
Il existe de nombreuses manières de présenter le prototype d’un projet à un client. La voie traditionnelle consiste à mêler des descriptions détaillées avec des croquis numériques, le tout rassemblé dans un document papier de plusieurs centimètres d’épaisseur…
Mais les plus ingénieux porteurs de projet opteront très certainement pour une approche plus moderne, se servant des outils actuels tels que Adobe After Effects, MarvelApp ou Framer.js pour proposer une présentation plus vivante, plus interactive.
Aujourd’hui, un petit GIF peut faire toute la différence : facile à générer et définitivement plus engageant, c’est bien sûr la solution à privilégier. Pour preuve, ces 20 exemples d’interfaces animées…
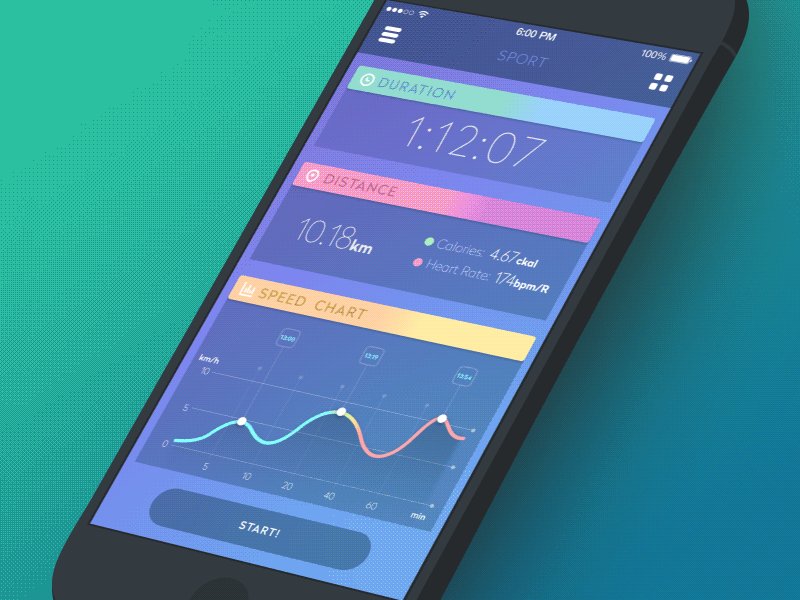
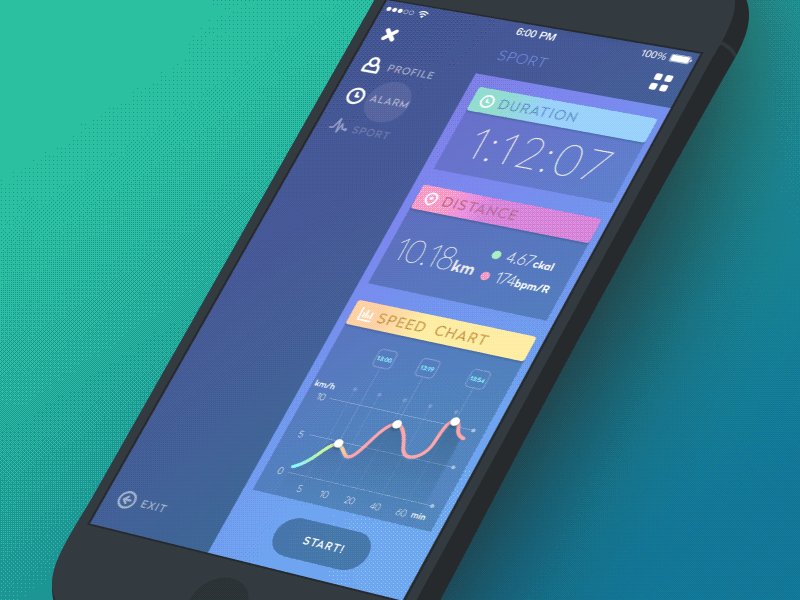
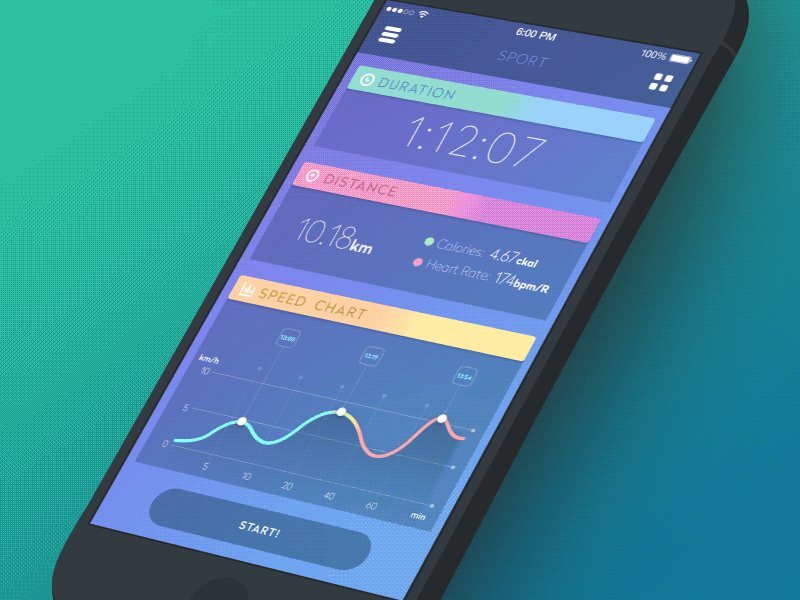
1. Gif for Sport App

