
Vendredi, tout est permis et notamment les gribouillis. Je mets en ligne une petite activité réalisée encore récemment avec des CPs et qui a cartonné. Les enfants adorent dessiner, colorier et, lorsqu’on leur donne l’occasion de le faire avec l’ordinateur et un peu de code, ils sont ravis. Cela m’a servi d’introduction à une série d’ateliers sur le dessin et la programmation en créant une petite interface dans Scratch permettant d’utiliser le chat comme outil de dessin.
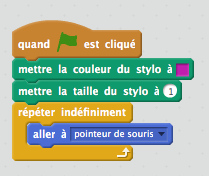
Premièrement, utilisons la souris pour diriger le chat.

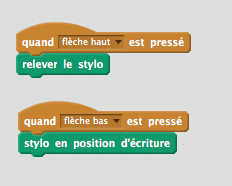
Puis, ajoutons deux touches pour abaisser ou relever le stylo.

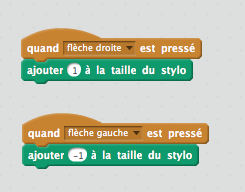
Deux nouvelles touches pour gérer la taille du stylo.

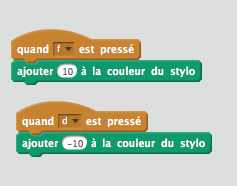
Enfin, deux touches supplémentaires pour gérer la couleur (et ça, ils adorent !).

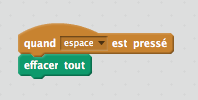
N’oublions pas enfin une touche pour tout effacer.

Petit bémol : je n’ai pas introduit de code pour vérifier que la taille du stylo ne dépasse pas une certaine valeur et ne devient pas négative, Scratch ne buguant heureusement pas dans ces situations. Avec des enfants de cet âge, il n’était pas dans mon souhait de faire des choses trop compliquées et d’introduire par exemple les variables et les conditions. Je le ferai plus tard en utilisant l’algorithme au chocolat.
Leurs créations peuvent être sauvegardées en faisant un clic droit sur la « scène » de Scratch. On pourrait même imaginer faire disparaître le chat par la suite avec « cacher » dans « Apparences ». On peut aussi créer une interface physique à l’aide d’une carte Makey Makey. Il y a peu de limites… Bon gribouillage !
Classé dans:Code, Scratch, Technique, Tutoriels Tagged: code, dessin, scratch

