
Magazine High tech
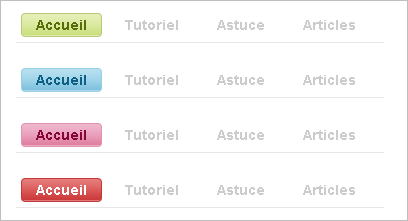
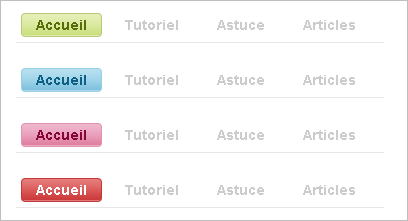
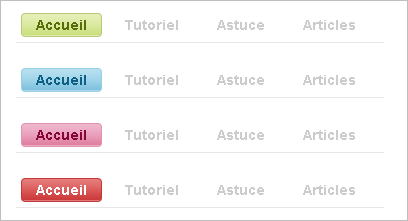
La technique CSS du « Sliding door » appliquée à un menu Web 2.0
Publié le 19 juin 2008 par Dave Lizotte
Avant de connaître cette technique, j'utilisais une image différente pour chaque bouton de ma barre de navigation. Il est évident que cela n'est pas très pratique et cela demande aussi un peu plus de CSS que la technique que je vais vous montrer ci-dessous. De plus, cette technique diminuera le temps de chargement de vos pages ainsi que la bande passante utilisée. Alors, voici comment utiliser cette technique, et ce, avec une seule image.