agit de Google Analytics.
Vous pouvez le connecter à votre site en accédant au site web officiel de Google Analytics et en suivant leur guide d’utilisation.
Pour faciliter les étapes d’intégration finale, procurez-vous de l’extension MonsterInsights gratuitement.
e. Obtenez une extension de sécurité

Parmi toutes les réputations de WordPress, c’est aussi une plate-forme qui est souvent victime d’attaques de piratages informatiques ou de logiciels malveillants qui tentent de profiter des diverses failles de sécurité d’une manière ou d’une autre.
Malheureusement, en raison de la popularité de WordPress, ces attaques se produisent plus souvent chaque année. Même si la plate-forme elle-même n’est pas ce que vous appelez en mauvaise condition, vous pouvez encore améliorer les choses avec une extension de sécurité supplémentaire.
Celui qui est recommandé s’appelle iThemes Security – une extension gratuite. La bonne chose ici est qu’il offre la plupart de sa magie dès le départ, donc il n’y a presque aucune configuration initiale à faire.
f. Activez la mise en cache et connectez-vous à un RDC (réseau de diffusion de contenu)

Ces deux technologies vont généralement ensemble, car elles ont toutes les deux un impact sur les performances de votre site et sur sa rapidité – le temps qu’il faut pour transmettre le site à votre auditoire.
En bref, lorsqu’un visiteur entre l’adresse de votre site dans la barre de son navigateur et appuie sur Entrée, il se passe beaucoup de choses. De nombreuses choses peuvent être optimisées pour rendre le temps d’attente plus court. Et cela compte vraiment. Par exemple, une étude a rapporté que 47% des gens n’attendront pas plus de 2 secondes qu’un site web se charge … par « n’attendront pas », ils veulent dire que les gens partiront et iront voir un autre site à la place.
La mise en cache et les RDC sont les deux les moyens les plus efficaces pour y remédier.
D’abord, la mise en cache elle-même, est un sujet plutôt ennuyeux, mais il se base sur le fait qu’il prend un peu du contenu de votre site web et le stocke de manière à ce que ce contenu soit servi plus rapidement lorsque le prochain visiteur le demande.
Un RDC signifie réseau de diffusion de contenu. Fondamentalement, c’est un réseau de serveurs qui prennent le contenu statique de votre site (comme des images ou d’autres contenus qui ne changent pas souvent) et le transmettent à vos visiteurs à partir du serveur de l’emplacement géographique le plus proche.
Maintenant, comment obtenir toute cette qualité ?

- La mise en cache est un élément que vous pouvez activer en installant une extension appelée W3 Total Cache (gratuit). Il fonctionne principalement sur le pilote automatique, il n’est donc pas nécessaire de parcourir ses nombreuses pages dans le menu de réglages de WordPress (mais il est quand même recommandé de les lire afin de savoir ce qui est faisable).
- Quand il s’agit d’un RDC, il y a deux recommandations alternatives (n’en prendre qu’une seule) :
Si vous cherchez une solution gratuite :- Optez pour CloudFlare (adapté aux nouveaux sites WordPress).
- Si cela ne vous dérange pas d’investir dans les performances de votre site : choisissez KeyCDN (Il est idéal même si votre site commence déjà à se développer).
g. Créer de nouveaux comptes utilisateurs

Après l’installation initiale de votre site WordPress, vous vous retrouvez avec un seul compte utilisateur – le compte administrateur principal.
Premier ordre du jour : assurez-vous que le nom d’utilisateur est sécurisé.
Oui, le nom d’utilisateur. Ici, vous n’entrez même pas encore dans les mots de passe.
Une petite astuce, si votre nom d’utilisateur est quelque chose comme « admin », ou « adminsite », ou « administrateur », ou quelque chose de ce genre, il sera faible pour la sécurité et vous aurez besoin de l’annuler !
Pour ce faire, vous devez accéder à votre Interface Administrateur (wp-admin), entrez dans Utilisateurs puis Ajouter et créer un nouveau compte utilisateur administrateur. Seulement cette fois, créez un nom d’utilisateur qui n’est pas évident.
Supprimez l’ancien compte administrateur une fois que vous avez ajouté le nouveau.
Deuxième ordre du jour : assurez-vous que votre mot de passe pour le compte administrateur est fort. Voici un excellent guide rapide à ce sujet.
Troisième ordre du jour : créez un compte éditeur séparé pour vous-même. Ce compte vous servira à toutes les fins de création et d’édition de contenu. Une approche comme celle-ci est beaucoup plus sûre que d’utiliser votre compte administrateur pour tout. De cette façon, il y a moins de risque de gâcher quelque chose par accident.
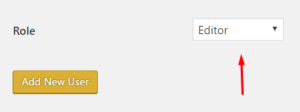
Pour ce faire, accédez à votre Interface Administrateur (wp-admin), entrez dans Utilisateurs, puis Ajouter et créer un nouveau compte en sélectionnant le rôle d’utilisateur Éditeur :