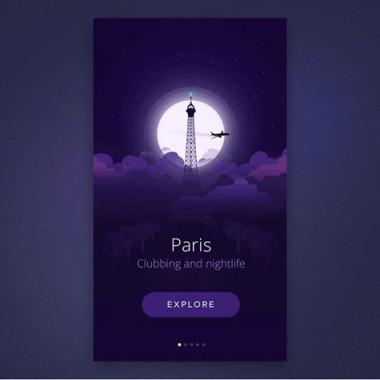
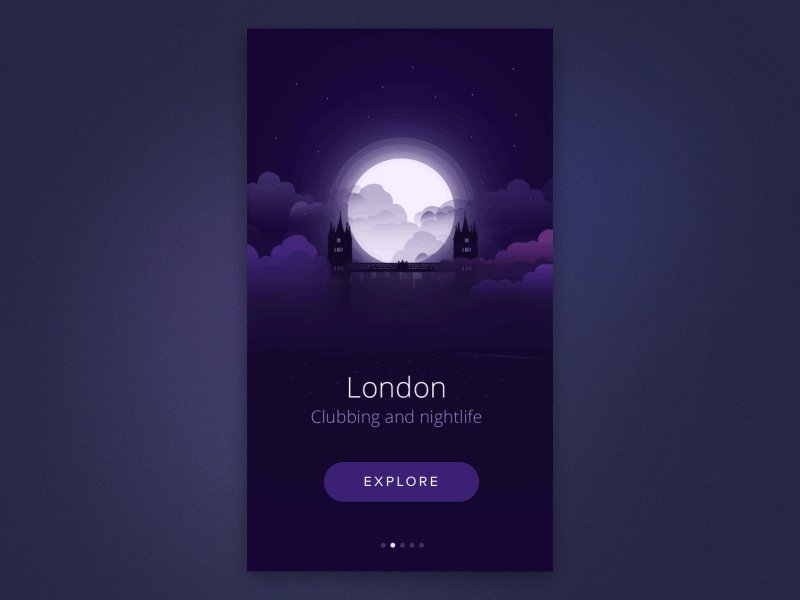
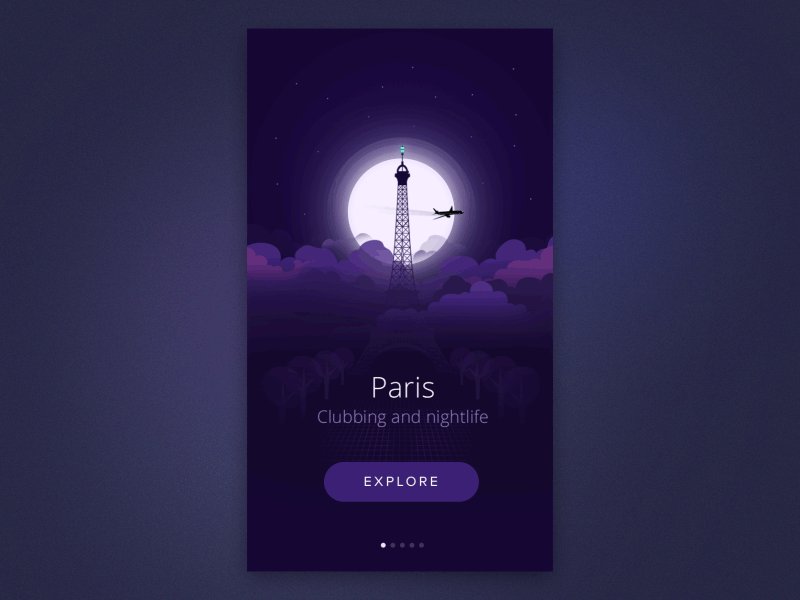
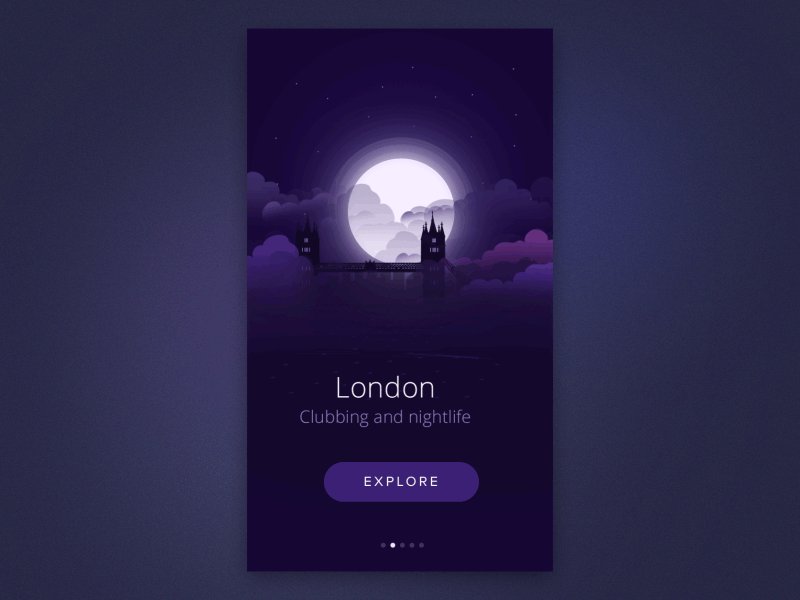
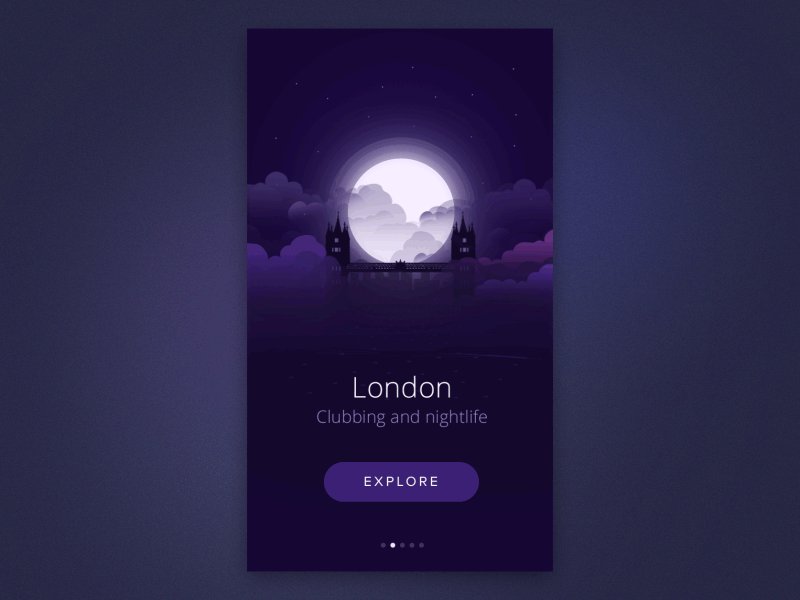
2. City Intro Animation

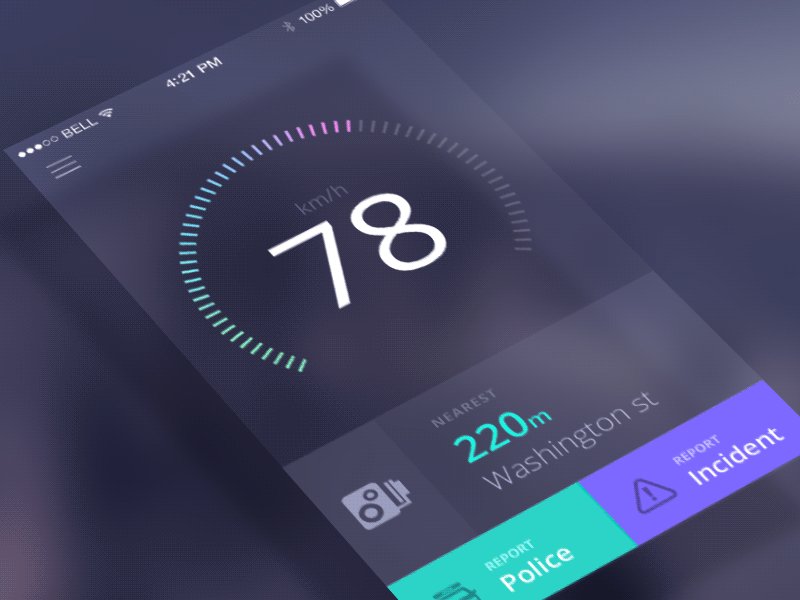
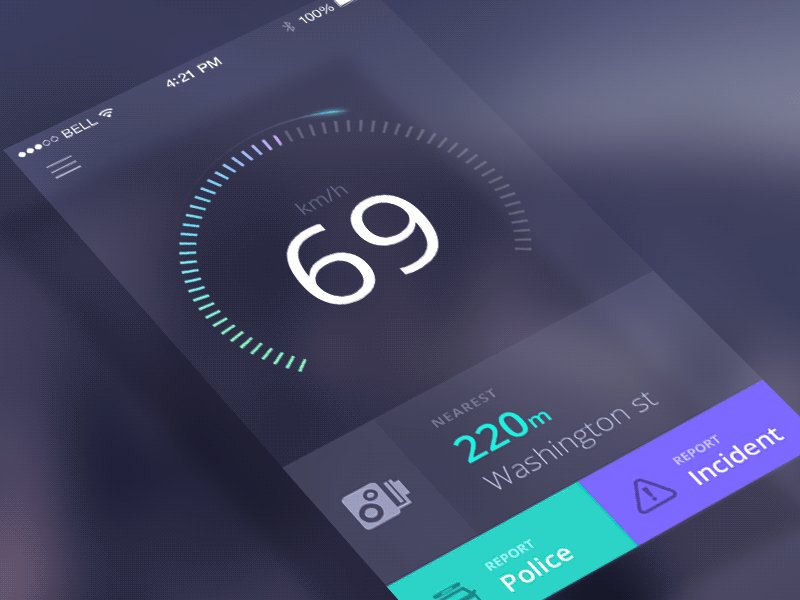
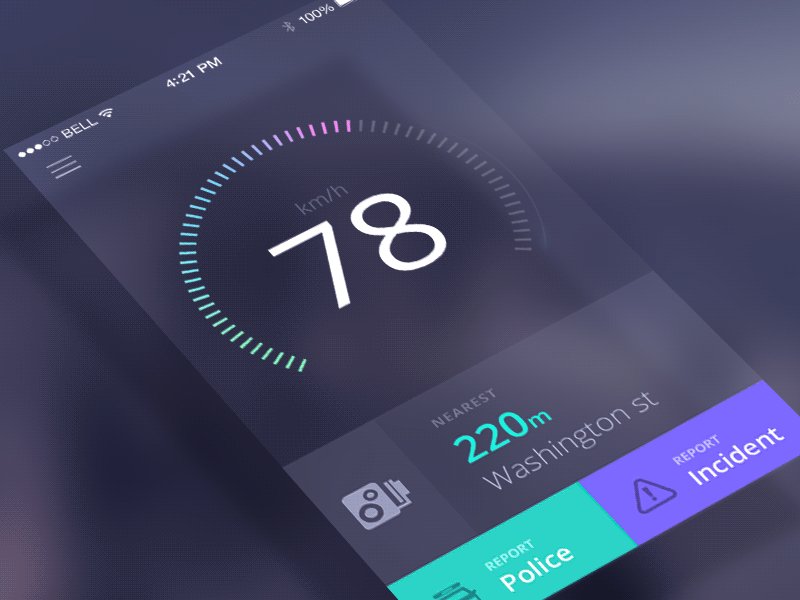
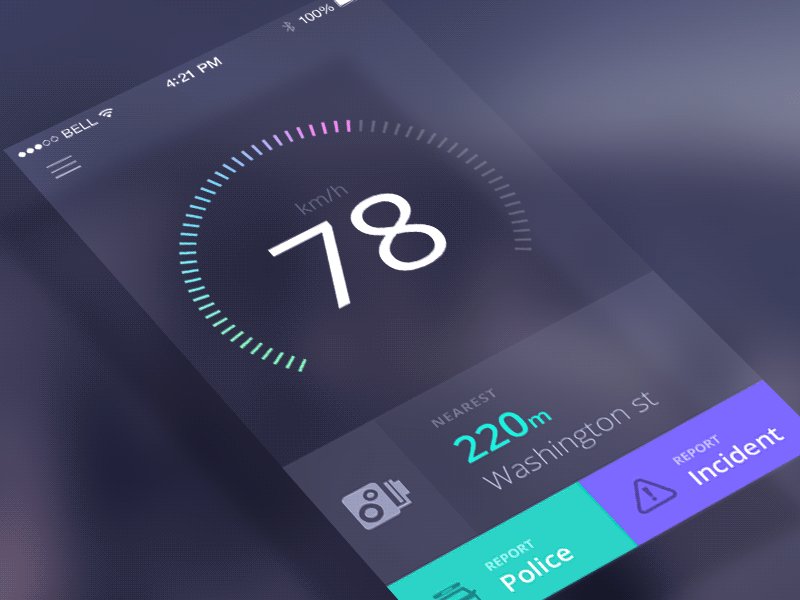
3. Speedcam App Animation

