
Celui-là, je le dédie à quelqu’un dont le prénom commence par un Z et qui se reconnaîtra sans aucun souci.

Pour une fois, nous n’allons pas supprimer le chat. Il nous sera utile par la suite pour créer le décor. Ajoutons par contre un sprite qui soit orienté vers le haut de l’écran.

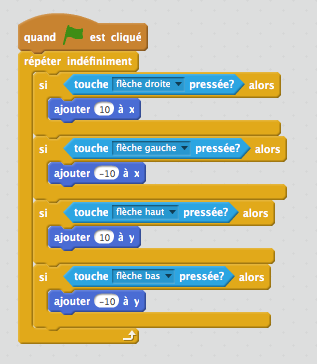
Commençons par faire bouger notre sprite en lui permettant d’aller de haut en bas et de gauche à droite. Si vous avez lu mon précédent article sur la gestion des touches, vous ne vous étonnerez pas de la méthode.

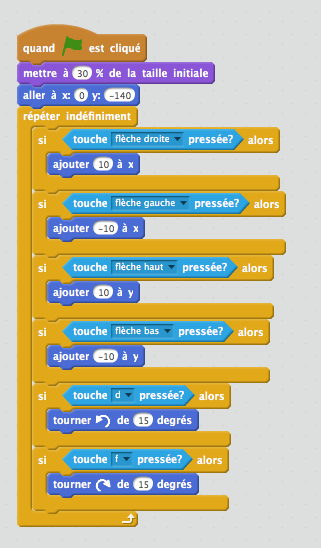
On peut aussi imaginer la possibilité de le faire pivoter en utilisant par exemple les touches « d » et « f », « espace » servant pour tirer. On n’oublie pas non plus de modifier sa taille, ni de le positionner correctement dès le début du programme. Pour ce tutoriel, j’utilise les graphismes de la bibliothèque de Scratch mais je vous rappelle qu’il existe l’excellent site OpenClipArt qui regorge de ressources. Je vous conseille cependant pour l’instant de vous contenter du premier code car faire pivoter complique quelque peu le code par la suite. Nous y reviendrons.

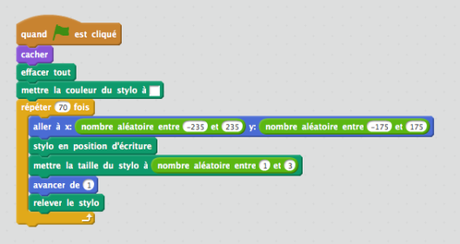
Vous n’êtes pas sans avoir remarqué que notre vaisseau évolue sur un fond blanc. Pour ce qui est de représenter l’espace, on a déjà vu plus crédible. C’est là que le chat nous vient en aide. Nous allons en effet créer un fond noir avec l’outil de dessin des décors (outil « pot de peinture »), puis au hasard à l’aide des commandes de stylo dessiner 70 étoiles plus ou moins grandes et lumineuses. Pour l’anecdote, les hackers du MIT ayant créé le jeu Spacewar, premier jeu de l’histoire du jeu vidéo, recréaient le ciel en prenant l’exacte position des étoiles.

Il n’est pas beau mon ciel étoilé ?
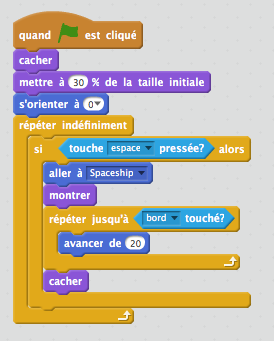
Maintenant il faudrait peut-être penser à armer notre vaisseau. Ajoutons un troisième sprite, par exemple une balle dont le fonctionnement va être assez simple. On la cache au démarrage du jeu. Lorsque l’on appuie sur espace, elle apparaît et avance jusqu’à ce qu’elle rencontre le bord de l’écran ou un ennemi.

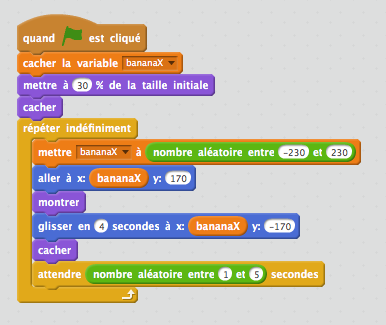
Pour l’instant, les ennemis ne sont pas gérés par le script car on ne les a pas encore codés. Ajoutons donc un quatrième et dernier sprite, pour ma part des bananes, histoire de faire dans l’absurde. Comportement simple de nos ennemis (ou plutôt de notre ennemi pour l’instant) : apparaître en haut de l’écran à des positions aléatoires et descendre vers le bas de l’écran. Ajoutons donc un quatrième sprite et ajoutons-lui ce bout de code.

Comme vous pouvez le constater, j’utilise une variable pour stocker la position X de la banane. Pour l’instant, une seule banane à la fois peut attaquer. Nous verrons comment les multiplier.
Nous allons créer deux variables supplémentaires : vies et score, qui cette fois ne seront pas masquées. J’aurais tendance à placer le code d’initialisation sur le sprite « spaceship ». Car, comme vous avez pu de nouveau le remarquer, tout cela manque un peu d’action et de piment.

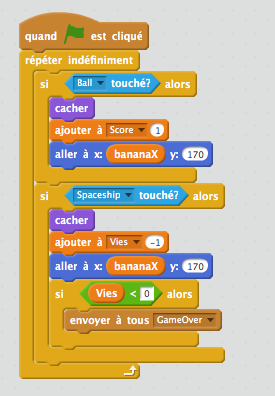
Ajoutons maintenant les instructions qui vont permettre de créer une interaction entre les différents éléments sur le sprite « bananas » au travers d’une boucle.

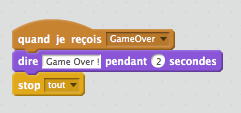
Le message « GameOver » est envoyé à tous et c’est « spaceship » qui le réceptionne et indique la fin du jeu.

Ce jeu n’est bien évidemment pas fini. Il y manque entre autres du son, la gestion de la difficulté et de la vitesse et la possibilité de multiplier les aliens. On verra aussi comment utiliser des personnages et des décors différents. Si vous avez opté pour une fusée pivotante, vous n’aurez pas été sans remarquer qu’il nous reste un dernier souci : la fusée tire toujours vers le haut… Suite au prochain épisode !
Classé dans:Code, Scratch, Tutoriels Tagged: code, galaxian, jeu vidéo, scratch, Spacewar, Tutoriel, tutos