2. Personnalisez votre thème

Cette partie est probablement la première chose à mettre sur votre agenda quand il s’agit de lancer un site WordPress qui correspond à 100% à vos besoins.
C’est-à-dire, avec chaque thème WordPress, peu importe la qualité et les fonctionnalités impressionnantes qu’il offre, il y a toujours quelque chose à apporter. Il y a toujours cette petite chose, ou légèrement plus grande que vous aimeriez changer avant de pouvoir honnêtement appeler le résultat final « le vôtre ».
Et c’est exactement ce dont parle la section suivante de ce guide.
a. Les limites

Tout d’abord, les personnalisations individuelles que vous êtes sur le point d’effectuer ne seront pas disponibles dans tous les thèmes WordPress sur le marché. Principalement, votre sélection de thème spécifique aura un impact considérable sur votre capacité à suivre certains changements.
Malheureusement, les anciens thèmes, ou les thèmes qui n’ont pas été mis à jour depuis un moment, n’auront pas grand-chose à vous offrir dans le domaine de la personnalisation. Pour les thèmes WordPress nouveaux et / ou modernes, ce n’est pas un problème.
b. Comprendre l’Outil de personnalisation de WordPress

En bref, chaque thème WordPress moderne vous permet de personnaliser divers détails de son apparence et de ses fonctionnalités grâce à l’outil de personnalisation WordPress intégré, il est disponible directement dans WordPress dès le départ.
En d’autres termes, la plupart des personnalisations présentées dans ce guide impliquent l’outil de personnalisation d’une façon ou d’une autre. C’est pourquoi il est important de vous familiariser avec cela.
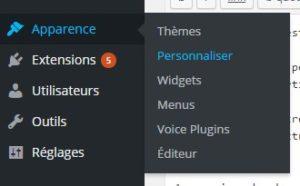
Vous pouvez accéder à l’outil de personnalisation depuis votre Interface Administrateur (wp-admin), entrez dans Apparence puis dans Personnaliser. Vous verrez l’outil de personnalisation dans la barre latérale gauche.

Sur le côté droit, il y a l’aperçu de votre site – il change en temps réel lorsque vous faites des modifications.
Selon le thème que vous utilisez et les extensions que vous avez installées, vous verrez plus ou moins de modules dans la barre latérale de l’outil de personnalisation, donc ne vous inquiétez pas si votre barre latérale ne ressemble pas aux exemples que vous trouvez.
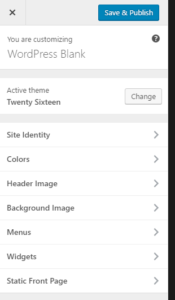
Pour commencer, passez juste quelques minutes pour parcourir les différentes sections de l’outil de personnalisation et découvrez ce qui vous attend.
Bien, pour la prochaine étape :
c. Définissez un en-tête personnalisé

L’en-tête ainsi que le logo sont, de loin, les parties les plus identifiables de tout site WordPress.
Selon votre thème, l’en-tête et le logo peuvent être considérés comme un seul élément. Dans ce cas, vous pouvez les manipuler ensemble au même endroit, mais ici vous allez garder les choses standardisées pour la plupart des éléments – donc en séparant les deux.
Pour travailler avec votre en-tête, rendez-vous dans l’Outil de personnalisation, puis cliquez sur la case « En-tête », « Image d’en-tête », ou quelque chose de similaire (cela change d’un thème à l’autre).
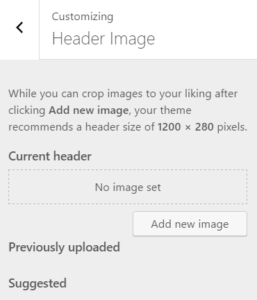
Si c’est la première fois que vous êtes dessus, vous ne verrez probablement pas beaucoup d’élément :

Pour commencer, cliquez simplement sur le bouton « Ajouter une nouvelle image ». Cela fonctionne comme le téléchargement WordPress standard pour les médias, rien d’extraordinaire.
Il y a une petite mise en garde, cependant. Vous remarquerez que WordPress suggère certaines dimensions d’image pour l’image d’en-tête. Exemple :

Selon votre thème, ces chiffres peuvent varier. Maintenant, la mise en garde n’est pas du tout de prêter attention à cela.
Oui, vous lisez bien ceci.
Ce que vous devez faire maintenant, c’est de toujours essayer de choisir une haute qualité, une image à haute résolution, puis réduisez-le après en utilisant les propres outils de WordPress.
Par exemple, vous y allez avec une belle image de 1920 × 1080 – donc plus grandes que les dimensions recommandées. Après l’avoir téléchargé, cliquez simplement sur « Sélectionner et recadrer ».