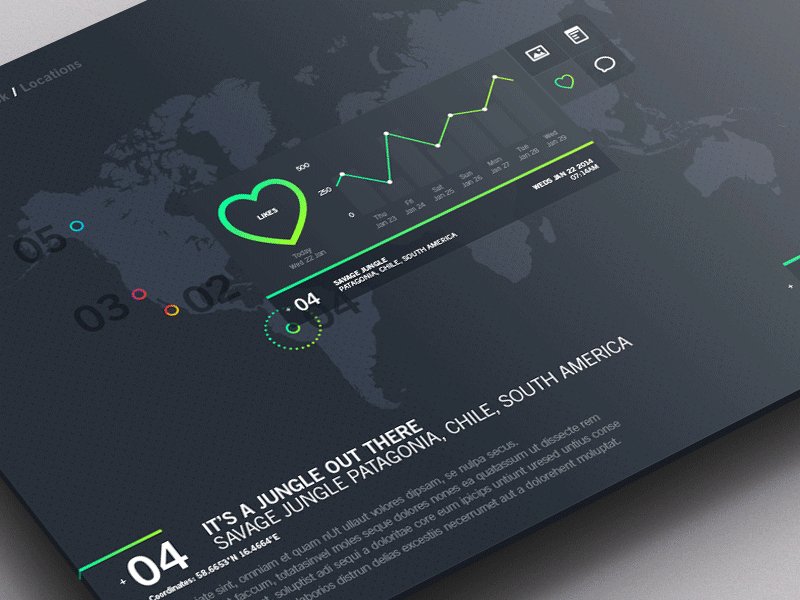
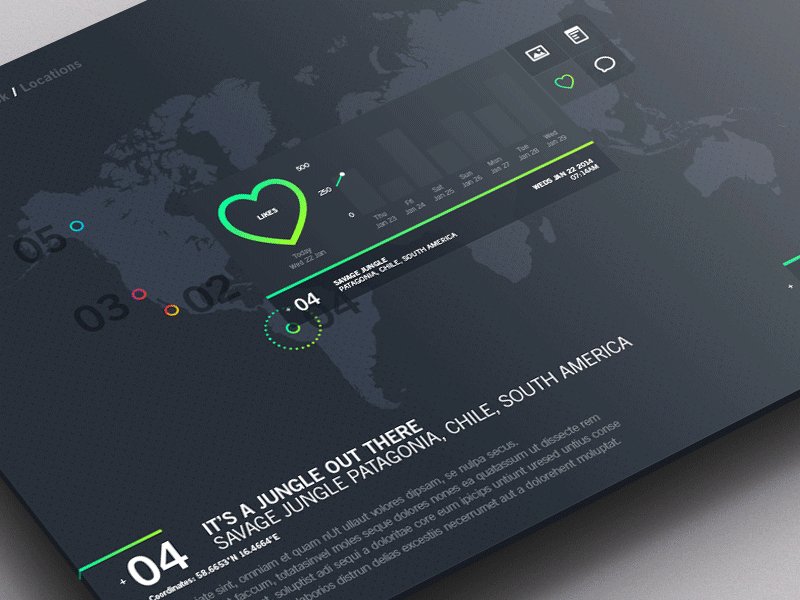
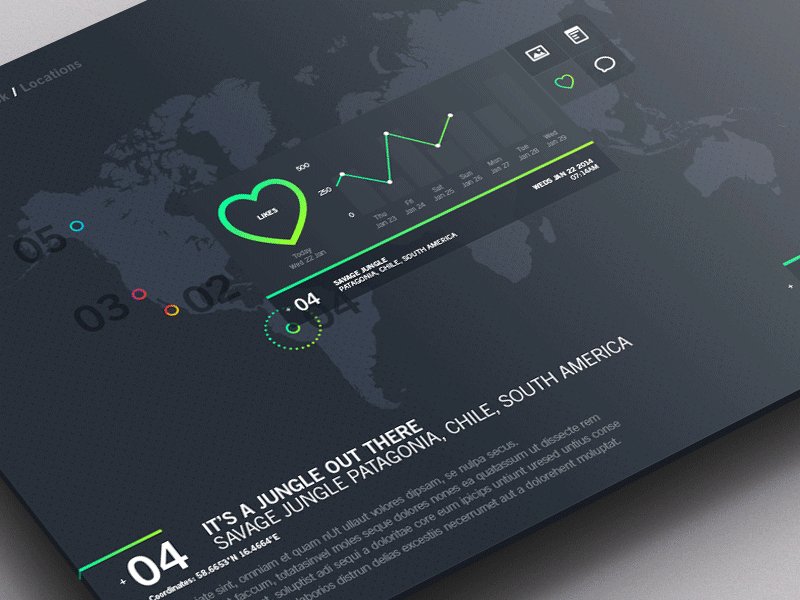
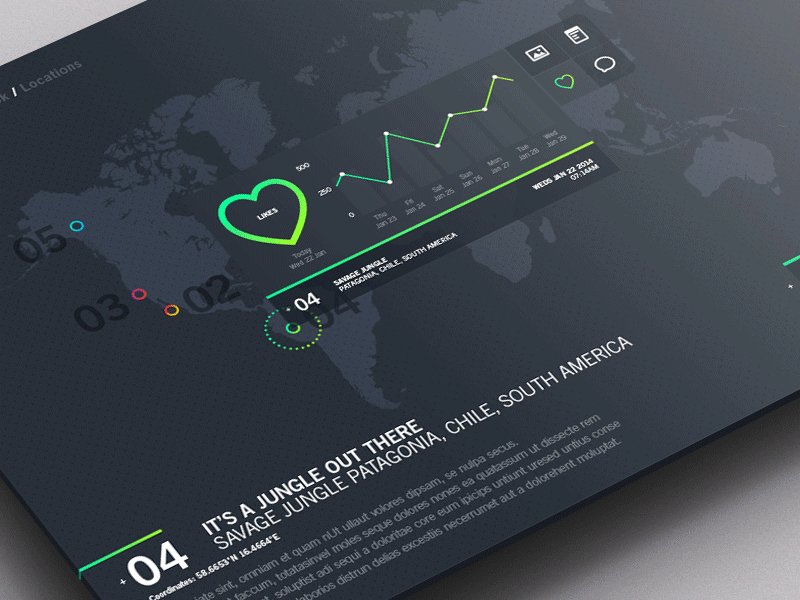
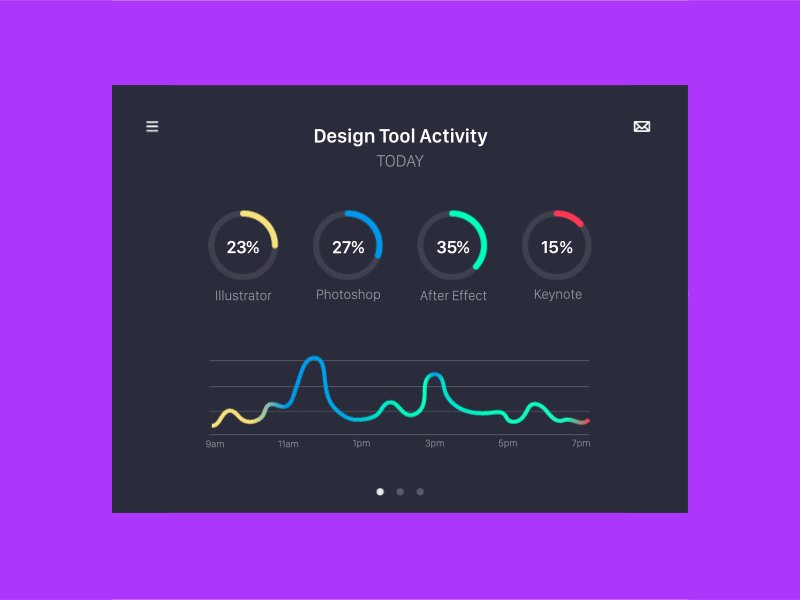
4. Weather Dashboard / Global Outlook

