Comment réussir son Application Mobile ?
La réponse peut à première vue paraître simple : il suffit d’avoir une bonne idée, de faire développer l’application… et Bingo !
Malheureusement ce n’est pas si simple, c’est au contraire très difficile de faire d’une App Mobile un succès…
Il faut déjà à la base avoir une bonne idée (en prenant en compte une concurrence mondialisée, ou à une déclinaison locale d’une idée globale), qu’elle soit monétisable, que vous construisiez une application qui réponde efficacement à ce besoin, que vous soyez en mesure d’en faire la promotion…
Par exemple, un des stagiaires avec qui j’ai travaillé dans une de mes expériences professionnelles précédentes, avait développé les soirs et les weekends avec de ses amis (1 an de travail) une application mobile de prise de commande pour les cafés et restaurants.
L’app était plutôt bien faite (mode off line, raccourcis de commande, design sobre mais efficace…), et donc le succès semblait proche au fur et à mesure que l’application se finalisait…
SAUF qu’il ont oubliés 2 choses cruciales :
- Le business modèle : ils visaient un marché de volume (obtenir rapidement des centaines de clients), en faisant financer l’App par les marques (la publicité finançait l’application). Or pour réussir ce business modèle il faut être capable d’avoir rapidement et à moindre frais une base conséquente d’utilisateurs… ce qui n’était pas possible sans un effet viral maximum (or la solution nécessitait d’une part un minimum de paramétrage, et ensuite le potentiel de viralité n’était pas simple).
- La distribution (accès au marché): autant sortir une application sur un App Store est simple, autant ils n’avaient pas un accès facile aux bars et restaurants, population qui est en plus très difficile à convaincre par email ou par téléphone, et globalement peu connectée à internet…
Au final, après 1 an de sacrifices, l’application opérationnelle à 95% a été abandonnée…
Tout ceci pour vous dire que pour une App, comme pour n’importe quel produit, il faut auparavant un plan marketing (téléchargez ce guide pour réaliser un plan marketing), un business modèle (voir cette série d’articles sur les business modèles) et vérifier qu’il correspond bien à besoin urgent et important (voir cet article sur les 13 méthodes pour tester un marché).
Mais pourquoi il faut quand même développer une application mobile ?
Tout simplement parce que l’avenir du Web, c’est la mobilité.
Tout ce qui est “fixe” est en train de disparaître
- Le PC Fixe va disparaître à court terme au profit des smartphones, des PC portables, voire les outils “mixtes” comme la Surface de Microsoft
- La ligne téléphonique Fixe au bureau, qui est remplacée par le portable et les outils de chat & de messenging
- Le bureau fixe pour tous, remplacé par le télétravail, les bureaux volants… comme c’est le cas pour de plus en plus pour les populations nomades ou semi-nomades (commerciaux, avant vente….).
- …
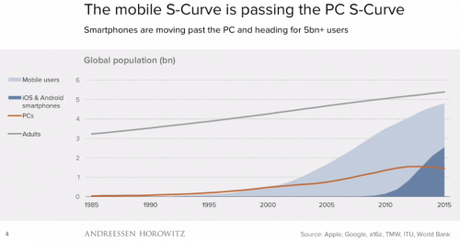
Le taux d’équipement en Smartphones et Tablettes a déjà dépassé le nombre d’utilisateurs de PC dans le monde, il y a plus de personnes équipées de smartphones que de PC, et le smartphone devient le terminal N°1 pour consulter les emails, échanger sur les media sociaux :

Le logiciel installé sur PC est en train de devenir “obsolète”, d’une part remplacé par la solution Cloud, et encore plus avec l’émergence du multi-devices (on veut retrouver sur smartphone, portable, et même sur son PC personnel ou sa tablette de la maison, ses logiciels pros).
Et ce phénomène va encore croître dans le futur avec le développement des assistants personnels fonctionnant à la voix (les futures évolutions de Cortona, Google Now, Siri…), le développement des phablets…


Je vous offre mon guide
"100 conseils pour réussir sur le web "
C'est le fruit de plus de 15 ans à travailler sur le web : je vous explique tout ce que j'aurais aimé savoir lorsque j'ai débuté sur internet...
Vous allez apprendre à attirer plus de prospects, améliorer votre conversion, rentabiliser votre temps, fidéliser vos clients...
+ 10 minis guides pratiques (emailing, référencement...)
Si vous n’êtes pas convaincu, voici une conférence sur la nécessité de penser Mobile par Benedict Evans (en anglais).
Comment révolutionner les business modèles actuels avec une App Mobile ?

Le sujet en vogue est d’ubériser les business models actuels, en particulier grâce à la mobilité.
Mais qu’est-ce que cela veut dire ?
C’est utiliser les nouvelles technologies pour apporter une nouvelle offre de valeur radicalement différente au marché.
Le but n’est pas de faire juste “un peu mieux” (plus simple, plus design…), mais de proposer une nouvelle offre de valeur, via les stratégies Océan Bleu ou Judo Marketing.
Le principe est de reprendre le besoin initial du client, mais d’utiliser les nouveaux atout de la mobilité pour créer une nouvelle offre radicalement différente :
- Avoir plus de réactivité et utiliser le temps réel (ex: Very Last Room avec la réservation à la dernière minutes d’hôtel en low cost…)
- Exploiter la géolocalisation pour générer plus de business (ex: Uber et son algorithme de prédiction de la demande et de yield management…).
- La démocratisation des technologies (ex: Viber &WhatsApp pour les échanges sur IP & sur messages…)
- Proposer des alertes (ex: Slack sur smartphone pour rester en contact avec ses collègues, les applications de pilotage de l’activité…)
- Partager les données des utilisateurs (ex: True Caller qui partage votre agenda pour vous dire qui appelle…)
- Capitaliser sur un plus grand nombre d’utilisateurs pour faire du Freemium (ex: Clash of Clans avec un jeu “gratuit” financé par des options payantes, Waze et son GPS gratuit financé par la publicité…)
- Se distraire pendant des temps morts (ex: Candy Crush qui est devenu un des jeux les plus utilisés au monde, Audible qui permet d’écouter des livres en podcast dans les transports…)
- Se baser sur la communauté et la gamification (ex: Signal Pilot et la brosse à dents connectée…)
- Utiliser les capteurs, le médical et l’IOT (ex: Fitbit & Nike Plus pour les performances sportives…).
- La simplicité de saisir et d’utiliser un smartphone en situation de mobilité (ex: Weyou avec son application de scan et de saisie de contacts sur ses salons, les CRM 100% mobiles…)
- Les capacités intrinsèques du mobile et de la miniaturisation comme les écrans tactiles, la centralisation des photos, le gyroscope, la réalité virtuelle… (ex: Shazam pour reconnaître des musiques)
- …
Voici la théorie, mais comme indiqué plus haut, dans les faits il y a beaucoup d’applications qui sont créées tous les jours, mais très peu d’applications qui réussissent vraiment à être utilisées par des utilisateurs.
La vague des app à tout va est désormais finie.
En moyenne une personne utilise moins d’une dizaine d’application par jour, et rares sont les applications qui ont vraiment réussies à apporter quelque chose de différenciant.
S’il y a 5 ans, il y a avait une véritable curiosité et des dizaines d’applications installées, mais la plupart des utilisateurs ont moins de 10 applications actives utilisées tous les jours :
- RATP & SNCF
- Vente Privee
- Uber
- …
Le fait est qu’il faut apporter une vraie valeur ajoutée, soit générique (ex: Facebook pour se tenir au courant des actualités de son réseau), soit métier (ex: une application de pilotage de l’Expérience Client comme le Cockpit d’Eloquant).
Il est donc crucial d’apporter une vraie valeur, ainsi qu’une vraie utilité en mobilité.
Si vous souhaitez faire une application Mobile qui soit juste une déclinaison d’un site web ou d’un logiciel existant, cela ne sert pas à grand chose, vous n’arriverez pas àen faire une innovation de rupture.
En effet les utilisateurs n’en verront pas l’intérêt, et ils ne feront pas l’effort de l’utiliser si vous n’apportez pas un plus via l’application.
Par exemple, quel est l’intérêt de proposer à quelqu’un qui est commercial nomade d’avoir une application de notes de frais “classique” comme sur son PC ?
Il faut penser différemment, et par exemple permettre à l’utilisateur de prendre en photo sa note de frais, puis de lui proposer de la saisir à partir de modèles grâce à un OCR dédié… pour ne plus le laisser saisie des données comme sur un logiciel PC.
Il faut se dire que votre application doit répondre aux questions :
- Pourquoi j’utiliserai cette application et changer mes habitudes ?
- Qu’est-ce que cela apporte en plus ?
- …