À ce stade, WordPress vous fournit son propre ensemble d’outils afin de vous assurer que votre image corresponde aux limitations d’espace du thème:

Et juste comme ça, vous avez une image d’en-tête :

d. Définissez votre logo et votre favicon

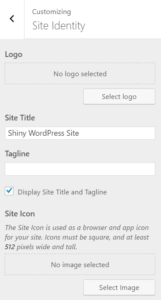
Pour définir et télécharger le logo de votre site, allez dans l’Outil de personnalisation, et cliquez sur la case « Identité du site » (à moins qu’il y ait une boîte dédiée nommée « Logo » ou quelque chose de similaire).
Vous allez voir ceci :

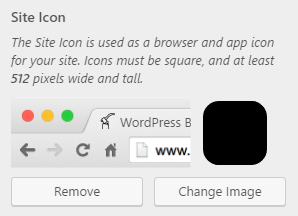
Il y a deux choses que vous allez faire ici : (a) définir le logo, (b) définir l’icône du site.
En commençant avec le logo. Tout d’abord, en mettant de côté toutes les qualités marketing et l’image de marque de votre logo, d’un point de vue purement technique, un bon logo doit être enregistré en tant que fichier PNG transparent (c’est à dire, sans arrière-plan). Une fois que vous avez une telle image, il suffit de la télécharger en cliquant sur « Sélectionner le logo ». Vous pourrez à nouveau utiliser les outils de WordPress pour recadrer et ajuster l’image finale. Voici le résultat :

L’étape suivante consiste à définir l’icône du site, également appelée Favicon. Traditionnellement, la meilleure idée est de prendre votre logo, d’en supprimer le texte, puis de le définir comme icône du site. Cela fonctionne bien car les icônes de site occupent très peu d’espace dans la barre de navigation du visiteur, donc plus elles sont simples, plus elles seront lisibles.
Pour télécharger l’icône de votre site, cliquez simplement sur « Sélectionner une image » dans la section Icône du site de la barre latérale. Une fois cela fait, vous verrez l’aperçu de l’icône comme ceci :

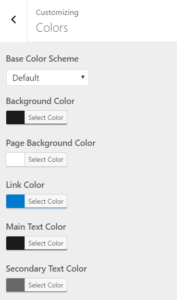
e. Ajustez les couleurs

Certains thèmes WordPress vous permettent de personnaliser les couleurs par défaut utilisées pour des éléments tels que l’arrière-plan du site Web, les liens, les textes principaux, les textes secondaires, etc., en fonction du thème spécifique.
Vous pouvez faire tout cela dans la section « Couleurs » de l’Outil de personnalisation :

En dehors de cela, vous pouvez également choisir parmi certains modèles de couleurs prédéfinis.
Vous pouvez expérimenter cela et choisir les couleurs qui coïncident avec l’identité de votre entreprise et votre image de marque.
f. Définissez un arrière-plan personnalisé

À l’heure actuelle, la plupart des thèmes WordPress supportent les arrière-plans personnalisables, ce qui inclut non seulement le réglage des couleurs – comme mentionné au point précédent – mais également la personnalisation des images de fond.
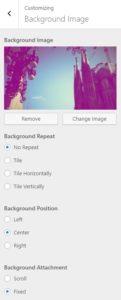
Cela peut se faire dans la section « Image de fond » de l’outil de personnalisation.
Une fois que vous avez pris une image de fond à partir de votre disque dur, vous verrez les options d’image de fond suivant :

Quelques détails importants :
- Répétition de l’arrière-plan (Background Repeat) : cela définit ce qui se passe lorsque le visiteur fait défiler la page et finit par manquer d’image de fond.
- Position de l’arrière-plan (Background Position) : assez explicite, mais passez entre eux pour voir la différence.
- Attachement de l’arrière-plan (Background Attachment) : ici, la valeur Scroll signifie que l’image défilera avec le reste du contenu du site. La valeur Fixed signifie que l’image restera toujours au même endroit.
g. Les personnalisations supplémentaires basées sur un thème