5. Android Wear – Clock App

6. Madvad Landing Page

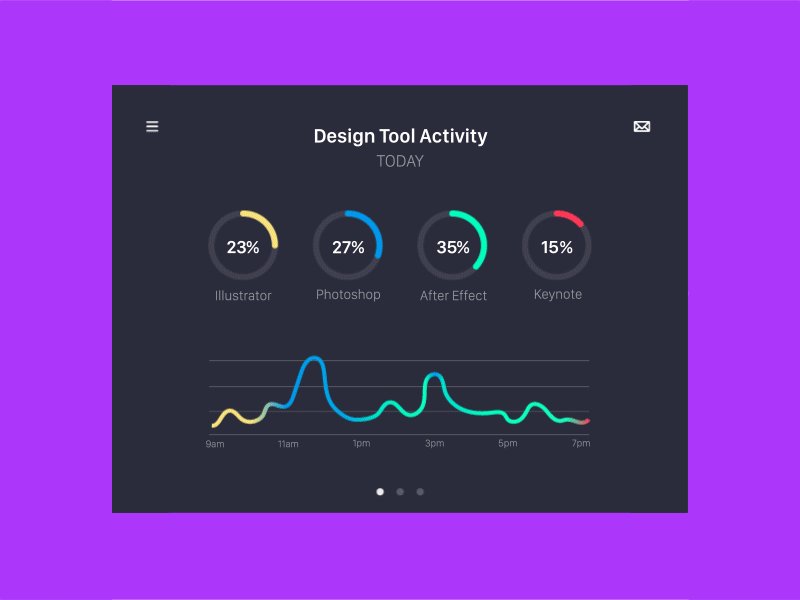
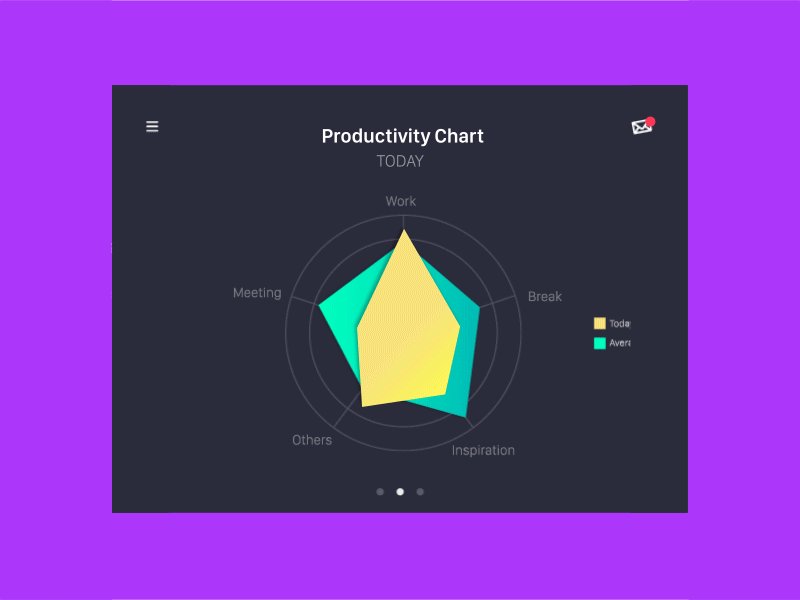
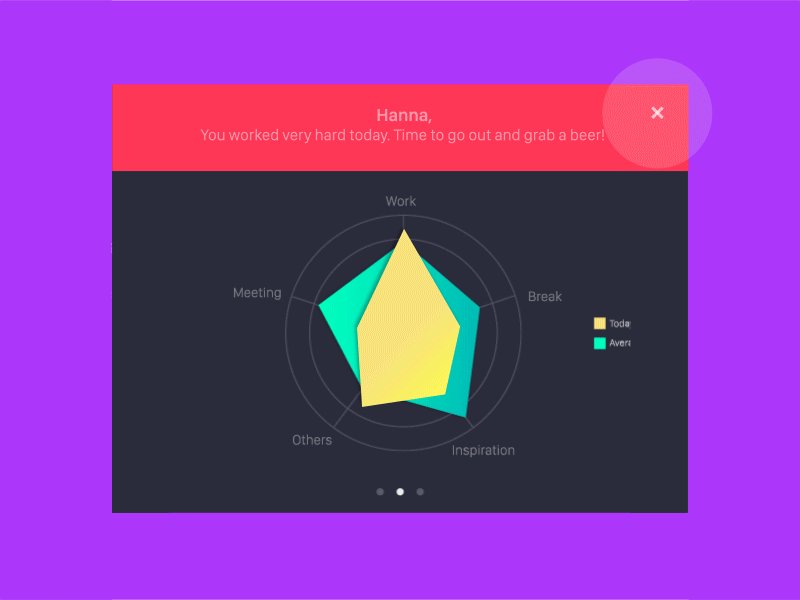
7. Time Tracking App

