Troisième tutoriel consacré à Gimp, où il sera cette fois question de détourer un élément pour l’extraire de son contexte et le réutiliser ailleurs.
J’aurais pu vous conseiller d’utiliser SIOX, l’outil d’extraction de premier plan, mais je trouve que celui-ci est trop dépendant des caractéristiques de l’image de départ (contraste, différence de couleurs, etc.), alors que la méthode par les courbes de Béziers fonctionne à tous les coups… sous réserve d’un peu de patience et de doigté !
Etape 1 : la base
Pour ce tuto, j’ai récupéré une image de base sur Flickr. Il s’agit d’une photo prise lors du célèbre San Diego Comic Con (2012). Eh oui, j’adore les comics, ainsi que le phénomène « cosplay » et ses nombreux talentueux cosplayers.
Attribution Share Alike Creative Commons license<\/a>. It simply means you can download, use or share them freely (for commercial and non-commercial purposes). For the attribution part, just post a link back to Parka Blogs<\/a>.","created_timestamp":"0","copyright":"http:\/\/parkablogs.com","focal_length":"0","iso":"0","shutter_speed":"0","title":"Cosplayers at San Diego Comic Con 2009"}" data-image-title="Cosplayers at San Diego Comic Con 2009" data-image-description="
All photos taken by me at the San Diego Comic Con 2009 are under the Attribution?utm_source=rss&utm_medium=rss Share Alike Creative Commons license. It simply means you can download, use or share them freely (for commercial and non-commercial purposes). For the attribution part, just post a link back to Parka?utm_source=rss&utm_medium=rss Blogs.
" data-medium-file="https://i0.wp.com/www.freenambule.com/wp-content/uploads/2014/07/base.jpg?fit=193%2C300&utm_source=rss&utm_medium=rss" data-large-file="https://i0.wp.com/www.freenambule.com/wp-content/uploads/2014/07/base.jpg?fit=660%2C1022&utm_source=rss&utm_medium=rss" class="aligncenter size-medium wp-image-766" src="https://i0.wp.com/www.freenambule.com/wp-content/uploads/2014/07/base.jpg?resize=193%2C300&utm_source=rss&utm_medium=rss" alt="Cosplayers at San Diego Comic Con 2009" srcset="https://i0.wp.com/www.freenambule.com/wp-content/uploads/2014/07/base.jpg?resize=193%2C300&utm_source=rss&utm_medium=rss 193w, https://i0.wp.com/www.freenambule.com/wp-content/uploads/2014/07/base.jpg?w=661&utm_source=rss&utm_medium=rss 661w" sizes="(max-width: 193px) 100vw, 193px" data-recalc-dims="1" />lien vers la photo
Il s’agit d’une image de Parka (compte Flickr Parka81, blog : http://parkablogs.com/)?utm_source=rss&utm;_medium=rss
La licence d’utiisation de l’image est une CC-by-Sa : texte de la licence
Ouvrez l’image dans GIMP.
Etape 2 : s’assurer de l’alpha
Première chose à faire : s’assurer de la présence d’un canal alpha (vous savez, cette histoire de transparence/opacité que j’ai rapidement évoqué dans le tuto précédent). Pour cela, faites un clic droit sur le calque de l’image. Dans le menu déroulant, choisissez « ajoutez un canal alpha ». Rien de spécial à l’écran, mais on a de quoi travailler.Etape 3 : l’outil courbes de Béziers
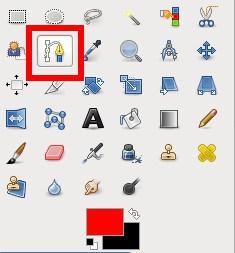
Prenez l’outil « courbes de Béziers ». Alors, je sais (on me le dit régulièrement) qu’il s’agit d’un outil difficile à manier. Il faut de l’entrainement. Exercez-vous justement sur des projets de découpage, de détourage comme celui-ci et avec l’expérience vous trouverez vite le coup pour bien suivre les courbes, poser des angles, etc etc. Attention à la taille et la qualité de l’image ! De ces deux critères dépendra bien sûr le résultat final, mais aussi la possibilité de zoomer et d’être précis. Pour commencer, choisissez de préférence une zone à peu près rectiligne et positionnez le premier clic au milieu. Eh oui, il faut penser à « fermer » sa sélection : dans une ligne droite, c’est plus simple, pas de gestion de tangentes à anticiper !
Zoomez autant que possible pour être à votre aise.
Pour commencer, choisissez de préférence une zone à peu près rectiligne et positionnez le premier clic au milieu. Eh oui, il faut penser à « fermer » sa sélection : dans une ligne droite, c’est plus simple, pas de gestion de tangentes à anticiper !
Zoomez autant que possible pour être à votre aise.
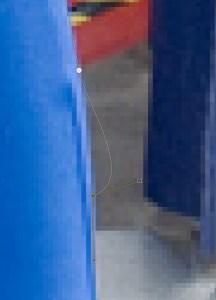
 Commencez le détourage en ajoutant des points.
