En 2017, les sites e-commerce seront évidemment des sites mobiles. Pour chaque webdesigner et intégrateur web, le webdesign devrait être mobile avant tout et devrait s’adapter aux grands écrans également.
Le webdesign suit une tendance lente et continue poussée par les grands acteurs tels que Google, Apple ou Amazon. Cette tendance va être incorporée petit à petit dans la conception des sites web. C’est intéressant de voir à quel point ce mouvement va évoluer à partir du constat actuel et comment il va prendre de l’importance.
1. Le webdesign est du mobile design
Il y a quelques années, on parlait de responsive ou design adaptatif. On adaptait alors le design pour ordinateur aux supports mobiles. Cela se traduisait par l’ajout de CSS destiné à l’affichage mobile en priorité puis ordinateur dans un second temps.
En 2017, les achats se feront pour la majorité via des supports mobiles. Cela suppose que les sites web seront conçus pour les mobiles et rendus responsive pour les écrans plus larges.
Des exemples de webdesign sur les écrans :
- de plus en plus de sites web vont utiliser des menus cachés type hamburger, déjà utilisée, cette pratique va se développer
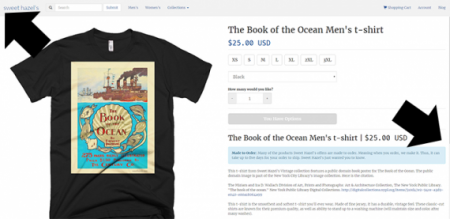
- les sites web vont adopter l’affichage plein écran, c’est déjà le cas sur les mobiles et cela va s’accentuer sur les écrans larges (voir captures ci-après)

- des images, boutons et icônes plus larges, pour devenir « large finger-friendly » autrement dit « adapté aux gros doigts »
2. L’influence du Material design
Google a sorti en 2014 Material Design reposant sur 3 idées : les principes classiques d’une bonne conception, l’innovation visuelle, et les possibilité technologiques et scientifiques.
Le mouvement qui renforce l’expérience utilisateur est ici considéré comme le moteur principal du Material design.
Beaucoup de boutiques en ligne ont déjà adopté les mises en page type card-like layouts et les animations / transitions responsive (c’est central dans le Material design), et tout ceci va continuer en 2017.
3. Des longs scrolls et du Lazy Loading
Sur les supports mobiles, ajouter des éléments au fur et à mesure du scroll dans la page prend tout son sens plutôt que de charger complètement la page consultée.
Les pages catégories des boutiques PrestaShop ou non sont un bon exemple. En 2017, ces pages devraient se charger avec 10 produits. Avec le scroll ou défilement vertical, les pages continueront à ajouter des produits à la suite. Un client devrait pouvoir consulter 10, 50, 100 ou plus de produits avant qu’on lui demande de charger une nouvelle page.
4. Menu hamburger à gauche
C’est un petit et subtil changement : les menus hamburger à gauche. Si les graphistes et intégrateurs qui utilisent le framework Bootstrap suivent la tendance, il vont abandonner l’emplacement du hamburger situé à droite.

Beaucoup de sites web ont déjà mis en place ce changement. C’est Google qui mène ce mouvement avec les menus hamburgers à gauche, déjà en place sur la majorité de ses sites et applications.
5. Cinemagraphs : le retour du GIF
L’année 2017 sera le comeback du GIF animé dans une forme plus subtile appelé cinemagraph.
Un cinemagraph est une image à laquelle on a ajouté une petite et répétitive animation. L’effet rendu : une mini vidéo subtile qui attire l’oeil de manière efficace.

Ces cinemagraphs sont utiles pour des images de fonds, des images de catégories, des bannières sur la page d’accueil ou encore pour des images produits. L’engagement et la conversion n’en seront que boostés.
D’autres tendances pour 2017 ?
Il s’agit là d’une liste non exhaustives des tendances du webdesign pour 2017. On peut donc également citer :
- l’adaptation avancée : les sites web s’adaptent aujourd’hui à la taille de l’écran; très prochainement, ils s’adapteront aux visiteurs, en modifiant la mise en page ou la taille de la police selon l’âge, l’acuité visuelle, s’ils sont gaucher ou droitier
- l’explosion des couleurs : après le mouvement minimaliste, les couleurs vives vont voir le jour sur les sites web