Comme il existe des milliers de thèmes disponibles, et que beaucoup d’entre eux ajoutent leurs propres blocs à l’outil de personnalisation, couvrir toutes les possibilités imaginables dans ce guide est tout simplement impossible.
Donc, à ce point, vous pouvez juste parcourir toutes les sections de l’outil de personnalisation disponibles dans votre thème actuel, et expérimenter avec ce que vous y trouvez.
Juste pour vous donner un exemple, voici combien de sections Customizer supplémentaires vous pouvez rencontrer dans certains des thèmes les plus riches en fonctionnalités :

h. Les extensions à utiliser pour la personnalisation du thème
Voici une liste d’autres personnalisations de thèmes utiles que vous pouvez activer en installant des extensions intéressantes :
- Page Builder par SiteOrigin. Idéal pour ajouter des éléments de contenu entièrement personnalisés et des mises en page personnalisées à vos pages et à vos articles.
- NextGEN Gallery. Créez et présentez de superbes galeries d’images.
- Content Views. Une belle extension si vous voulez afficher vos billets de blog en tant que grille, plutôt que d’afficher la liste WordPress standard.
- Unique Headers. Créez des en-têtes originaux pour les articles et les pages individuelles.
- Shortcodes Ultimate. Ajoutez des blocs de contenu personnalisés au contenu de votre site web (tels que des boutons, des visionneuses, des listes, des infobulles, etc.).
- Portfolio. Utilisez-le pour présenter votre travail et ou projets. Idéal pour les sites Web d’entreprise.
- Related Posts. Un très bon moyen d’afficher des liens vers du contenu connexe juste en dessous de vos messages.
- Custom Sidebars. Créez des zones de widget (gadget) uniques et personnalisées dans vos articles et pages – en plus de ce qui est disponible dans WordPress par défaut.
- Easy Google Fonts. Une extension vraiment génial si votre thème actuel ne vous permet pas de changer la typographie par défaut.
- Strong Testimonials. Une bonne extension à avoir si vous utilisez votre site WordPress à des fins commerciales et que vous souhaitez présenter les témoignages de vos clients.
- Simple Custom CSS. Enfin et surtout, une extension vraiment utile si vous voulez entrer dans les personnalisations plus avancées impliquant les modifications du style CSS de votre site.
3. Configurez le « Menu » et les « Widgets »

Il n’existe pas beaucoup de sites web qui ne possèdent aucun menu du tout. Peut-être que ces petits téléavertisseurs ressemblent à des cartes de visite, mais ce n’est vraiment pas l’effet que nous recherchons dans ce guide.
Alors … vous avez besoin des menus !
Voici comment travailler avec les menus dans WordPress :
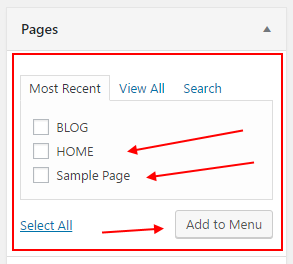
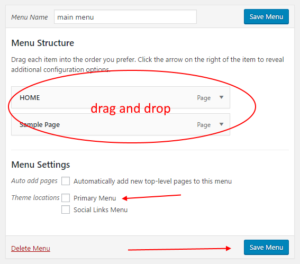
Accédez à votre Interface Administrateur (wp-admin), puis allez dans Menus. C’est là que tout se passe. Commencez par vérifier les pages individuelles que vous souhaitez avoir dans le menu, puis cliquez sur « Ajouter au Menu » comme suit :

À ce stade, vous verrez vos nouvelles pages sur le côté droit. Ce qui est intéressant ici, c’est que si vous voulez réorganiser les pages, tout fonctionne avec le glisser-déposer. Mais la principale chose à faire ici est d’assigner le menu à l’un des emplacements disponibles et de l’enregistrer. Comme suit :

En ce moment, vous avez créé votre nouveau menu et l’avez affecté à la zone du menu principal.
Pour plus de variété, vous pouvez également créer des menus distincts pour les éléments comme vos profils de médias sociaux, ou toute autre chose qui a du sens. WordPress ne vous limite en aucune façon ici.
Mais où afficher tous ces menus supplémentaires ? – Demandez-vous. C’est ici que les widgets entrent en jeu.
Tous les thèmes WordPress viennent avec au moins une zone de widget, mais généralement plus. Les zones de widget définissent les espaces spécifiques du design de votre thème dans lesquels vous pouvez afficher les blocs de contenu personnalisés.
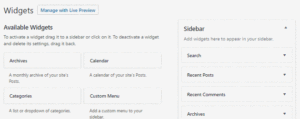
Vous pouvez voir de quoi il s’agit en allant dans votre Interface Administrateur (wp-admin), entrez dans Apparence puis Widgets. Il y a des widgets disponibles sur la gauche et des widgets sur la droite. Ce que vous devez faire est assez simple : il suffit de saisir un bloc de la gauche puis faites glisser et déposez-le quelque part sur la droite.