Idéalement, il faut partir du problème client, comme les fondateurs d’Uber qui ont trouvé l’idée de l’App lorsqu’ils se sont retrouvé à Paris en pleine soirée alors que tous les taxis étaient pris.
Ou encore les fondateurs d’AirBnB qui voulaient sous-louer leur appartement avec un lit pneumatique et un petit déjeuner (Air Bed – Bed & Breakfast = AirBnB) pour financer le coût de l’appartement.
A noter : il faut aussi prendre le compte la dimension psychologique, en effet il y a 20 ans, personne n’aurait loué une chambre de son appartement à un inconnu…
Pour vous aider dans votre réflexion, voici un article sur les stratégies Océan Bleu, et les 50 questions à se poser avant de lancer un produit.
Vaut il mieux développer une App Mobile ou une Web App ?

De nos jours, penser mobile, ce n’est pas forcément créer une application iOS et Androïd pour smartphone.
Il existe plusieurs options :
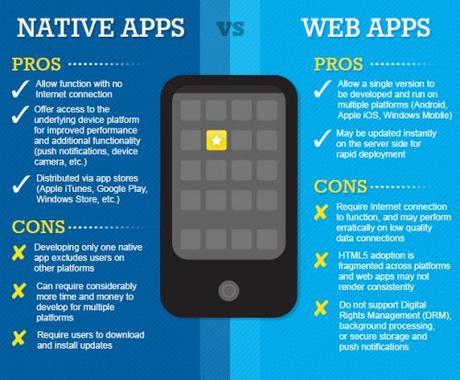
- Une App Native, c’est à dire développer une application pour chaque système d’exploitation, c’est à dire une application programmée pour les système d’exploitation Android ou iOS ou Windows Phone. Avec une App Native il est simple de la mettre sur iTunes ou Google Play. L’application mobile est développée avec les langages de développement du smartphone (ex: Objective C sur iOS, Java sur Androïd…), ce qui lui permet d’exploiter toute la puissance de chacun des smartphones.
- Une App Hybride, c’est une application développée dans une technologie qui fonctionne à la fois sur Android & iOS. Le but est de factoriser les développement pour ne pas devoir développer 2 applications totalement séparées. Une App hybride peut aussi être disponible sur iTunes ou Google Play. Pour développer une application hybride, utilise un moteur ou un langage “hybride” (ex: React Native qui fonctionne sur iOS et Androïd), mais on ne pourra pas utiliser à 100% toutes les fonctions natives du téléphone.
- Une Web App, c’est à dire un site internet spécialement conçu pour une utilisation sur Mobile. Ce site est développé avec les technologies web “classiques” (ex : HTML 5, CSS 3…), mais pensé exclusivement pour le mobile. Généralement il est nécessaire d’avoir une connexion internet (mais pas obligatoirement grâce à un système de cache de données sur le smartphone qui permet une utilisation sans connexion internet). L’intérêt est d’avoir une application plus rapidement (c’est un langage standard connu de tous).
- Un site Web Responsive, c’est à dire ne pas proposer une application, mais juste optimiser la navigation sur un site web optimisé pour une utilisation Mobile (et sur PC). Attention, un site web responsive n’est pas une App Mobile, c’est juste pouvoir utiliser un site sur un smartphone avec une navigation adaptée, on ne peut faire appel à toutes les fonctions d’un téléphone.
Le choix entre les différentes solutions dépendent de votre objectif :
- Réduire les coûts et aller vite, alors une app hybride est 25% à 50% moins chère que créer 2 apps pour Android & iOS
- Bénéficier de toutes les spécificités du smartphone (géolocalisation, NFC…), alors une App Native est plus pertinente.
- Les compétences de votre agence de développement, car la maîtrise de la technologie est un facteur clé pour avoir une app qui fonctionne correctement et un budget réduit (ex: une agence qui ne connaît pas les langages natifs sera bien plus longue à développer une application que si ses développeurs utilisent un langage tous les jours).
- …

