Est-il nécessaire d'améliorer la vitesse de chargement de une boutique PrestaShop ? On va répondre à cette question dans l'article qui suit.
La rapidité de chargement d'une boutique en ligne est primordiale même si ce n'est pas le seul élément à prendre en compte pour augmenter le nombre de ventes. Au-delà de 3 secondes de chargement, la moitié des utilisateurs sont susceptibles de quitter la boutique. Ça fait réfléchir... Il est compliqué sans un bagage technique minimum de déterminer l'impact de la vitesse de chargement sur les ventes et surtout d'optimiser le site web.
Voici un guide complet pour optimiser le chargement de PrestaShop, en compilant toutes les informations que j'ai pu lire et mettre en pratique.
Quelle est la vitesse de chargement de mon site PrestaShop ?
J'utilise au quotidien plusieurs outils pour mesurer la vitesse des sites web. Je partage avec vous quelques outils efficaces pour tester la vitesse de votre site :
La vitesse de chargement bloque-t-elle mes ventes ?
À partir du moment où vous connaissez la vitesse de chargement de votre site, lisez quelques conséquences directes du temps de chargement sur les ventes d'une boutique.
Voici une réponse en quelques chiffres dans cette infographie :
- Au-delà de 1,5 secondes, votre boutique est lente et donc converti moins
- Si votre site génère 100€ par jour, avec 1 seconde de temps de chargement en moins, vous pouvez prétendre gagner 7€ de plus par jour, soit 2555€ par an !
- 1 seconde de plus pour Amazon, c'est 1% de revenus perdus !
- Walmart gagne 2% sur son taux de conversion à chaque seconde gagnée sur le temps de chargement !
- Mozilla a augmenté de 15% son taux de téléchargement avec 2,2 secondes économisées !
En somme, il est impossible de savoir combien exactement vous allez pouvoir gagner en augmentant les performances de votre boutique en ligne. En revanche, il est tout à fait possible d'avoir une prévision sur la tendance liée à l'augmentation des performances de votre site.
Comment optimiser la vitesse de chargement de PrestaShop ?
Une fois que vous avez pris connaissance de l'impact de la vitesse de chargement sur vos ventes, il vous reste à mettre en pratique ce que vous avez vu. Je vais vous montrer dans la suite de cet article comment mettre en place diverses optimisations assez simples pour améliorer la vitesse d'affichage de PrestaShop.
Pour information, j'ai travaillé sur la version 1.6.1.15 de PrestaShop mais si vous êtes sur une version différente, les recommandations peuvent aussi s'appliquer dans la majorité des cas.
Smarty

PrestaShop utilise Smarty comme moteur pour interpréter les fichiers de votre thème pour les afficher. Lorsque vous êtes en développement, il est nécessaire de compiler les données et vider le cache pour voir les modifications effectuées. En production, les réglages précédents sont inutiles et car ils obligent PrestaShop à charger votre site entièrement à nouveau à chaque chargement de page et c'est long !
Réglages en production (voir capture d'écran) :
- Dans l'admin > Paramètres avancées > Performances > Smarty
- Cochez " Ne jamais recompiler les fichiers de templates "
- Cochez oui pour " Cache "
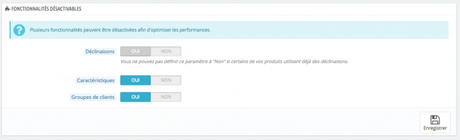
Fonctionnalités de base

PrestaShop par défaut propose un large éventail de fonctionnalités. Toutes ces fonctionnalités mettent du temps à s'afficher donc si vous n'en n'utilisez pas une, désactivez-la.
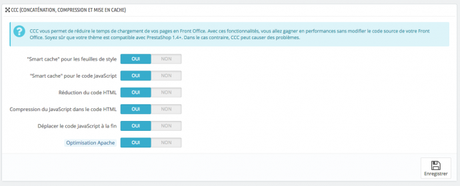
CCC

