
Le nouveau site officiel de l’aéroport de Paris réserve bien des surprises : entre les nombreuses erreurs d’ergonomie et les bugs, l‘expérience utilisateur n’est pas au rendez-vous. Espérons qu’il s’agisse simplement d’un mauvais décollage…
En attendant, il reste riche d’enseignements sur les choses A NE PAS FAIRE. Voici la liste des 10 erreurs du site Paris Aéroport :
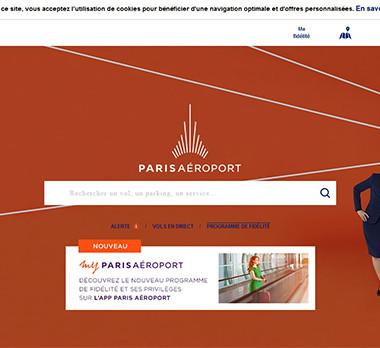
1. L’accueil masqué
En scrollant la page avec la souris ou en utilisant les flèches du clavier, on découvre …

… du contenu !

2. Un double ascenseur
Réservé aux internautes naviguant sur Chrome… Avec, cerise sur la gâteau, une croix non cliquable pour fermer une fenêtre qui n’existe pas !

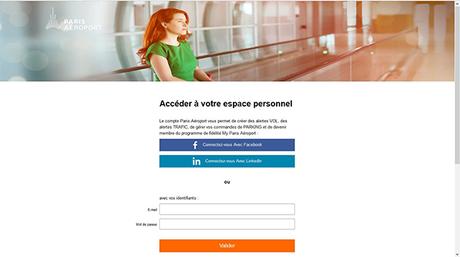
3. Un espace personnel : pour quoi faire ?
Une landing page, sans menus et footer, avec la possibilité de créer un compte ou se connecter à un espace personnel. Mais à quoi sert-il ? Aucune information pour pousser à l’action !

Sans compter les liaisons approximatives réalisées avec Facebook et Linkedin…
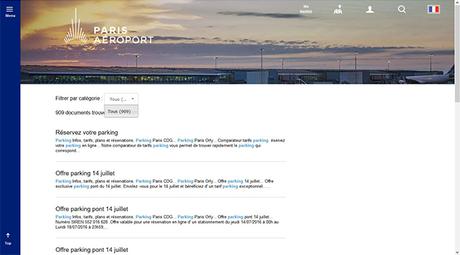
4. La recherche : un vrai jeu de pistes !
Si, hier, le résultat de la recherche était très approximatif et la touche « Entrée » inactive, ce qui vous imposait de cliquer sur l’icône, cela semble être corrigé aujourd’hui. Reste encore le filtre qui permet de réduire les recherches … enfin, normalement !

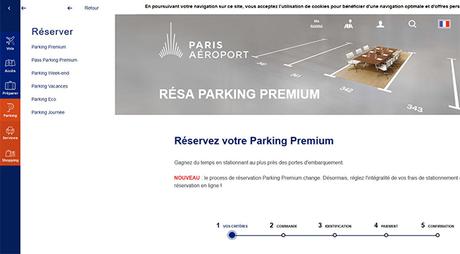
5. Suivez les flèches ?!
Hier encore, elles n’étaient pas toutes cliquables. Aujourd’hui, elles le sont toutes, mais certaines génèrent les mêmes actions : raté !

6. Une icône « surprise » !
Pour observer les règles de l’accessibilité, une icône est toujours suivie d’un libellé au survol de la souris. Nul doute que celle représentant la carte et l’épingle aurait besoin d’une traduction : elle vous permet d’aller à la page « Mon Assistant »…

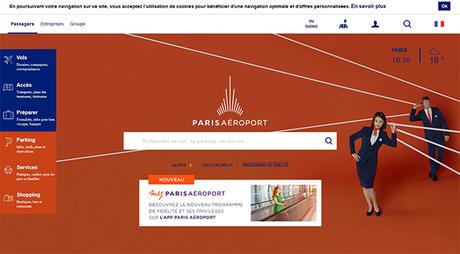
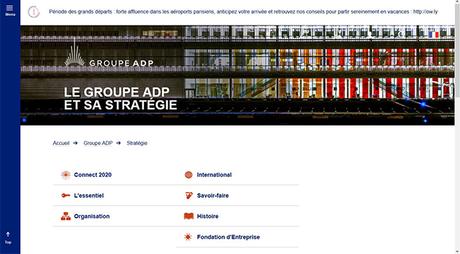
7. A la recherche des icônes perdues !
Une belle image de fond qui cache les icônes du menu : bien joué ADP !

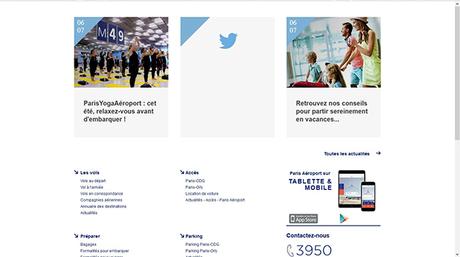
8. La flèche « Top » fidèle à chaque page
La flèche « Top » est présente contre vents et marées, même lorsque la page ne présente aucun scroll vertical !

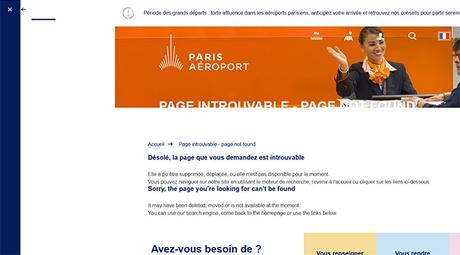
9. Une bien triste « page 404″
Si la célèbre page 404 renvoyant à une erreur de direction suite à une page déplacée ou renommée est un classique, il est d’usage de l’habiller graphiquement et de conduire l’internaute vers d’autres contenus. Hier, elle n’existait même pas ; aujourd’hui, elle est là mais n’offre qu’un retour à l’accueil !

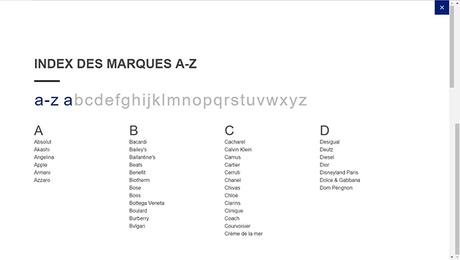
10. L’icône « loupe » inutile
L’icône « loupe » en haut à droite de la page permet d’aller sur une page vide…

Depuis son lancement, le nombre de bugs et d’incohérences a largement diminué : il en reste, malgré tout, un site à l’expérience utilisateur plus que moyenne : qu’en pensez-vous ? Source : Choblab – Tendances digitales