Sur des portions droites, il suffit de cliquer les points suivants. Pour suivre des courbes, cliquez et maintenez le clic puis déplacez la souris pour étirer les tangentes.
Ces tangentes, c’est vraiment comme en Maths à l’école : l’angle de la courbe jusqu’au point dépend de la taille et de l’angle de la tangente. Idem pour la façon dont la courbe repart depuis le point.
Commencez le détourage en ajoutant des points.
Sur des portions droites, il suffit de cliquer les points suivants. Pour suivre des courbes, cliquez et maintenez le clic puis déplacez la souris pour étirer les tangentes.
Ces tangentes, c’est vraiment comme en Maths à l’école : l’angle de la courbe jusqu’au point dépend de la taille et de l’angle de la tangente. Idem pour la façon dont la courbe repart depuis le point.
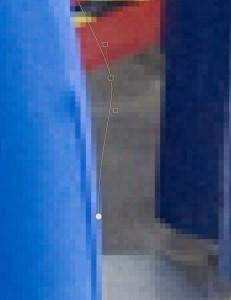
 Dans cet exercice, si vous ne collez pas parfaitement à l’objet à détourer ce n’est pas très grave. Néanmoins, préférez être légèrement à l’extérieur de l’objet plutôt qu’à l’intérieur de celui-ci. Vous verrez pourquoi dans une étape un peu plus loin.
Vous avez noté la présence des poignées ? Eh bien, vous pouvez les modifier, même en cours de réalisation du tracé. Mais attention : dans ce cas, vous ne modifiez qu’une seule des deux tangentes, donc une seule partie du chemin.
Dans cet exercice, si vous ne collez pas parfaitement à l’objet à détourer ce n’est pas très grave. Néanmoins, préférez être légèrement à l’extérieur de l’objet plutôt qu’à l’intérieur de celui-ci. Vous verrez pourquoi dans une étape un peu plus loin.
Vous avez noté la présence des poignées ? Eh bien, vous pouvez les modifier, même en cours de réalisation du tracé. Mais attention : dans ce cas, vous ne modifiez qu’une seule des deux tangentes, donc une seule partie du chemin.
 Remarquez aussi, au passage, que vous pouvez prendre (cliquer et maintenir le clic) un point du tracé et le déplacer pour le repositionner.
Remarquez aussi, au passage, que vous pouvez prendre (cliquer et maintenir le clic) un point du tracé et le déplacer pour le repositionner.


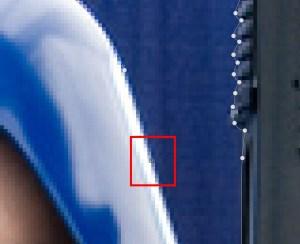
 Si jamais vous êtes revenu manipuler un point du chemin qui n’est pas le dernier : soyez très attentif à venir réactiver le dernier point du tracé avant de repartir ! Très important, sous peine d’avoir des chemins un tracé étrange.
Le point « actif » est transparent, et non blanc !!
Si vous avez l’impression d’avoir mal placé le dernier point, faites simplement un « crtl Z » (touche ctrl plus touche z) : cela efface la (ou les) dernière(s) manipulation(s).
Si jamais vous êtes revenu manipuler un point du chemin qui n’est pas le dernier : soyez très attentif à venir réactiver le dernier point du tracé avant de repartir ! Très important, sous peine d’avoir des chemins un tracé étrange.
Le point « actif » est transparent, et non blanc !!
Si vous avez l’impression d’avoir mal placé le dernier point, faites simplement un « crtl Z » (touche ctrl plus touche z) : cela efface la (ou les) dernière(s) manipulation(s).
Si vous souhaitez en voir un peu plus sur les courbes de Béziers, regardez sur ce site le tutoriel Inkscape qui en parle. C’est à peu près la même utilisation.
Etape 4 : boucler la boucle
Poursuivez ainsi jusqu’à revenir à proximité du premier point posé. A ce moment-là, appuyez sur la touche Ctrl et placez votre curseur au-dessus de ce point de départ : l’icône de l’outil change d’apparence. Un coup d’oeil dans la barre d’état vous dit d’ailleurs : cliquez pour connecter au point final choisi. Allez y : fermez votre tracé.
 Si vous avez activé l’onglet « chemins » dans l’une de vos boîtes de dialogue, vous devriez avoir en miniature ce chemin que l’on a tracé.
Si vous avez activé l’onglet « chemins » dans l’une de vos boîtes de dialogue, vous devriez avoir en miniature ce chemin que l’on a tracé.

Pour ajouter des onglets dans une boite de dialogue, cliquez sur le petit triangle noir, dans la partie droite : un menu déroulant s’affiche où vous avez « ajouter un onglet ». Reste donc à choisir « chemins ».On a un beau chemin, c’est bien, avec une multitude de point.
 Mais on a des zones, dans la lanière à droite, et entre la main et le corps à gauche, qui vont aussi devoir disparaître.
Que faire ?
Eh bien, la même chose ! On reprend l’outil courbe de Béziers, et l’on fait aussi le tour de ces deux zones.