Vraiment cool et facile à utiliser. En suivant ce chemin, vous pouvez, par exemple, prendre tous vos menus supplémentaires et les afficher en tant que widgets.
Mais les widgets peuvent vraiment aller beaucoup plus loin. Vous pouvez consulter les widgets que vous avez actuellement à disposition (selon votre thème et vos extensions), et voir ce qu’il y a de plus cool à placer tout au long de la conception de votre site pour le rendre plus intéressant aux lecteurs.
4. Confirmez que votre site Web est « adapté aux mobiles »

Il est plus important de vous assurer que votre site Web est optimisé pour les utilisateurs mobiles que de vous assurer qu’il est optimisé pour les ordinateurs de bureau.
Il se trouve que le trafic mobile est maintenant plus important que le trafic de bureau (les données le confirment). Cela signifie qu’en ne disposant pas d’un site optimisé pour les mobiles, vous risquez de perdre du trafic sur votre site web.
D’accord, assez de sermon. Alors que faire ?
Tout d’abord, vous devez vérifier si votre design actuel est adapté aux mobiles. Il y a plusieurs façons de le faire :
a. Faites des tests automatisés

Les deux solutions populaires comprennent :
- Test de compatibilité mobile par Google
- Outil de test de compatibilité mobile par Bing
Il n’y a pas d’outil inférieur parmi ces deux-là. C’est une bonne idée d’utiliser les deux, et de voir ce qu’ils ont à dire sur votre site.
Il suffit d’accéder à l’un des éléments ci-dessus, d’entrer l’URL de votre site web et d’attendre les résultats. Ça prend seulement une minute.
Si vous avez de la chance, Google et Bing diront que votre site est optimisé. C’est bon. Vous pouvez arrêter de lire cette section du guide.
Sinon, vous recevrez des suggestions et des conseils sur ce que vous pouvez faire pour améliorer la situation. On ne peut pas les passer en revue ici, car chaque condition pour un site web est différente, et tout ce qui est partagé ici ne serait pas applicable dans la plupart des cas. Donc, en bref, il suffit de suivre les conseils donnés par Google et Bing.
Remarque : Il vaut la peine de vérifier non seulement l’URL principale de votre site Web – la page d’accueil – mais aussi un petit ensemble de sous-pages, en particulier :
- Votre liste de blog,
- Un exemple d’article de blog unique,
- Un exemple de page unique,
- Toute page d’atterrissage personnalisée que vous possédez.
b. Faites des tests manuels

Vous pouvez effectuer les tests manuels vous-même. Ces tests sont plus axés sur votre propre impression subjective de la compatibilité mobile du site, plutôt que sur les calculs basés sur les données.
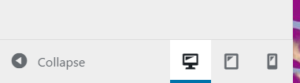
Pour commencer, allez dans l’Outil de personnalisation de WordPress. Là, jetez un œil dans le coin inférieur gauche.

Ces boutons vous permettent de basculer entre les tailles des appareils actuels, ce qui vous permet de voir comment se comporte le site. C’est un outil très pratique, qui vous permet de voir si tout est en ordre. Soyez sûr que :
- tous les textes sont lisibles,
- les images ne sont pas trop grandes ou trop petites,
- idéalement, il n’y a pas de barres de défilement horizontales,
- l’équilibre entre la taille de l’image et la taille du texte est correct (donc l’un n’est pas dominé par l’autre),
- les menus fonctionnent correctement (parfois c’est un problème avec le design mobile).
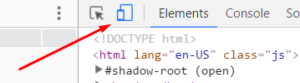
En dehors de l’outil propre à WordPress, vous pouvez également utiliser les options disponibles dans le navigateur Chrome. Pour ce faire, rendez vous dans le menu principal et accédez aux « outils de développement », ou appuyez simplement sur Ctrl + Maj + i sur votre clavier (Win).
De là, vous pouvez cliquer sur le bouton » Barre d’outils Basculer le dispositif » :