Si la mobilité n’est pas au coeur de votre projet (ex: un site eCommerce classique), il vaut mieux prévoir un site web compatible mobile (mode responsive) que d’aller développer une application en mobile native qui sera peu utilisée car n’apportant pas de valeur ajoutée (ce qui est le cas de 80% des applications !)… sauf à faire une App de “promo” / “bons plans” /…
Au contraire si votre business modèle joue sur l’instantané, l’urgence, la géolocalisation… (ex: app d’enchères et de ventes privées), alors une app native ou hybride est indispensable.
Quel est le processus pour développer une App Mobile ?
Etape 0 – Réaliser un cahier des charges
Il faut toujours rédiger un cahier des charges minimal.
Même s’il fait 20 pages, c’est le document où vous allez pouvoir poser votre concept par écrit.
Ce cahier des charges comprend :
- La synthèse du projet en 1 page
- La présentation de la société et des clients
- L’origine du projet et le concept (killer feature…)
- Les personas
- Le macro planning
- Le périmètre fonctionnel (objectif, esprit, principales fonctionnalités…)
- Le business modèle
- Les contraintes du projet
- Les concurrents
- Les sources d’inspiration fonctionnelles & design
- …
Etape 1 – Réalisation d’une maquette du concept avec un outil de prototypage
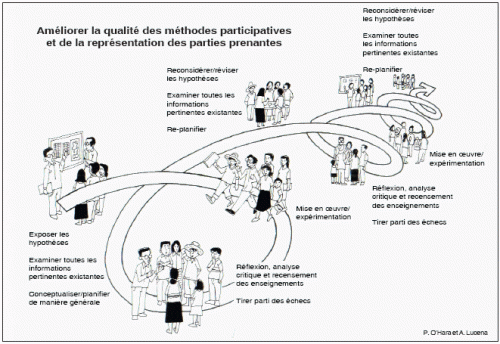
La première chose à savoir, c’est que développer une application mobile, est un processus itératif.
Généralement on part d’une hypothèse de base (l’idée fondatrice), que l’on va chercher à concrétiser le plus rapidement possible pour donner vie au projet et la confronter à la réalité.

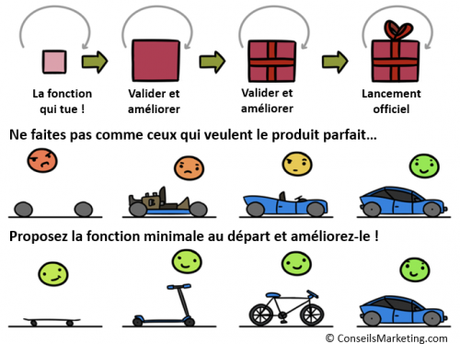
C’est le principe du MVP (Minimum Viable Product – voir cet article pour la méthode), c’est-à-dire que l’on commence sortir le plus rapidement possible un produit vraiment simple, même si au départ il est très basique.

Le but d’avoir un produit “utilisable” le plus rapidement possible a comme objectif de le confronter au marché et de le mettre dans les mains des clients afin qu’ils puissent le tester.
En revanche, avec une App Mobile, l’intérêt c’est que l’on n’est pas obligé de créer “vraiment” un produit pour tester son concept.
En effet il est possible de réaliser des maquettes avec des outils de prototypage, et sans aucun développement, et avoir un résultat qui ressemble à s’y méprendre à une vraie application…
C’est donc l’étape N°1 : clarifier son projet en réaliser une maquette de ce que l’on veut afin de présenter le concept à des clients, à des prospects, à des développeurs…
Vous pouvez utiliser Powerpoint si vous vous sentez à l’aise, mais je vous conseille plutôt d’utiliser des outils de prototypage d’applications mobiles qui vous feront gagner énormément de temps à la fois en avant projet (pour le prototype) mais aussi par la suite, par exemple pour maquetter de nouvelles fonctions ou faire des présentations de personnalisation à des prospects.
Par exemple j’utilise JustInMind .com pour réaliser mes prototypes, mais il existe bien d’autres outils comme par exemple InVision d’Adobe qui sera plus familier pour les graphistes.
A noter : pour un débutant qui ne connaît rien au graphisme, JustInMind sera plus adapté (il propose une utilisation à la un “powerpoint” avec des éléments, des copiés collés…), alors qu’InVision est plus un outil de réalisation graphique pour une agence avec des écrans qui s’enchaînent les uns avec les autres, des projets, des outils de commentaires…
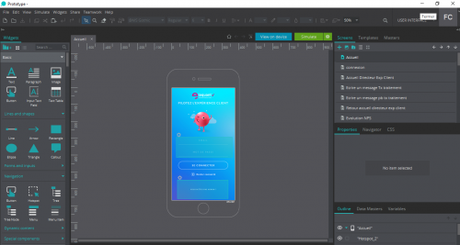
Voici un exemple d’écran avec JustInMind.com :