Toujours dans la section " Performances " de PrestaShop, la partie " CCC " qui signifie " Combiner, Concaténer et Cache " permet de réunir en un seul fichier css ou javascript l'ensemble des fichiers utilisés sur votre PrestaShop. La réduction du code supprime les espaces inutiles tandis que l'optimisation Apacje joue sur la compression gzip et l'amélioration du cache.
Réglages en production (voir capture d'écran) :
- Dans l'admin > Paramètres avancées > Performances > CCC
- Cochez oui pour " Smart cache pour les feuilles de style "
- Cochez oui pour " Smart cache pour le code JavaScript "
- Cochez oui pour " Réduction du code HTML "
- Cochez oui pour " Compression du JavaScript dans le code HTML "
- Cochez oui pour " Déplacer le code JavaScript à la fin "
- Cochez oui pour " Optimisation Apache"
Pour de multiples raisons, votre thème peut ne pas être compatible avec un ou plusieurs paramètres évoqués ci-dessus. Dans ce cas, il est possible de n'activer qu'une ou plusieurs de ces options. Egalement, je vous invite à vous rapprocher de votre intégrateur pour solutionner les points concernés.
Serveur de média ou CDN

Les serveurs de média ou CDN (Content Delivery Network) permettent de charger les fichiers images, css, javascript, polices...depuis plusieurs serveurs.
Vous avez 3 domaines différents : indiquez-les dans les champs prévus et vos contenus seront chargés en simultanée depuis 3 serveurs différents, donc une utilisation de bande passante répartie.
Vous avez 3 sous-domaines : indiquez-les dans les champs prévus et vos contenus seront chargés en simultané depuis 3 sous-domaines différents. Vous n'offrirez pas plus de bande passante mais plus de téléchargements en simultanée.
Réglages en production :
- Dans l'admin > Paramètres avancées > Performances > Serveur de média
- Remplissez les 3 champs avec vos domaines ou sous-domaines
[edit du 03/10/2017]
On m'a posé une question à juste titre : " Doit-on avec les CDN dupliquer les fichiers de sa boutique PrestaShop ? " La réponse est non. PrestaShop va simplement répartir le chargement des fichiers via 3 sous-domaines ou domaines selon les cas. Le chargement des fichiers se fait alors de front et non en parallèle.
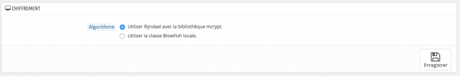
Chiffrement

Cette section de " Performances " invite à choisir a méthode chiffrement des cookies entre la bibliothèque mcrypt et la classe BlowFish locale.
Réglages en production :
- Dans l'admin > Paramètres avancées > Performances > Chiffrement
- Cochez " Utiliser Rijndael avec la bibliothèque mcrypt "
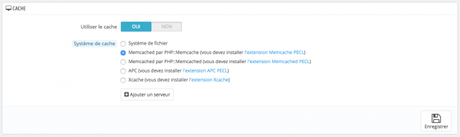
Cache

On détermine dans cette partie comment est géré le cache de votre serveur. Je vous conseille d'utiliser Memcached : si Memcached n'est pas installé sur votre serveur, je vous conseille le l'installer.
Réglages en production :
- Dans l'admin > Paramètres avancées > Performances > Chiffrement
- Cochez oui pour " Utiliser le cache "
- Cochez pour " Système de cache " : " Memcached par PHP::Memcache "
Poids des images