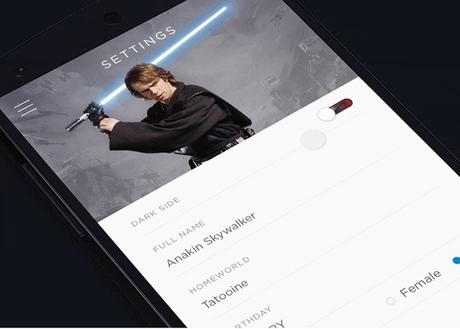
8. Star Wars App Concept

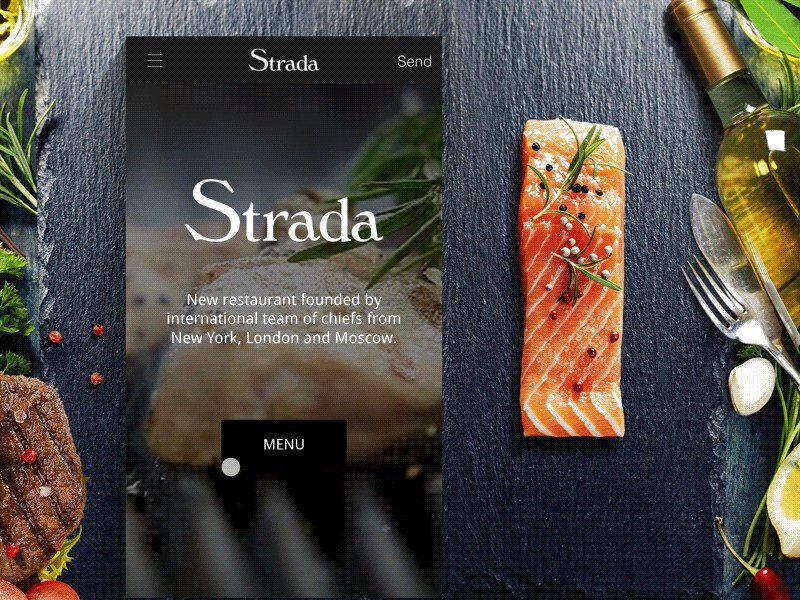
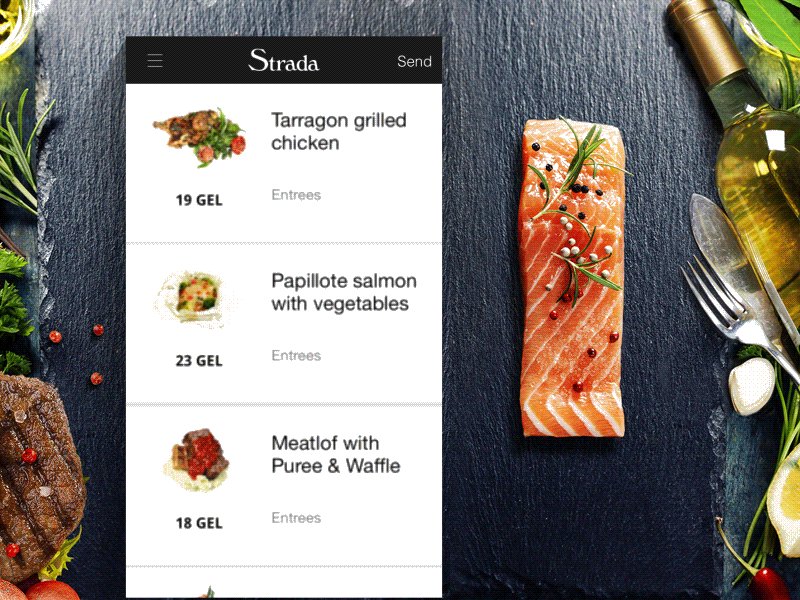
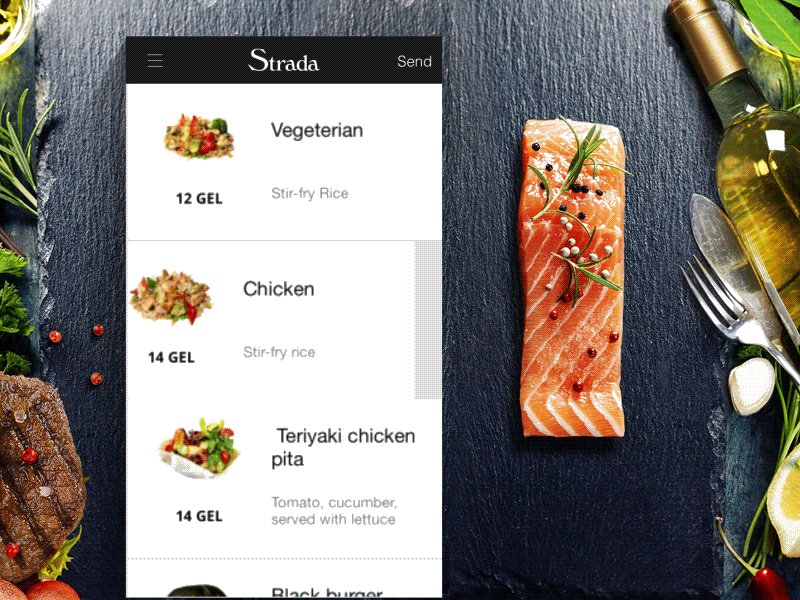
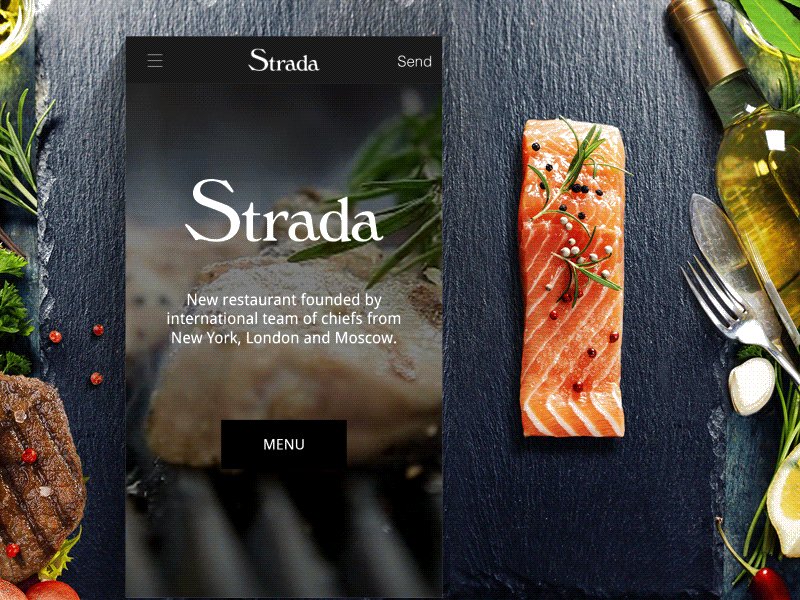
9. Strada Cafe App

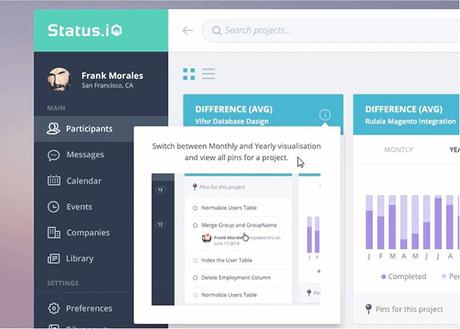
10. UX Pattern – Gif Hints

11. Bob Web Player

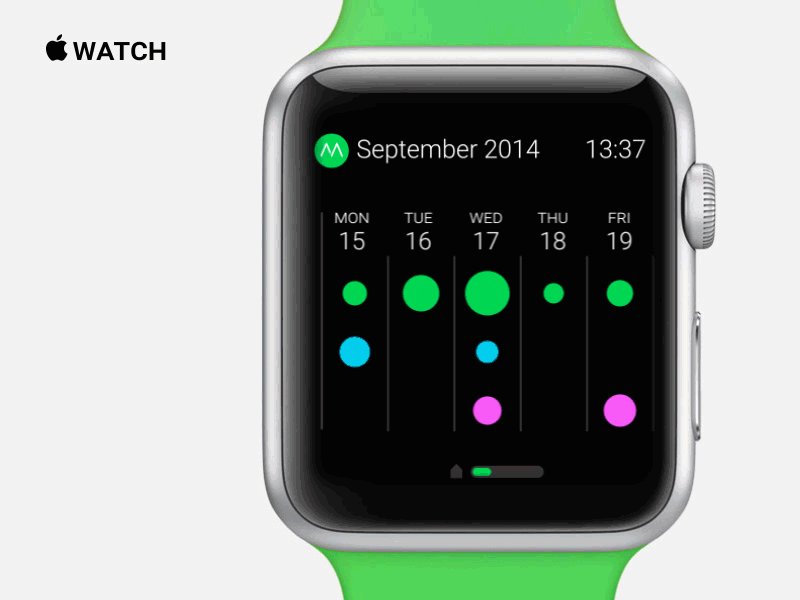
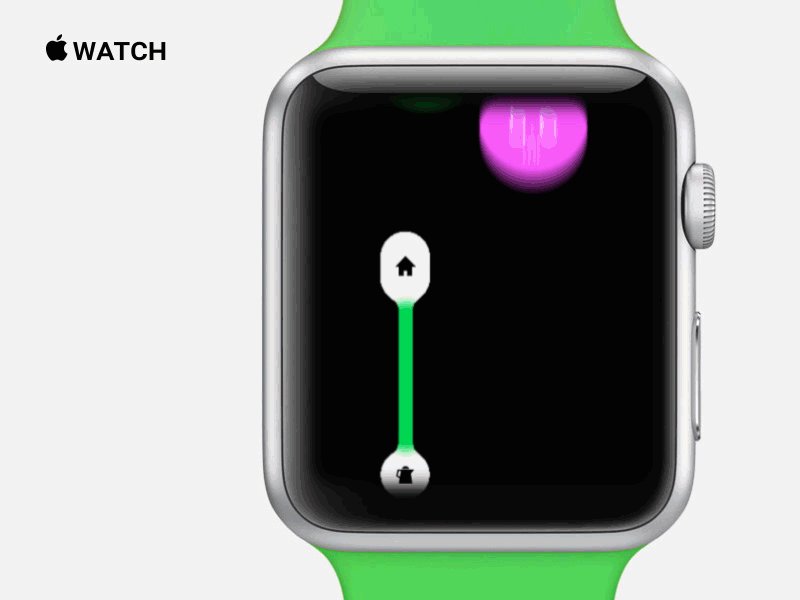
12. Moves App for Watch