Après cela, vous serez en mesure d’alterner le mode d’affichage entre les appareils populaires spécifiques. Par exemple, vous pouvez voir votre site comme il apparaît sur l’iPhone 6 Plus, l’iPhone 5, le Nexus 5X, et plus encore.
Vous pouvez utiliser les outils Chrome et WordPress pour vraiment examiner le comportement de votre site et vérifier si tout est en ordre.
c. Mettre au point les éléments

Si votre thème actuel ne passe pas le test de compatibilité mobile, vous ne pouvez malheureusement pas faire grand-chose sans vous salir les mains et passer à travers beaucoup de code source.
Dans des conditions extrêmes, vous devrez peut-être choisir un autre thème WordPress. Après tout, si un thème n’est pas adapté aux mobiles à l’approche de 2017, il n’aura pas une bonne réputation.
Mais ne paniquez pas ! Vous pouvez toujours essayer avec ce qui suit. Il y a deux chemins alternatifs que vous pouvez suivre si vous ne voulez pas changer de thème :
(a) Essayez avec des extensions de « mise au point » :
- Easy Google Fonts – Celui qui a déjà été mentionné plus tôt. Vous pouvez l’utiliser pour modifier vos paramètres de typographie afin de rendre les textes plus lisibles sur mobile.
- Responsive Menu – Il vous aidera à corriger vos menus et à les rendre mobiles.
- Adaptive Images pour WordPress – Il vous aidera à charger vos images plus efficacement sur mobile.
(b) Obtenez une extension mobile :
Il y a une extension appelée WPtouch. Une fois activée, elle vérifie chaque visiteur accédant à votre site, et s’il se trouve sur un mobile, elle affiche une version alternative distincte du design de votre site.
Encore une fois, il prend complètement en charge l’apparence de votre site sur mobile, ainsi votre visiteur ne voit plus votre thème WordPress actuel.
Si vous ne voulez pas changer votre thème principal, et que votre site n’est toujours pas adapté aux mobiles, alors l’extension WPtouch est probablement la meilleure solution.
5. Configurez votre page d’accueil

Depuis longtemps, WordPress a complètement négligé l’idée des pages d’accueil. Vos seules options étaient soit d’avoir la liste de blogs par défaut comme page d’accueil, soit de prendre l’une de vos pages standard et de l’assigner comme page d’accueil.
Ces jours-ci, cependant, il y a de nombreuses options. Certaines d’entre elles proviennent des « thèmes de l’équipe », et d’autres des « extensions de l’équipe ».
Traitons d’abord les thèmes.
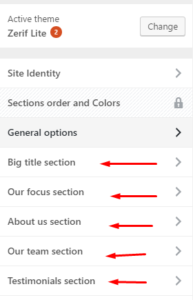
Selon le thème que vous utilisez actuellement, certaines options de page d’accueil personnalisées peuvent être disponibles. Exemple d’un thème gratuit populaire :

Ce thème possède des sections qui prennent en charge la personnalisation d’une partie spécifique de la page d’accueil. Encore une fois, ces options sont différentes d’un thème à l’autre, alors on ne peut pas tous les aborder. Cependant, vous pouvez examiner de près tout ce qui est disponible dans votre thème actuel.
En un mot, si le thème propose des personnalisations de la page d’accueil, utilisez-les aussi largement que possible.
Sinon, il y a une solution de contournement.
Commencez par créer deux nouvelles pages :
- Appelez le premier ACCUEIL ; laissez-le vide (sans contenu) ; publiez cette page,
- Appelez un autre BLOG ; laissez-le vide également et publiez-le.
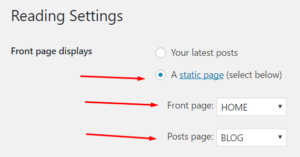
Ensuite, allez dans votre Interface Administrateur (wp-admin), entrez dans Réglages puis Lecture. Là, affectez ACCUEIL comme « Page d’accueil » et BLOG comme « Page des articles », comme ceci :

À ce stade, lorsque vous accédez à votre domaine principal, vous verrez une page vierge.
C’est là que les extensions entrent en jeu. Si vous voulez garder les éléments gratuits et selon votre budget, il y a deux options :
- La Page Builder de SiteOrigin mentionné précédemment,
- et Live Composer.
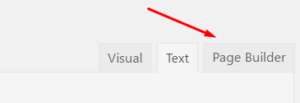
Une fois que vous l’installez et l’activez, lorsque vous revenez pour modifier votre nouvelle page ACCUEIL, un nouvel onglet s’affiche.