Optimiser la tailles des images de PrestaShop permet de réduire la taille du site à charger. Il est donc primordial de réduire la taille des images. Pour ce faire, vous pouvez utiliser des outils gratuits en ligne comme :
- PunyPNG : il permet de compresser les images JPG, GIF ou PNG et donne de très bons résultats
- Tinypng : l'outil compresse les images notamment en PNG
- Caesium Image Compressor : compression jusqu'à 90% sans perte de qualité
Dimensions des images
Votre navigateur au chargement d'une page parcourt tout le code de votre page et affiche le contenu en fonction des informations fournies. Indiquer les dimensions des images permet de donner directement l'information de taille de chaque image pour la placer dans la page au lieu de pré-charger les images pour les replacer ensuite.
Arche ou image de fond
Les images de fond ou background en anglais sont nécessaires à l'animation d'une boutique mais elles sont souvent grandes et lourdes à charger.
La technique du Lazy Loading est particulièrement utile si vous avez beaucoup d'image ou une image de fond également. Voici un article intéressant sur le sujet : https://bulledev.com/chargement-image-progressif-lazy-load/
Sprites css
Un sprite css est un regroupement d'images dans un seul fichier. Voici un sprite css utilisé par Google par exemple. Quand un visiteur affiche votre site, il ne charge alors qu'un seul fichier. Il n'y a donc qu'une seule requête effectuée sur le serveur ce qui est plus rapide. AlsaCréations explique très bien les sprites css dans cet article : https://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
En bref, pour 15 images, vous ne chargez qu'une seule image regroupant vos 15 images et c'est plus rapide !
Voici quelques outils gratuits pour générer des sprites css en ligne :
Compression gzip
En plus des différents points vus, vous pouvez activer la compression gzip qui va compresser les fichiers de votre site web pour réduire leur taille et donc le temps nécessaire pour les afficher dans le navigateur.
Pour activer la compression gzip, indiquer les lignes ci-dessous dans le fichier .htaccess situé à la racine de votre hébergement web :
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>" Defer parsing of JavaScript " ou placer judicieusement vos javascripts

Les balises <scripts> présents dans vos pages bloquent le chargement de celles-ci tant que les scripts ne sont pas chargés totalement. Il est donc important au choix de :
- placer les scripts en fin de code, généralement avant la balise </body>
- charger les scripts en asynchrone
Consultez cet article concernant l'optimisation des performances d'un site web et notamment du javascript : https://www.lije-creative.com/javascript-accelerer-chargement-site-internet/
Éviter d'appeler deux fois le même fichier