13. Weather Rebound

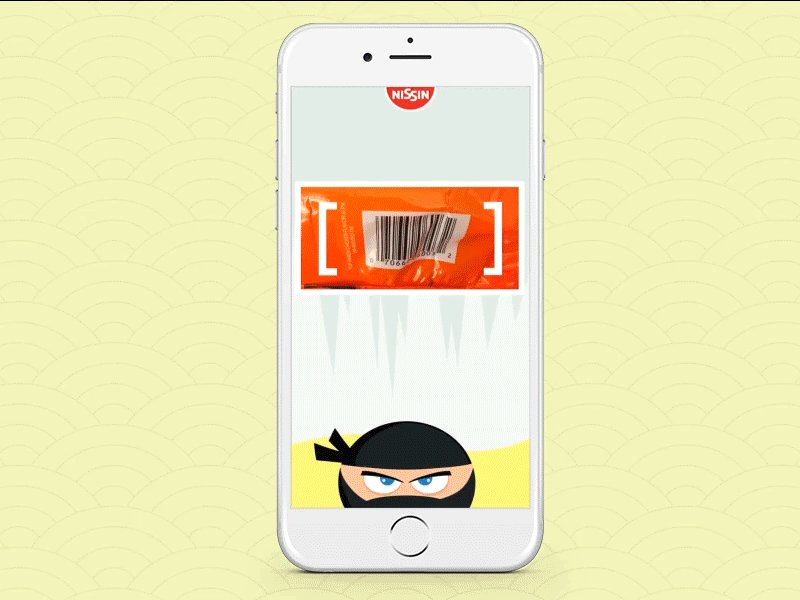
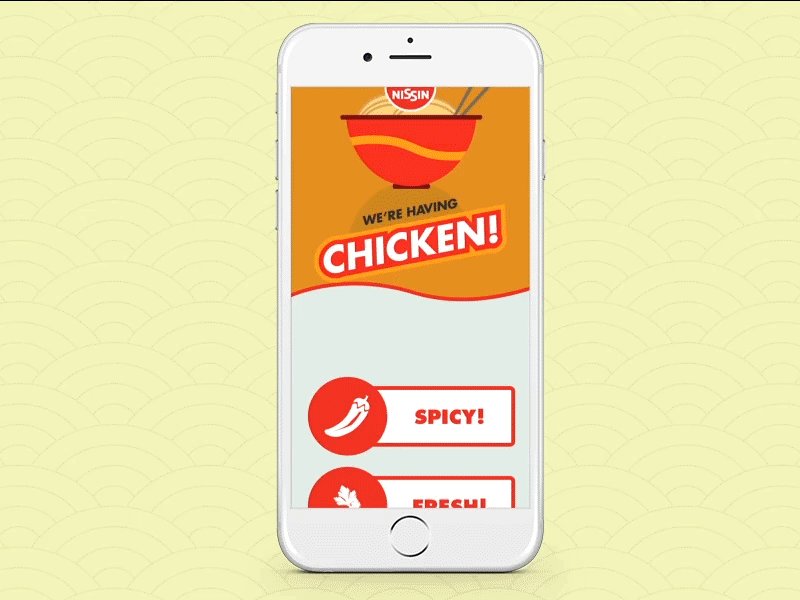
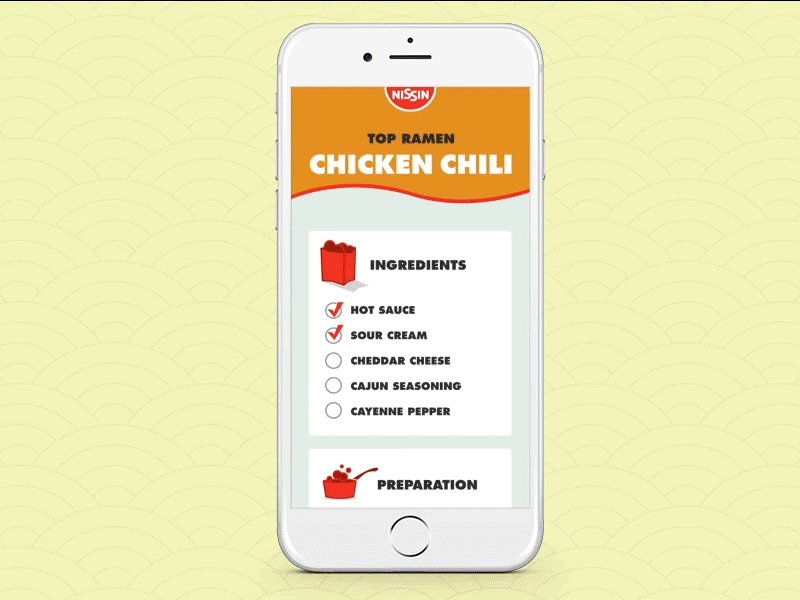
14. Ramen Ninja App Animation

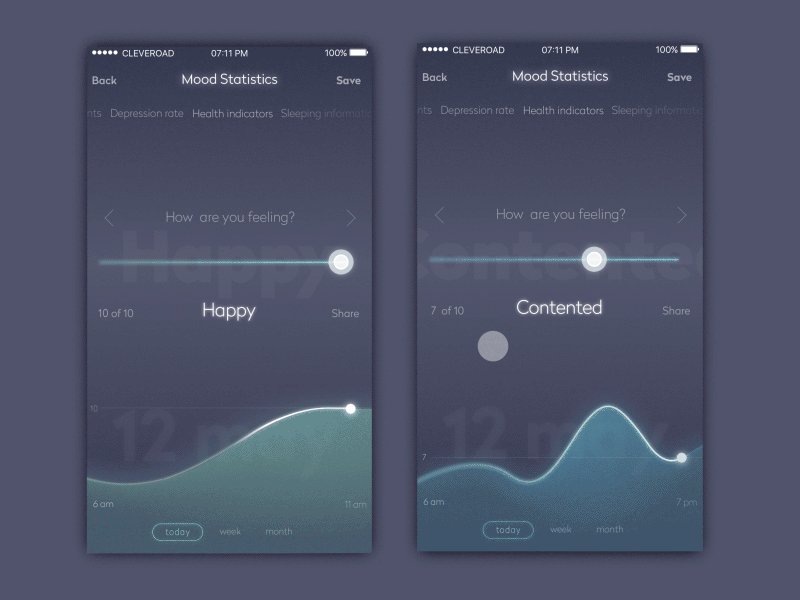
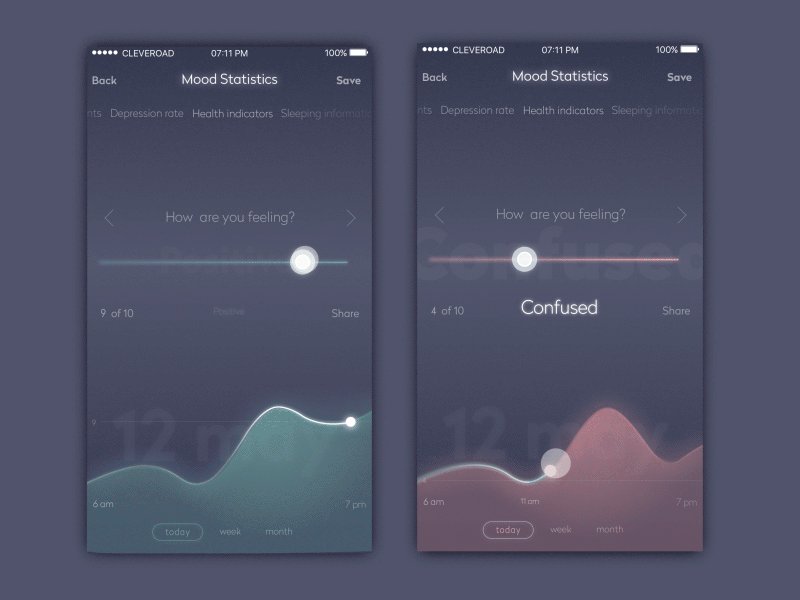
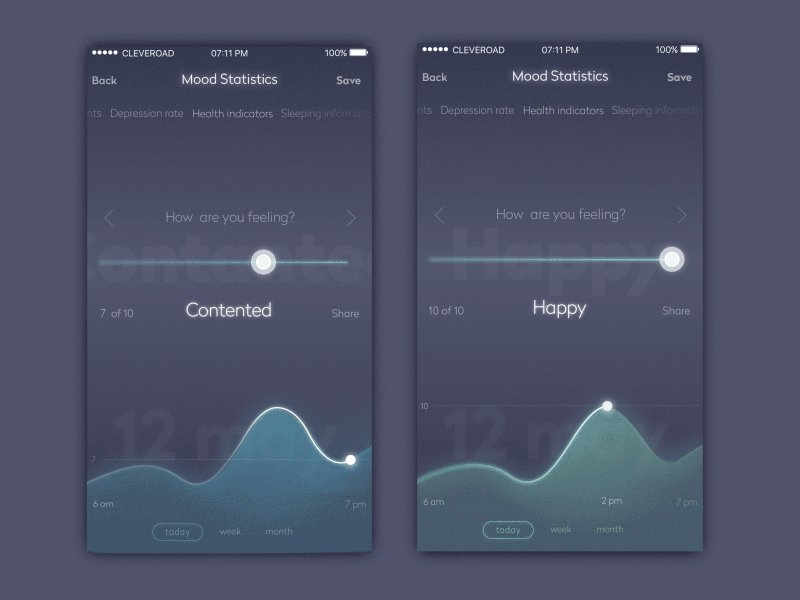
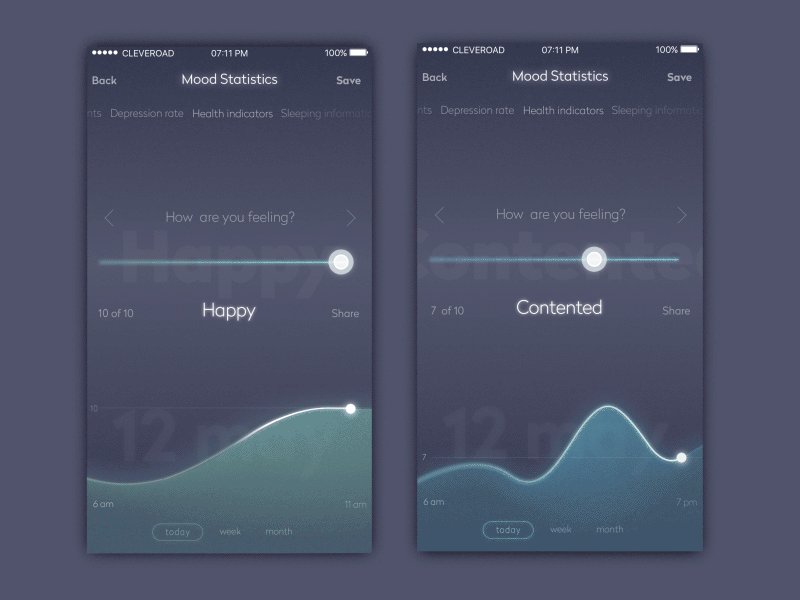
15. Mood Control Animation

