
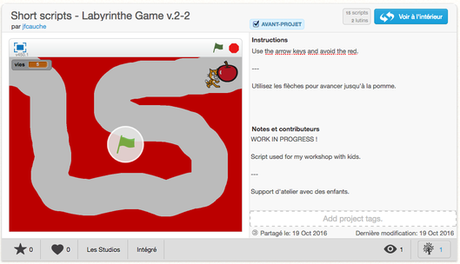
Chose promise, chose due, nous allons compléter notre labyrinthe. Il lui manque, à mon sens, trois choses pour ressembler un peu plus à un jeu : une musique, un score et un système de gestion de niveaux.
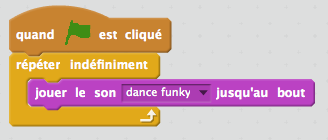
Commençons par le plus simple : la musique. Nous allons placer le code sur le décor, de manière à ne pas encombrer le reste. Choisissons une boucle musicale dans la bibliothèque de sons. On peut aussi importer ses propres fichiers au format MP3 ou WAV. Je vous conseille cependant de prendre le MP3 moins lourd. Lorsque nous cliquons sur le drapeau vert pour démarrer le jeu, une boucle va répéter sans cesse notre musique. Attention à bien choisir l’instruction « jouer le son ### jusqu’au bout ». L’instruction « jouer le son ### » redémarre en effet sans cesse au début du son sans aller plus loin.

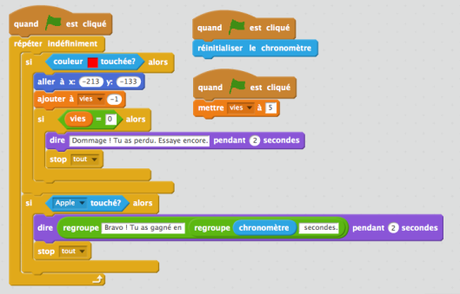
Attaquons-nous ensuite au score. Dans ce type de jeu, le plus simple est d’utiliser un chronomètre et nous avons de la chance car Scratch en possède un. On place le code sur le chat et nous allons d’une part ré-initialiser le chronomètre, c’est-à-dire le mettre à zéro, au démarrage du jeu, d’autre part modifier légèrement notre code de manière à indiquer le nombre de secondes une fois que le chat a touché la pomme. « C’est presque trop facile… » (Et celui ou celle qui sait me dire de quel film est tirée cette dernière phrase gagne toute mon estime… Et peut-être autre chose, test and see !)

Mais… Mais… Mais oui… Comme vous le constatez, tel James Bond (non, rien à voir avec la citation ci-dessus), le chat ne meurt jamais. On peut en effet le laisser invincible et redémarrer sans cesse au début ou lui accorder un certain nombre de chances. Au delà, point de salut.
Pour cela, il nous faut créer une variable, par exemple « vies ». On affiche le nombre de vies en haut à gauche. On le met au chiffre de notre choix, pour ma part 5, au démarrage du jeu et chaque fois que le chat touche le rouge, il perd une vie. Lorsque le nombre de vies tombe à zéro, la partie est perdue.