C'est évident car si on charge deux fois le même fichier, c'est plus long. Et c'est pourtant ce qui se produit si on charge ce fichier ainsi :
http://www.maboutique.com/1-home_default/t-shirt-delave-manches-courtes.jpg https://www.maboutique.com/1-home_default/t-shirt-delave-manches-courtes.jpgChargez seulement les éléments visibles à l'écran
Votre client arrive sur une liste de 100 produits ou sur une fiche produit très longue mais veut-il forcément voir les 10 derniers produits ou les recommandations produits en bas de page ?
Il est conseillé de ne charger que les éléments visibles à l'écran en premier, puis les autres éléments au fur et à mesure si ils deviennent visibles.
Des modules permettent de faire cela et sont disponibles sur la plateforme Addons. Il est aussi possible de déterminer les éléments à charger seulement si ils sont visibles via ce tuto par exemple : https://bulledev.com/chargement-image-progressif-lazy-load/
Quels modules PrestaShop pour améliorer la vitesse de chargement ?
Je ne suis pas partisan d'installer une multitude de modules dans PrestaShop car ils vont certes améliorer la vitesse du site, mais ils vont aussi alourdir le site en parallèle.
Je peux citer un module d'optimisation pour PrestaShop que j'ai eu l'occasion de tester sur le site www.lasercar.fr : il s'agit de Page Cache. Voici les résultats GTmetrix avant et après installation avec la configuration par défaut :
- avant installation : 58% et 77%
- après installation : 62% et 81%
Constat : sans connaissance particulière en code, on peut tout à fait améliorer les performances avec certains modules efficaces. Attention car le module cité ne traite pas les points évoqués précédemment dans cet article.
Quel est l'impact de l'hébergement sur la vitesse de votre site web ?
Après avoir constaté que l'on peut optimiser via des points techniques ou des modules les performances de PrestaShop, on va parler d'un élément phare pour toute boutique en ligne : l'hébergement web.
Je vais parler de l'hébergement via mon témoignage en tant qu'utilisateur et client.
J'ai débuté en tant que freelance spécialisé PrestaShop & WordPress en 2009. A ce moment là, j'ai fait comme tout bon freelance qui débute : j'ai créé un portfolio et je l'ai hébergé chez OVH sur un hébergement mutualisé perso à 30€ HT / an. Autant dire que l'offre était imbattable pour être présent sur le web. J'ai bien dit présent, pas visible.
Aujourd'hui, mon site est toujours en place mais sur un autre hébergement : une offre de type dédié chez un hébergeur particulier qui offre du service en plus des performances. Le coût est d'environ 60€ HT / mois...pour le même service diront certains. Et bien non, pour ce prix, mon site web sous WordPress qui affichait des temps de chargement de 10s environ se charge à présent en moins de 1,5s avec une vraie infogérance en plus !
Résultats :
- mon utilisation en tant que rédacteur et administrateur est plus agréable et plus fluide
- votre utilisation en tant que lecteur est elle aussi plus agréable car les pages se chargent plus rapidement, et vous consultez plus de contenu sur mon site, plus de réalisations / articles...
- Google qui prend en compte la vitesse de chargement me place plus généralement devant un concurrent qui propose un site web plus lent, donc j'ai potentiellement plus de visibilité et donc de clients
Je prend souvent cette image pour illustrer la situation : " Le web, c'est comme une course : si vous avez le meilleur pilote sans la voiture la plus rapide, vos concurrents plus rapides risquent gagner à tous les coûts ! "
Comprenez qu'avec les meilleures optimisations possibles sur votre boutique, un hébergement de qualité reste le plus grand levier pour disposer d'un site rapide à charger. Une question réside : comment bien choisir son hébergement ? Voici des éléments de réponse pour bien choisir :
- les performances : quelles sont les performances affichées pour un PrestaShop sur telle ou telle offre ?
- l'assistance technique ou infogérance : est-elle gratuite ou payante ? que comprend-elle ?
- la sécurité : comment est-elle garantie ? les sauvegardes sont-elles comprises ?
- le trafic et l'espace disque : ais-je une bande passante / espace disque illimité ?
- le prix : il faut comparer mais pour moi ce n'est pas le critère à regarder en amont
Pour ma part, je travaille avec www.dag-hebergement.fr, un hébergeur qui propose des offres performantes avec un vrai support, avec un vrai contact humain qui vous écoute et vous propose une solution sur-mesure.
Comment optimiser PrestaShop sur-mesure ?
Dans la partie précédente de l'article, vous venez de voir comment optimiser de manière générale PrestaShop, ce que vous pouvez faire. Il est également possible et c'est d'ailleurs un sujet que je traite assez souvent : l'optimisation sur-mesure des performances de PrestaShop.
Voici le déroulement du travail :
1. Audit du site web
Avant d'utiliser un outil, je consulte le site et je me place en tant que client cible de la boutique en question. J'étudie avec soin les différents éléments et stratégies mis en place pour vendre.
Ensuite, je consulte des outils pour faire ressortir les différents éléments techniques que l'on peut améliorer.
2. Recommandations concrètes
Je rédige un rapport complet et détaillé affichant les points positifs et les points clés sur lesquels il faut appuyer pour un gain maximum en temps de chargement. En effet, certaines optimisations auront un impact moindre sur la vitesse du site tandis que d'autres actions seront radicales sur un projet donné.
3. Mise en place des préconisations
On peut s'arrêter à l'étape 2, mais je peux aussi mettre en place les préconisations précédemment hiérarchisées. Tout le travail est chiffré en amont : tout est limpide sur le temps et le budget nécessaires pour la mise en place.
4. Bilan des optimisations
J'effectue un retour complet sur le travail effectué sur PrestaShop avec un comparatif avant / après généralement avec GTmetrix. Vous vendez de plus en plus !
Je suis déjà intervenu sur de nombreux projets pour améliorer les performances, voici des exemples :
Contactez-moiSi vous n'avez pas le temps ou les compétences pour optimiser votre boutique PrestaShop, je peux m'en charger !
Conclusion
Vous pouvez améliorer les performances de PrestaShop via de nombreux leviers dont certains sont évoqués dans cet article. Ceci étant, il est conseillé d'optimiser au cas par cas pour éviter de dépenser du temps sur des points futiles sur certains sites web.
Cet article devrait en aider plus d'un, je l'espère, pour réduire le temps de chargement de PrestaShop. Je vous invite également à poster vos commentaires, questions, avis et autres astuces pour constituer une bonne base de travail 🙂
A bientôt !
Mots clés : optimisation prestashop, outil performances, performances, performances prestashop, prestashop, temps de chargement prestashop, vitesse prestashop