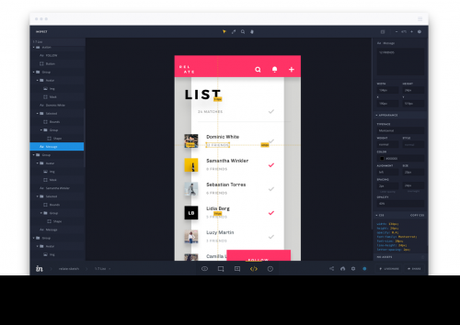
Voici une capture écran d’Invision :

Ces outils de prototypage permettent de travailler sur une maquette, sur le parcours client, sur l’utilisation de l’application, sur l’ergonomie des écrans, sur les idées de fonctions…
Cette maquette vous servira principalement à clarifier le projet “comme si c’était vrai” à vos premiers clients, prospects…
Vous pourrez ainsi faire évoluer votre maquette selon les retours de vos premières présentations en petits comité.
Le but étant surtout de valider un concept “grossier”.
Etape 2 – La réalisation d’un prototype avec un Design
Cette seconde étape n’est intéressant que si votre concept n’est pas encore 100% affiné, ou que vous devez passer par une phase de validation du concept (par la direction, par des clients…).
En effet, à l’étape 2 vous ne vous contentez pas de montrer une maquette “bricolée” avec un outil de prototypage, mais vous faites appel à une web agency (ou une agence de design) pour rendre plus “sexy” et plus ergonomique votre application.
A noter : Parfois l’étape 1 et 2 sont réalisées en même temps, afin de présenter un concept plus finalisé (ex: une application B2B où il y a un petit nombre de prospects à séduire).
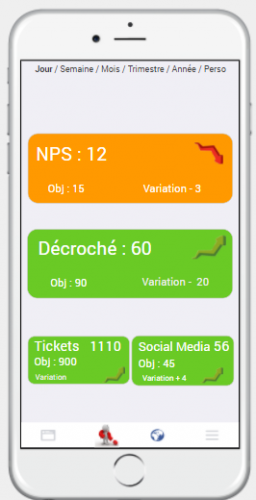
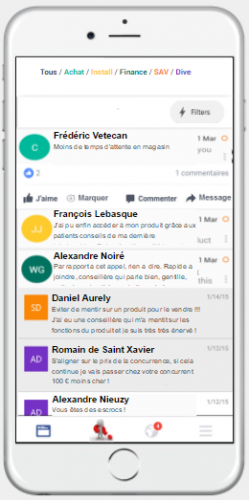
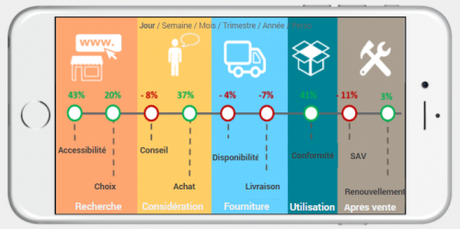
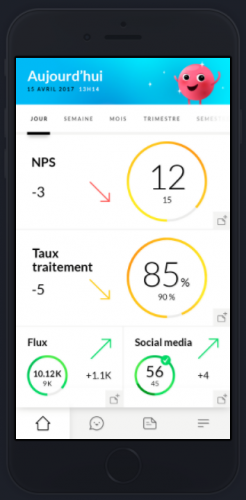
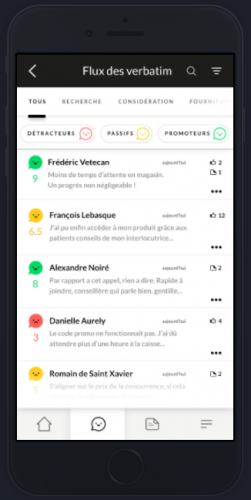
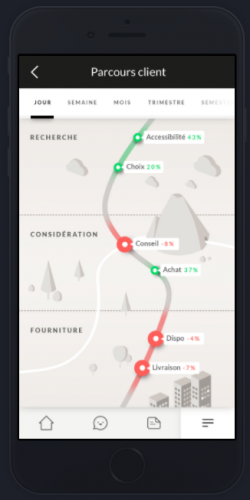
Voici par exemple de 3 écrans réalisé avec Justinmind lors de l’étape 1 pour le projet d’App de Pilotage de l’Expérience Client :