Au tour des différents niveaux maintenant et, pour paraphraser quelqu’un que je ne citerai pas, mais cette fois de manière humoristique et sans ostracisation voulue, « Quand il y en a un, ça va. C’est quand il y en a beaucoup qu’il y a des problèmes. » En effet, gérer un seul niveau ne pose pas de soucis. En gérer plusieurs demande pas mal de manipulation du code. Attention à ne pas vous lancer là-dedans avec des novices.
En effet, le problème vient de l’entrée et de la sortie du labyrinthe. Comme le tracé sera sans cesse différent, les coordonnées du chat et de la pomme vont devoir varier à chaque niveau.
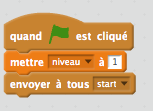
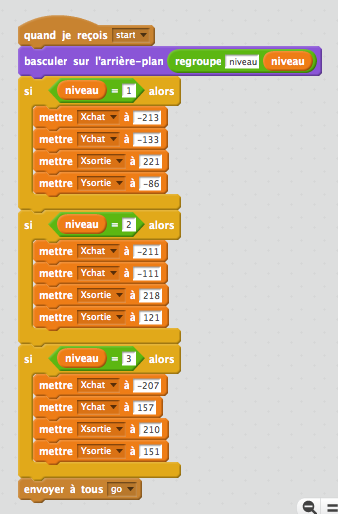
Commençons par créer une variable « niveau » qui va nous permettre de savoir où nous nous situons. Lorsque le jeu démarre, la variable porte la valeur « 1 ». Créons ensuite plusieurs niveaux supplémentaires, en fait plusieurs arrière-plans, que l’on va nommer successivement « niveau1 », « niveau2 », « niveau3 », etc. C’est là que cela se complique un peu. En effet, comme le jeu comporte plusieurs niveaux, on ne peut plus placer tout notre code sous le seul événement « drapeau vert cliqué » sinon il faudrait redémarrer plusieurs fois. Nous allons donc créer un nouvel événement, un message que j’ai pour ma part nommé « start » qui va permettre de démarrer le jeu et chacun des niveaux.

C’est bien beau tout cela mais que fait-on quand on envoie « start » ? Premièrement, mettre l’arrière-plan correspondant au niveau, mais aussi déterminer les coordonnées de départ du chat et celles de la sortie, pour lesquelles il va nous falloir créer quatre variables, par exemple Xchat, Ychat, Xsortie, Ysortie. Je vous avais prévenu que cela allait se compliquer un peu. De plus, il faut préciser ces coordonnées en fonction du niveau. Un peu de Paracétamol ?


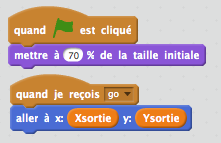
(Certes, on pourrait coder cela de manière plus élégante en utilisant des listes et j’y reviendrai dans un autre article mais, pour l’instant, ne nous embrouillons pas plus…) Le message « go » sert à prévenir le chat et la pomme qu’il est temps d’agir. Nous allons donc modifier leur code comme suit pour la pomme.

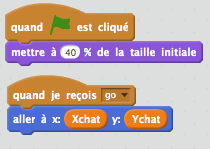
Et pour le chat.

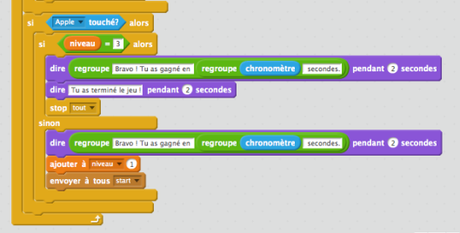
Sans oublier de modifier notre boucle pour que l’on passe au niveau suivant quand le chat touche la pomme et que l’on termine le jeu si le niveau est le dernier soit 3, dans mon exemple.

Et j’ai l’impression que c’est terminé. Enfin presque. Il reste à nettoyer l’écran en cachant les variables qui n’ont d’utilité que lorsque vous développez votre programme.

Fini ? Si vous voulez vous en tenir là, oui le jeu est fini. Mais ce n’est qu’un prototype. Il est « fonctionnel », c’est-à-dire que le « moteur » est créé et qu’il ne comporte plus de bugs. On peut aller plus loin en changeant les personnages, créant des décors de manière aléatoire à l’aide des instructions « stylo », ajoutant des sons différents, une animation lorsque l’on change de niveau et des effets graphiques, un système de score qui récupère les valeurs du chronomètre par niveau, en créant un mode multijoueurs… Bref, en passant encore pas mal d’heures sur Scratch. Pourquoi pas ? A suivre !
En attendant, le code se trouve sur cette page.
Classé dans:Code, Scratch Tagged: code, game, Jeu, scratch