16. Plastique Mobile Launch

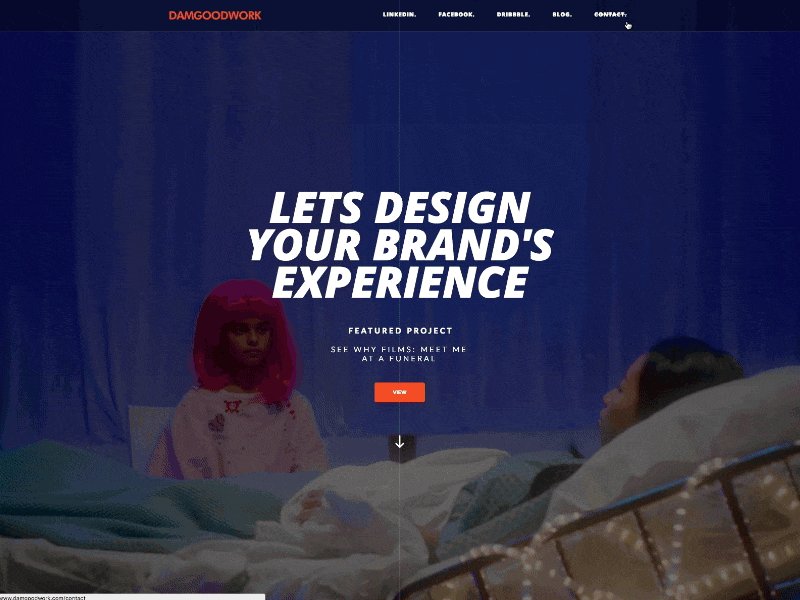
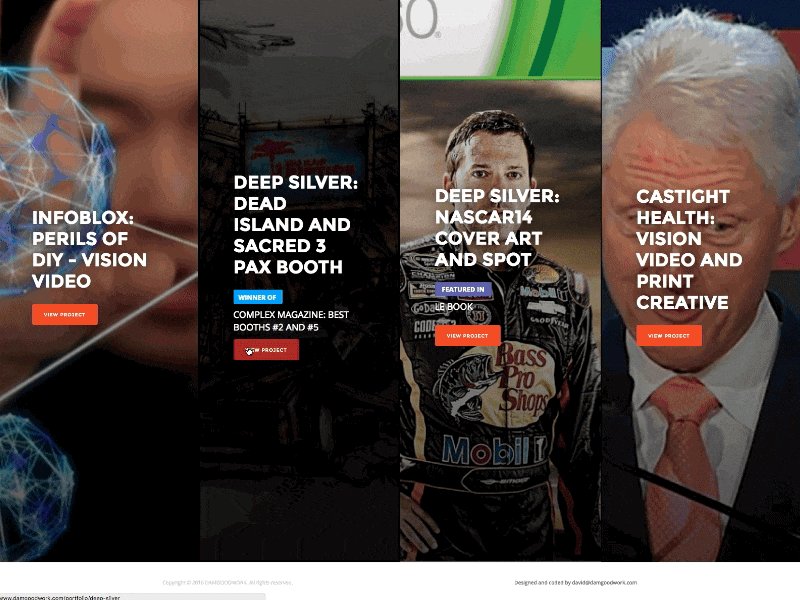
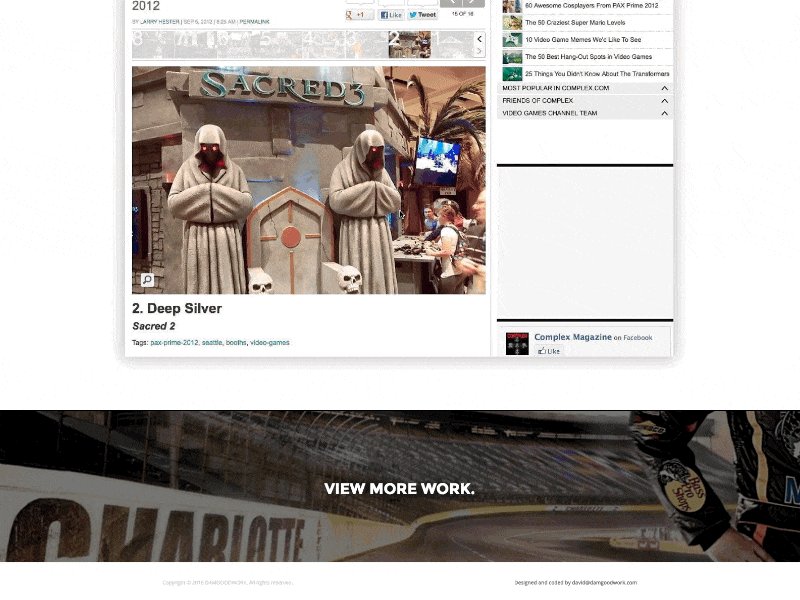
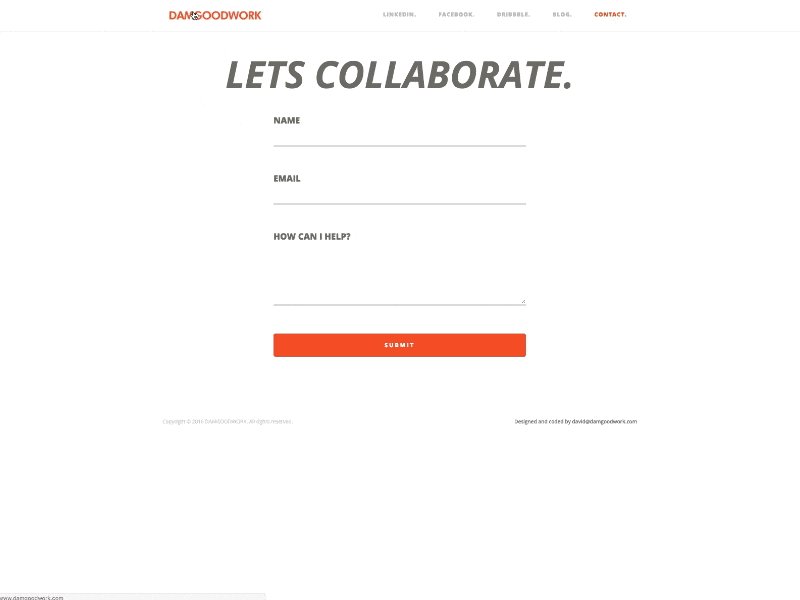
17. Portfolio Website Redesign

