Nous vous proposons de découvrir une nouvelle formation avec notre partenaire tuto.com
Avis :
Nous avons sélectionné ce tuto Créer un effet de hover avancé de A à Z afin de faire des effets sur vos photos afin d’améliorer l’expérience utilisateur afin qu’il poursuive sur votre site.
Qui peut suivre cette formation ?
Ce tuto CSS s’adresse aux personnes qui maîtrisent les bases du langage CSS. Son but ? Vous apprendre à créer 5 effets de hover avancés que vous pourrez modifier et utiliser pour vos propres projets.

Le programme qui vous attend
Souvent cliquables, les images permettent bien souvent d’inciter un utilisateur à poursuivre sa navigation.
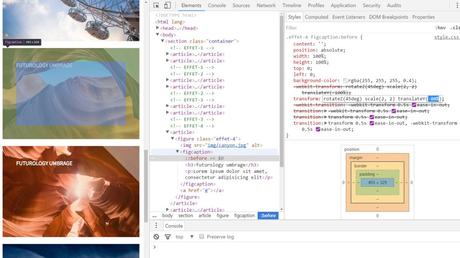
Avec l’utilisation d’un effet de hover subtil et unique, vous pouvez d’ailleurs renforcer l’expérience utilisateur. Pour vous aider dans cette démarche, Sébastien Imbert, le formateur de ce tutoriel, vous guidera pas à pas et voici un petit aperçu du programme :
- La création de la structure HTML et CSS responsive pour vos images ;
- Les transformations CSS 2D et 3D ;
- Les positions absolute et relative ;
- Les pseudos éléments :before et :after ;
- Les délais de transitions.

A présent, voici un tutoriel offert par Tuto.com et dédié à la réalisation du premier effet de hover.
http://paradoxetemporel.fr/wp-content/uploads/2017/10/79931-321951.mp4
Si vous souhaitez en savoir plus, retrouvez la formation Effets de hover avancés sur des images dans son intégralité sur Tuto.com.