Mais on a des zones, dans la lanière à droite, et entre la main et le corps à gauche, qui vont aussi devoir disparaître.
Que faire ?
Eh bien, la même chose ! On reprend l’outil courbe de Béziers, et l’on fait aussi le tour de ces deux zones.

Etape 5 : du chemin à la sélection
A présent, soit vous avez fait toutes les zones d’un coup, sans quitter l’outil courbe de Béziers, dans ce cas (optimal) vous n’avez qu’un seul chemin dans l’onglet chemin, soit vous vous y êtes pris à plusieurs fois, en changeant cas échéant, d’outils et vous avez plusieurs chemins d’enregistrés (cas beaucoup plus courant !). Or, même si on peut se débrouiller en plusieurs fois, en s’occupant un à un des chemins, je vous propose de voir comment n’en avoir plus que un. Allez sur votre onglet de chemin. Cliquez sur la case au devant de chaque ligne pour faire apparaitre l’icône en forme d’oeil. De curieux tracés bleu-mauve s’invitent sur votre image. C’est normal. Faites un clic droit dans l’onglet chemin sur l’un des vôtres. Dans le menu contextuel qui s’affiche, choisissez « fusionner les chemins ». That’s all. Un seul chemin ? Très bien, mais il faut maintenant en faire quelque chose !
En ayant l’outil courbe de Béziers toujours actif, vous trouverez dans ses options (partie inférieure) le bouton « sélection depuis le chemin ».
Sinon, vous pouvez aussi faire un double-clic sur votre dernier « chemin » de l’onglet « chemins » pour le faire réapparaître sur l’image et faites alors « shift V » (touche shift et touche v) (vous trouverez également votre bonheur dans le menu « sélection // depuis le chemin ».
Un seul chemin ? Très bien, mais il faut maintenant en faire quelque chose !
En ayant l’outil courbe de Béziers toujours actif, vous trouverez dans ses options (partie inférieure) le bouton « sélection depuis le chemin ».
Sinon, vous pouvez aussi faire un double-clic sur votre dernier « chemin » de l’onglet « chemins » pour le faire réapparaître sur l’image et faites alors « shift V » (touche shift et touche v) (vous trouverez également votre bonheur dans le menu « sélection // depuis le chemin ».
Etape 6 : extraction basique
Vous avez à présent une belle sélection active autour du sujet qui vous intéresse. D’ailleurs, pour vous assurer que c’est bon, essayez donc un « ctrl X » pour couper le contenu de votre sélection. Faites ensuite un « édition / coller / comme nouvelle image ».
Un nouveau cadre de travail s’ouvre à la taille de ce que l’on a coupé, sur fond transparent.
Est-ce que ça vous parait globalement correct ?
Faites ensuite un « édition / coller / comme nouvelle image ».
Un nouveau cadre de travail s’ouvre à la taille de ce que l’on a coupé, sur fond transparent.
Est-ce que ça vous parait globalement correct ?
 Mooouuuuiiii ??
En effet, pour certaines compositions, cela suffira.
Mais sur d’autres sujets, notamment lorsqu’il y a de la végétation, ou des cheveux, ou alors lorsque le détourage a été moins précis, on peut essayer d’améliorer tout ça.
Mooouuuuiiii ??
En effet, pour certaines compositions, cela suffira.
Mais sur d’autres sujets, notamment lorsqu’il y a de la végétation, ou des cheveux, ou alors lorsque le détourage a été moins précis, on peut essayer d’améliorer tout ça.
Etape 7 : faire un chouilla mieux
Revenez sur l’image de base, et annulez autant d’actions qu’il en faudra pour revenir à votre photo entière, avec la sélection active autour du sujet. A présent, faites : « sélection / réduire » et saisissez « 1 px » Le but est de rogner un peu sur les imperfections de notre tracé. Rappelez-vous qu’un peu plus haut, je vous ai conseillé de réaliser votre tracé légèrement à l’extérieur quand vous aviez un doute ou une difficulté. Ensuite, faites : « sélection / adoucir » et entrez « 2px ». Pourquoi cette action ? Pour rendre le contour plus lisse, plus « doux » (bah oui). En effet, sans cela, la limite va être abrupte et peut provoquer un effet de crénelage au niveau des pixels. Pas toujours de très bon goût. De nouveau, procédez comme suit : couper (ou copier) et coller comme nouvelle image. En théorie (si tout va bien), vous devriez constater un léger mieux. Pas forcément évident sur cette image-ci, mais en règle générale, cela fonctionne bien. Ici, j’ai volontairement collé mon résultat sur un fond rouge pour bien pouvoir observer le découpage. Ensuite, c’est à vous de jouer. Il ne vous reste plus qu’à mettre à l’épreuve votre créativité pour incorporer cet élément dans l’un de vos projets !
Ensuite, c’est à vous de jouer. Il ne vous reste plus qu’à mettre à l’épreuve votre créativité pour incorporer cet élément dans l’un de vos projets !
 (Visité 2 112 fois, 71 visites en 10 jours)
(Visité 2 112 fois, 71 visites en 10 jours)