Lorsque vous cliquez dessus, vous arrivez dans l’éditeur de SiteOrigin. C’est là que vous pouvez définir les dispositions personnalisées et les éléments de contenu sur votre page d’accueil.
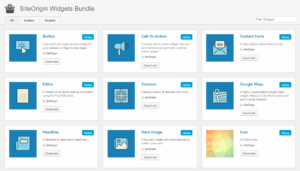
Quelques exemples de blocs de contenu que vous pouvez utiliser (juste une petite partie de ce qui est disponible) :

En général, voici la documentation et aux exemples de SiteOrigin. Ces documents vous montreront comment utiliser le plugin efficacement.
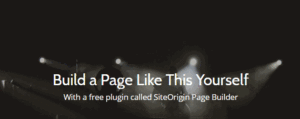
Voici un exemple de page d’accueil construite de cette façon :

Comme vous le voyez, le réglage de votre page d’accueil peut être très amusant. Généralement, il n’est pas recommandé de travailler avec le code source de votre thème pour modifier la page d’accueil manuellement. Même si vous réussissez à obtenir l’effet visuel que vous souhaitiez, vous ne pouvez jamais prédire comment les changements se comporteront une fois que vous aurez mis à jour WordPress, et même la vue sur d’autres appareils. Travailler avec les fonctionnalités natives de votre thème ou de vos extensions ne provoque pas les mêmes problèmes.
6. Créer des pages IMPORTANTES dans WordPress

En parlant de la page d’accueil, il est également utile de mentionner quelles autres pages vous pouvez utiliser sur votre site WordPress en dehors de la page principale.
Voici une liste rapide, principalement juste les titres – vous allez comprendre ce que vous pouvez mettre sur toutes ces pages :
- A propos – Parlez de vous et de votre site aux visiteurs.
- Contact – laissez vos visiteurs vous contacter.
- Portefeuille
- Produits et Services
- Équipe
- Premiers pas – Indiquez aux utilisateurs où commencer avec votre contenu.
- Témoignages des clients
- Outils et recommandations.
- Coupons
- Archives de contenu
- Support
- Carrière
- FAQ
- Publicité
7. WordPress SEO et ce que vous devez faire

Le Référencement (SEO) est un élément crucial pour la plupart des sites web sur le web, et c’est aussi une partie cruciale de la personnalisation du site. Franchement, sans Référencement, il sera très difficile pour votre public ou vos clients de vous trouver via Google. Ce n’est pas bon !
Actuellement, il existe deux côtés pour le Référencement (SEO) :
- Référencement (SEO) dans le site (on-page SEO)
- Référencement (SEO) hors-site (off-page SEO)
- Le Référencement (SEO) hors-site concerne tout ce que vous faites en dehors de votre site … des choses comme parler de votre marque ailleurs, convaincre les gens de lier leur site au vôtre, obtenir des partages sur les médias sociaux pour votre contenu, etc.
- Le Référencement (SEO) dans le site concerne tout ce que vous pouvez faire pour optimiser vos pages WordPress individuelles afin d’être plus adapté à Google. C’est ce que vous allez comprendre ici.
WordPress est livré avec des optimisations de Référencement (SEO) intégrées, mais pas beaucoup. C’est pourquoi vous avez besoin d’une extension pour booster les choses. Le plus populaire et le meilleur s’appelle Yoast SEO.
Cette extension est incroyablement riche en fonctionnalités. Pour comprendre toutes ces fonctionnalités, il faudrait un guide qui lui soit propre, il faut donc se concentrer sur les choses absolument cruciales, et ensuite vous pouvez faire d’autres lectures et réglages si vous êtes intéressé.
Commencez par aller dans votre Interface Administrateur (wp-admin) puis dans SEO. Passez ensuite à l’onglet « Général » et visualisez la visite d’introduction. Il expliquera comment travailler avec les sections principales de l’extension pour rendre votre site WordPress optimisé.