Et voici les mêmes écrans designés lors de l’étape 2 :



Le fait d’avoir la patte d’un web designer permet d’avoir immédiatement une App bien plus sexy, sachant que le travail effectué pourra ensuite être ré-utilisé pour la réalisation finale de l’application.
A noter : le prototype designé ne sera pas forcément la version finale, car entre le concept et la réalisation, il peut y avoir des difficultés techniques ou un manque de délais pour faire aussi beau.
Une fois que vous avez validé votre maquette “Canada Dry” (un prototype non fonctionnel mais qui ressemble à une application finie), vous pouvez passer au développement de l’application “en vrai”.
Etape 3 : Le début du développement avec la définition du backlog et des sprints
Votre concept étant validé dans les grandes lignes, vous pouvez commencer à faire développer votre application.
Mais attention, ne pensez pas que tout va bien se passer, car “le diable se cache dans les détails“… Car 80% du concept vous prendra 20% du temps, mais obtenir les 20% supplémentaires vous prendront 80% de temps en plus.
De plus, comptez toujours 25% à 50% de temps en plus par rapport à ce que vous annonceront les développeurs.
Pourquoi y a t’il toujours autant de dépassements ?
Tout simplement parce qu’un développeur imagine comment il va pouvoir résoudre le problème, et c’est grâce à cela qu’il fait un chiffrage.
Or généralement, en développant une fonction, le programmeur va se rendre compte qu’il y a des exceptions, des cas spécifiques… Et donc s’il aura estimé plus ou moins bien le cas “standard”, la gestion de ces exceptions ou de ces imprévus lui prendront 25% à 50% de temps en plus (d’où votre délais en plus à prendre en compte !).
Sachant cela, il faut travailler de manière intelligente avec ses développeurs, en particulier bien communiquer, écrire et documenter.
Concernant le développement, je recommande d’utiliser la méthode agile.

La méthode agile c’est travailler en itérations rapide (les sprints) qui durent une ou deux semaines, afin d’arriver rapidement aux résultats, et d’avancer ainsi jusqu’à arriver au produit final.

Le but est de découper en petites parties le projet (le backlog), car plus on découpera de manière précise le projet en petite actions, plus le chiffrage et le planning sera précis.
Suite à la réalisation des différentes fonctions (le backlog), il faut définir les sprints (période de développement) qui permettront de développer les fonctionnalités.
Pour y arriver, vous devez commencer par lister :
- Les Epics qui sont les gosses fonctions de votre application.
- Les User Stories qui sont la description des fonctions qui composent un Epic (on “raconte une histoire” sur ce que l’on doit faire).
Toutes les fonctions principales doivent avoir un Epic, et chaque Epic devra être découpé en user stories, qui seront intégrées dans différents Sprints.
Les users stories décrivent une fonction, en se plaçant du point de vue de l’utilisateur en disant “En Tant qu’Utilisateurs” (ETQ).

Par exemple, un Épic dans une application mobile peut être “La gestion des accès”, ce qui donne :
- En Tant qu’Utilisateur, je peux me connecter à l’application en rentrant mon email et un mot de passe.
- Détails : Le login est l’email de la personne, le mot de passe est prédéfini avec un mélange de lettres et de chiffres…
- En Tant qu’Utilisateur, si j’ai oublié mon mot de passe, je clique sur “J’ai oublié mon mot de passe” pour recevoir un email
- Détails : Le lien pour renouveler son mot de passe est un bouton sous le login et de mot de passe…
- En Tant qu’Utilisateur, grâce à mon login/ mot de passe j’accès à des écran différents selon mes droits
- …
Le but est de ne rien oublier grâce à la liste des users stories, et en faisant comme un utilisateur (ou en tant qu’administrateur, car il faut détailler les fonctions clients et les fonctions administrateurs).
Les users stories permettent aussi au développeur de comprendre comment fonctionne globalement l’application même s’il ne connait rien au métier du client.
En complément du titre de la “user story”, le détail et les captures écran du prototype permettent de donner une réalité aux fonctions.
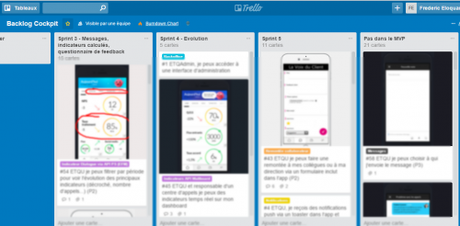
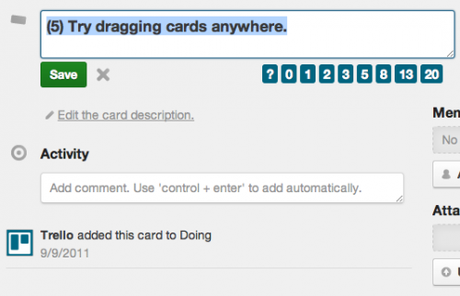
Pour cela on utilise des outils comme Trello.com, qui permettent de gérer le backlog, les sprints…
Vous obtenez de manière très visuelle la liste des fonctions à développer, l’avancement…

Avec la possibilité d’ajouter des commentaires, des estimations de charges, des étiquettes…

Au final, vous allez découper toutes les fonctions principales petites fonctionnalités, sachant qu’au départ vous pouvez vous contenter de lister que les première fonctions (vous pourrez avancer au fur et à mesure sur les users stories).
Les EPICS et User Stories serviront aussi à faire le choix des fonctions à développer, en expliquant aux développeurs pourquoi une fonction est importante, et au contraire pourquoi autre chose n’est pas important.
En listant les fonctions, le dimensionnement prévisionnel… vous et vos développeurs, pourront aussi valider la réalité du planning et du budget (ou à faire des choix fonctionnels).
C’est l’une des forces de la méthode agile, avoir des réunions toutes les semaines ou les deux semaines, afin de fixer le planning de la semaine à venir, et la discussion sur le pourquoi du comment des fonctions.
Je recommande au départ du projet de passer 1 journée à bien expliquer le projet (voire à réaliser plusieurs ateliers), afin d’expliquer la nature du projet.
En effet tout le temps consacré à communiquer au départ va gagner énormément de temps par la suite.
Ensuite, il faut plutôt faire des sprints de deux semaines le premier mois, parce que la première semaine on ne développe pas grand-chose… on est plus en mode “description du projet”.
Etape 4 : Le bilan du premier sprint, et la planification des suivants
Après des échanges réguliers au cours du premier sprint, vous ferez une review afin de vérifier que ce qui a été développé était bien ce qu’il fallait réaliser.
Vous pouvez faire quelques, et valider la réalisation.
Vous passez alors aux prochains Epics ou aux user stories supplémentaires à créer.
Il est est important de collaborer avec les développeurs afin qu’ils puissent vous poser rapidement des questions s’ils ont un doute.
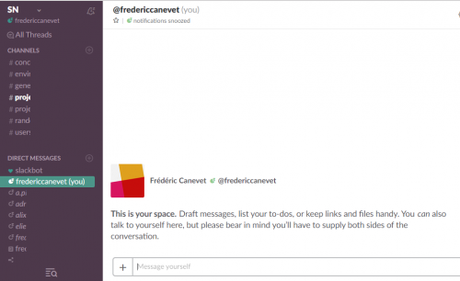
Il est essentiel de mettre en place un outil de collaboration, comme par exemple slack.com.

Cet outil de “chat” permet de mieux collaborer même à distance, et d’avoir des réponses rapides.
En alternative, vous pouvez utiliser un outil de collaboration plus classique, comme par exemple Skype.
L’important est d’avoir des outils qui permettent de communiquer régulièrement et rapidement, ce qui est essentiel dans l’application de la méthode agile.
Un développeur ne doit pas hésiter à vous demander des informations dès qu’il a un besoin.
A noter : dans la méthode agile, il existe aussi des réunion journalières, mais généralement le client n’est pas invité, cela reste une réunion technique.
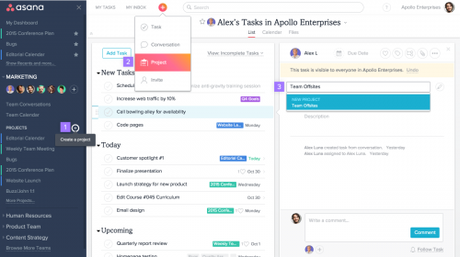
Pour des projets plus complexes, il faut mettre en place en complément des outils de gestion de projets comme par exemple Asana.com.
Ces outils permettent de gérer les plannings, le retro-planning… et d’éviter les dérapages, de prioriser les actions…