18. Dribbble App for Apple Watch

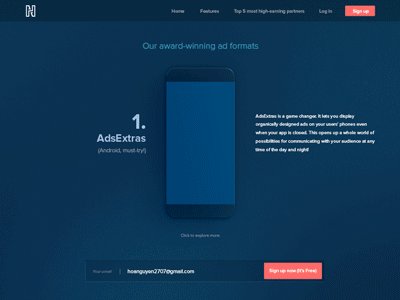
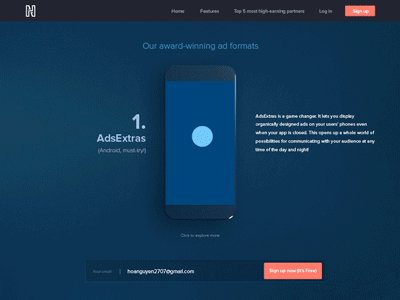
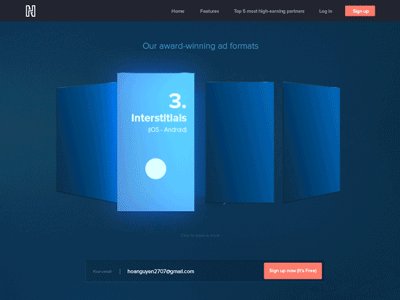
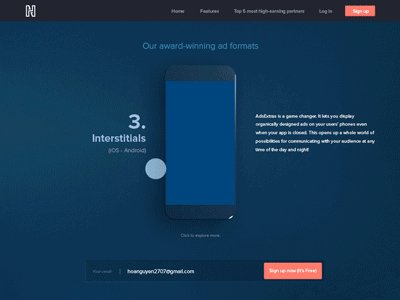
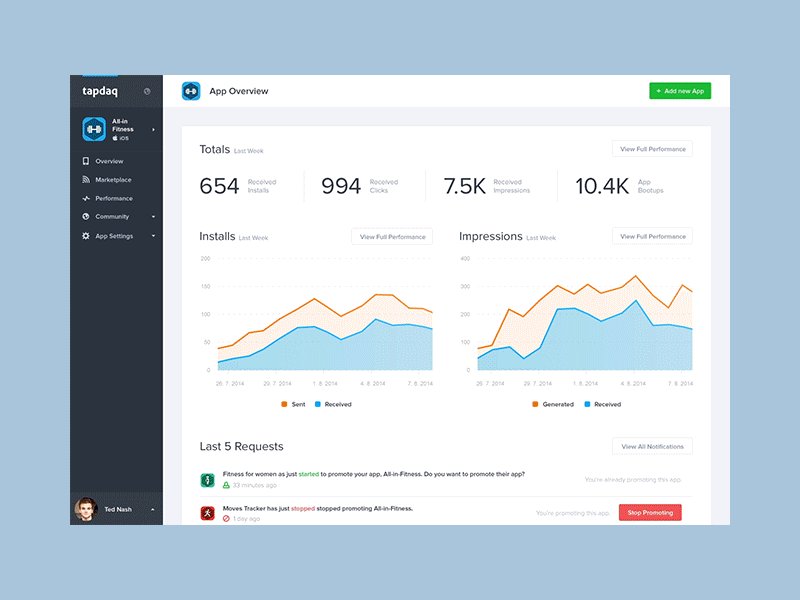
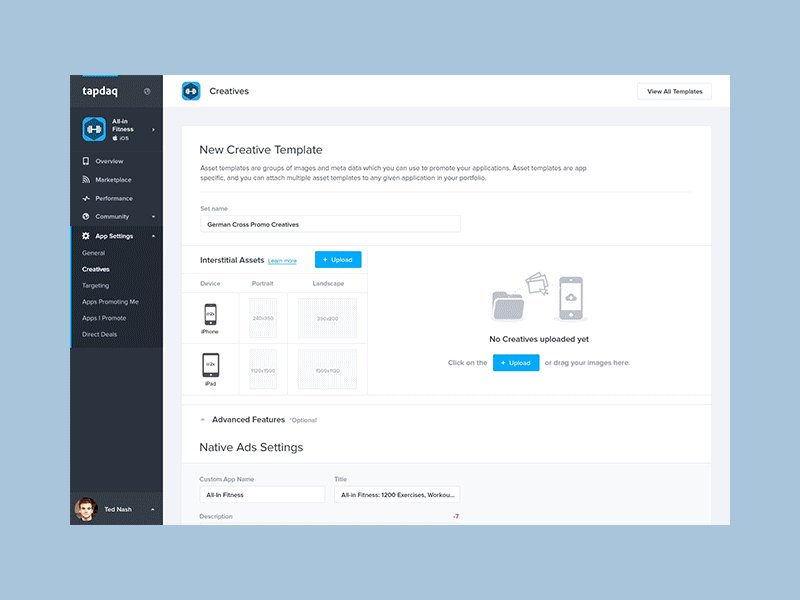
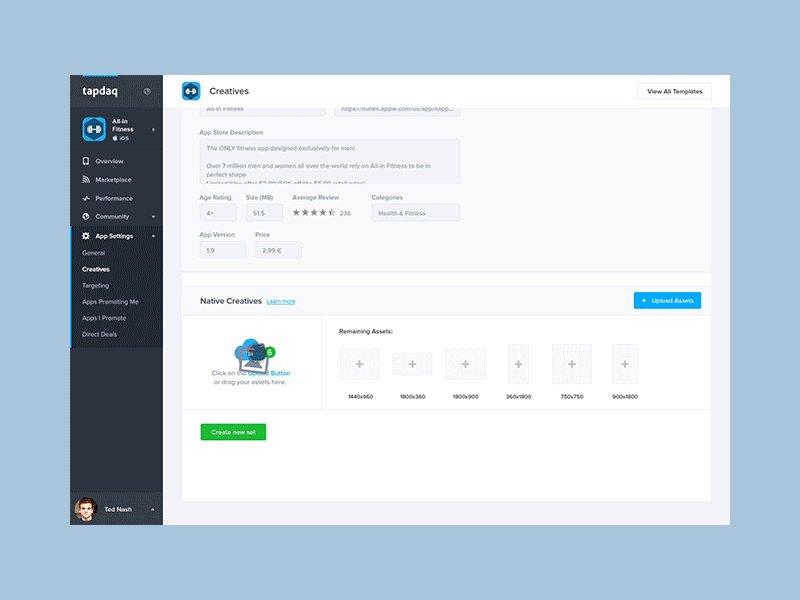
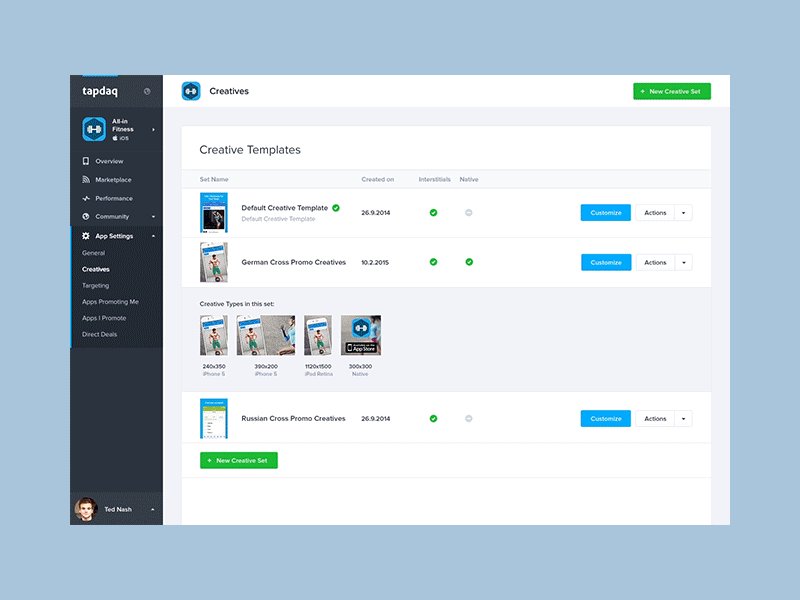
19. Tapdaq – Creative Template Process

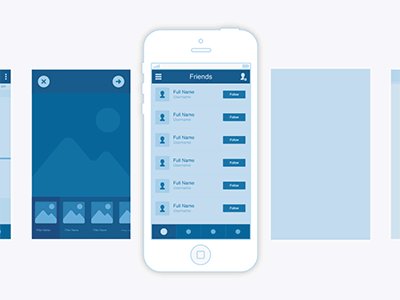
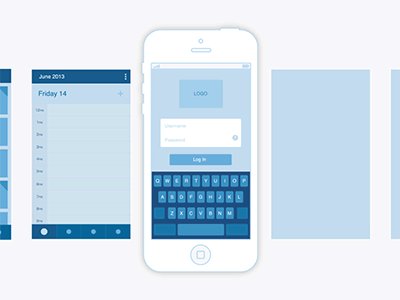
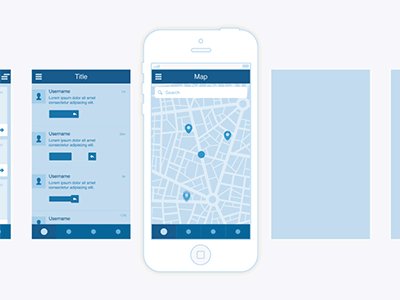
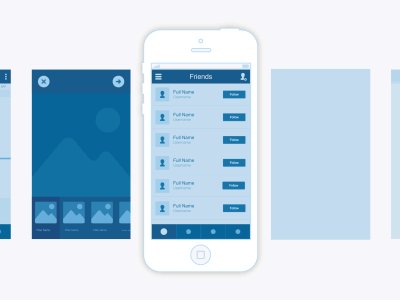
20. UI8 Wireframe Kit