Après cela, passez par chacun des autres onglets et fournissez les informations qui vous sont demandées. L’onglet « Outils pour les webmasters » est particulièrement important car il vous permet de connecter votre site à la Google Search Console et aux outils pour les webmasters de Bing (tous les deux fournissent des informations essentielles sur la santé du référencement de votre site).
Ensuite, allez dans votre Interface Administrateur (wp-admin), entrez dans SEO puis Titres & Metas, et remplissez tous les titres de vos pages préférées et les metas descriptions. Cela permet d’optimiser les versions par défaut de ces pages. Si vous n’êtes pas sûr de certains des commutateurs à bascule, vous pouvez les laisser en toute sécurité avec leurs valeurs par défaut.
La section suivante – Interface Administrateur (wp-admin), puis SEO, ensuite Sociale – est l’endroit où vous pouvez brancher vos profils de médias sociaux, et activer Facebook Open Graph et les Twitter Cards – ceux-ci vous aideront à rendre votre contenu plus visible sur ces plateformes.
Ensuite, allez dans votre Interface Administrateur (wp-admin), entrez dans SEO, puis Sitemaps XML. Principalement, la seule chose que vous devez faire est de vous assurer que les sitemaps sont activés (avec le bouton bascule en haut). Les sitemaps XML sont utilisés par Google pour naviguer sur votre site web et, éventuellement, pour accéder à vos articles et pages individuelles.
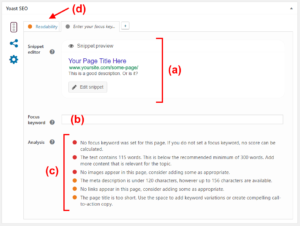
À ce stade, vous avez pratiquement terminé avec les paramètres principaux, mais vous devriez également jeter un coup d’œil sur vos articles et vos pages, et modifier leurs paramètres de Référencement (SEO) spécifiques. En bref, quand vous allez modifier un article ou une page, vous verrez maintenant une case Yoast SEO en bas :

- (a) L’extrait du référencement principal visible dans les recherches Google. Pincer ce premier.
- (b) Le mot clé principal de la page. Réglez-le avec l’expression qui est la plus importante pour vous lorsqu’il s’agit de cette page spécifique.
- (c) Des astuces pour optimiser votre page en fonction du mot-clé accentué.
- (d) L’onglet supplémentaire offrant des tonnes de conseils utiles sur la façon d’améliorer la lisibilité de la page.
Remarque : Il est crucial de modifier les paramètres de référencement pour vos articles et vos pages les plus importants, y compris la page d’accueil !
8. Ajouter l’intégration des médias sociaux

La dernière chose que vous allez prendre en charge quand il s’agit de peaufiner et de personnaliser votre site WordPress, c’est d’obtenir une bonne intégration des médias sociaux !
Les médias sociaux sont tout simplement essentiels. C’est grâce à eux qu’une grande partie de votre audience trouve votre contenu, et cela a aussi un impact sur votre référencement (ça a été déjà prouvé par Moz.com il y a quelques temps).
Tout cela pour dire que votre objectif avec l’intégration des médias sociaux est de :
- Rendre facile le partage de votre contenu pour les gens,
- Rendre ces partages individuels optimisés,
- Partager le contenu vous-même efficacement et au bon moment,
- Etre sur tous les réseaux sociaux principaux,
- Faire en sorte que ce soit facile pour les gens de vous suivre,
- Suivre votre popularité sur les médias sociaux.
Voici les outils qui vous aideront à le faire :
- Boutons de partage/j’aime. La meilleure façon de vous en procurer est d’utiliser l’extension Share Buttons & Analytics de GetSocial. C’est gratuit, et il vous donne un ensemble de boutons très gracieux et fonctionnels pour tous les réseaux sociaux. De plus, vous pouvez placer ces boutons à différents endroits selon le design de votre site (quel que soit le thème que vous utilisez).
- Publier votre contenu automatiquement. Une astuce très simple que vous pouvez mettre en œuvre pour rendre votre travail sur les réseaux sociaux beaucoup plus facile est de vous procurer une sorte d’extension de publication automatique. Celle qui est recommandé s’appelle Revive Old Post. Après une brève configuration, elle sélectionnera un article aléatoire dans vos archives et le partagera sur vos profils de médias sociaux.
- Embellissez vos partages. Par défaut, si quelqu’un partage votre contenu sur les médias sociaux, le partage lui-même inclut uniquement le titre de l’article et un lien vers celle-ci. Cependant, si vous obtenez une extension comme WPSSO, vous pouvez inclure des images dans la structure des partages, les rendre beaucoup plus beaux et donc plus susceptibles d’être diffusés.
- Les boutons de Suivi. Enfin, vous avez besoin de quelques boutons de suivi qui encourageront vos visiteurs à vous ajouter en tant qu’amis sur les réseaux sociaux. Il y a un excellent générateur sur Twitter, et une extension pour obtenir un résultat similaire sur Instagram.