Etape 5 : La présentation de l’avancement de l’application au fur et à mesure du développement
Un des problèmes majeurs lors du développement d’une app mobile, c’est “l’effet tunnel”.
C’est développer une application dans son coin en vase clôt, avec ses développeurs, en avançant sans prendre en compte des retours externes.
Vous en arrivez à trop penser “produit” et pas assez “besoin client”, et à négliger l’adaptation au marché.
C’est pourquoi il est essentiel de présenter régulièrement son travail à ses collègues, à de nouveaux prospects, à un groupe d’utilisateurs…
En présentant l’avancement de l’application, vous vous allez obtenir des retours terrains concrets que vous pourrez prendre en compte immédiatement.
Vous pourrez aussi éviter de faire des choix “techniques” qui font gagner du temps en développement, mais qui nuisent à l’expérience utilisateur.
Vous pouvez aussi utiliser votre outil de réalisation de des prototypes ou de petites vidéos pour présenter l’avancement de votre travail.
Idéalement, il faut travailler avec deux ou trois prospects en mode co-création.
Vous verrez que parfois certaines fonctions sont importantes, mais pas d’autres.
Ces retours clients en petit comité vous permettront de voir comment les gens utilisent l’application, et ainsi identifier tous les endroits où ils “buttent” ou ils sont “perdus”.
Tous les manques de fluidité dans le parcours client devront être adressé afin de rendre l’utilisation de l’application naturellle.
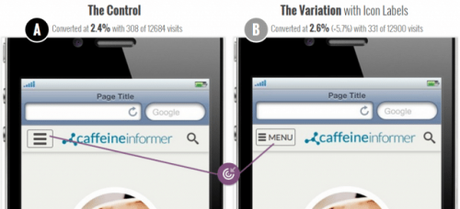
Vous avez sur cet article 75 conseils d’optimisation pour le design d’une app mobile ou d’un site web.

Etape 6 : Valider le nom, le prix, les arguments…
Une fois que votre application commence à prendre forme, vous pouvez lancer la phase de commercialisation.
Par exemple vous pouvez tester différents noms, prix, arguments… via des Landing Pages grâce à Thrive Theme avec WordPress.

Vous ferez venir du trafic pour tester vos idées via un peu de publicités sur Facebook Ads et Google Adwords.
Avec quelques centaines de clics et 200 à 300 € de budget, vous aurez suffisamment de recul pour prendre les bonnes décisions.
Il est très rentable de passer du temps en amont (voire à l’étape 0 avant de lancer son projet), pour valider son concept.
Si vous passez 2 heures à travailler votre concept, c’est parfois 1 semaine de développement que vous allez économiser.
De même, en faisant des maquettes, en réfléchissant à l’ergonomie… vous allez économiser des jours de développement et des dizaines de milliers d’euros de budget.
Plus on anticipe l’ergonomie, les fonctions, les enchaînements… plus cela sera facile de développer et moins cela vous coûtera cher.
D’où l’importance de penser à tous ces écrans dès l’étape 1, de penser en User stories… sans oublier le business modèle.
Enfin, résistez absolument à faire une application “couteau suisse”.
En effet une application mobile doit faire bien et de manière excellente 1 seule chose (qui est sa raison d’être).
C’est ce que l’on appelle la “killer feature”.
C’est la fonction qui véritablement être différenciante par rapport à tous les concurrents sur marché, et pour laquelle le client va commander.
Le principe dans les étapes 0 à 5 doit être de simplifier l’application et le concept, comme un sculpteur le ferait avec une oeuvre, et non pas de surcharger et ajouter de nouvelles fonctions pour espérer séduire.
Le succès d’une application viendra de pouvoir répondre à l’USP : “pourquoi j’achèterais votre produit ?”
On peut l’écrire de cette façon :

Vous voulez de l’aide pour le design ou le développement de votre application Mobile ?

Il suffit d’envoyer un email à [email protected], en expliquant les grandes lignes de votre projet, et vos besoins.
Cela peut être :
- clarification de votre concept (ex: analyse du cahier des charges…)
- réalisation du prototype ou d’un design
- développement de l’application sur iOS, Androïd…
- tests utilisateurs
- …
A bientôt !

