Vous avez une boutique sous PrestaShop ? Vous avez donc sûrement déjà reçu des spams et on sait tous combien c’est anti-productif et désagréable. Voyons comment s’en débarrasser…
Comment intégrer un captcha à PrestaShop ?
Avant tout, un petit rappel sur deux notions :
- spam : il s’agit des courriels indésirables.
- captcha : il s’agit d’un test / questionnaire visant à prouver que le répondant n’est pas un ordinateur.
Penchons-nous à présent sur l‘intégration sous PrestaShop d’un captcha et plus précisément du reCAPTCHA de Google.
Etape 1
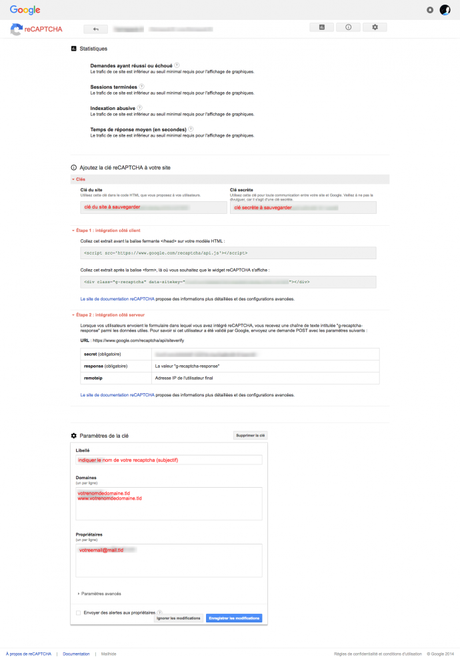
Paramétrer votre compte à Google reCAPTCHA à https://www.google.com/recaptcha
Libellé : nom indicatif pour le reCAPTCHA
Domaines : indiquez votre nom de domaine sous la forme « arnaud-merigeau.fr » et « www.arnaud-merigeau.fr »
Vous aurez ainsi les clés fournies par Google ; ne fermez pas la page.

Etape 2
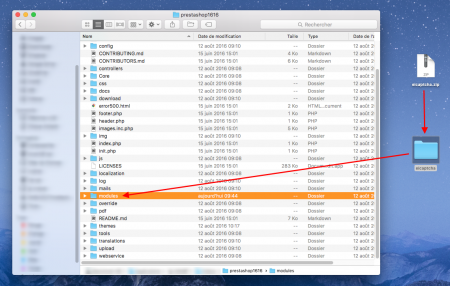
Télécharger le module PrestaShop captcha et installer le module de manière classique : module PrestaShop captcha.

Etape 3
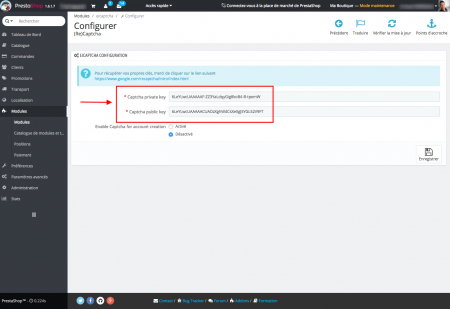
Configurer le module PrestaShop captcha dans le back office et coller les clés publique et secrète fournies par Google reCAPTCHA.

Etape 4
Faire une copie du fichier www/themes/mon-theme/contact-form.tpl (toujours faire des sauvegardes).
Etape 5
Ouvrir le fichier www/themes/mon-theme/contact-form.tpl et chercher le code suivant (ligne 148 pour PrestaShop 1.6.1.6) :
<div class="submit">
<button type="submit" name="submitMessage" id="submitMessage" class="button btn btn-default button-medium"><span>{l s='Send'}<i class="icon-chevron-right right"></i></span></button>
</div>
Coller juste avant le code suivant en remplaçant « YOUR_PUBLIC_KEY » par votre clé publique fournie par Google reCAPTCHA :
{if $captcha}
</span><span class="tag"><p></span>
<span class="tag"><script</span> <span class="atn">src</span><span class="pun">=</span><span class="atv">'https://www.google.com/recaptcha/api.js'</span><span class="tag">></script></span>
<span class="tag"><div</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"g-recaptcha"</span> <span class="atn">data-sitekey</span><span class="pun">=</span><span class="atv">"YOUR_PUBLIC_KEY"</span><span class="tag">></div></span>
<span class="tag"></p></span><span class="pln">
{/if}</span>
Enregistrer le fichier et renvoyer sur le serveur via votre client FTP si votre site est en ligne.
Etape 6
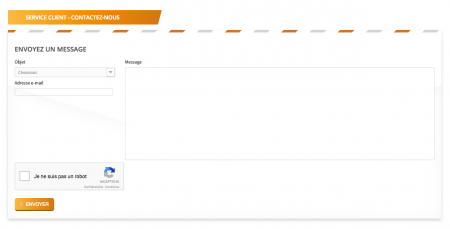
Rafraichir la page contact et admirer le résultat 😀

Bonus : Captcha sous WordPress
Le problème reste entier pour les propriétaire des sites sous WordPress. Voici donc une liste non exhaustive de plugins pour intégrer un captcha sous WordPress :
Contact Form 7 Simple Recaptcha : à utiliser avec le connu plugin Contact Form 7.
Captcha Bank : puissant plugin avec configuration aisée pour une protection maximale.
Confident CAPTCHA : plugin basé sur la reconnaissance d’images, simple et efficace.
SweetCaptcha : protège vos formulaires, commentaires et autres zones de saisie laissées via des énigmes visuelles très simples.
FunCaptcha : plugin affichant des lettres entremêlées ou des jeux visuels, le tout en anglais.
Tags: