Les poncifs et clichés sont fréquents dans le domaine de l’expérience utilisateur (UX). On peut souvent entendre « l’utilisateur se comporte comme ceci », « l’utilisateur comprend cela », « l'utilisateur préfère ça » etc. Mais sur quelles bases reposent ces affirmations ?

Quand il s’agit d’UX mobile, les idées reçues sont souvent trop enracinées. Le manque de recul (9 ans seulement depuis le 1er iPhone) en comparaison du web “classique” peut expliquer ce phénomène : s’attacher à des effets de mode, faute de standards bien identifiés. On aboutit à des conclusions du type : « si Facebook l’a fait, c’est forcément une bonne pratique ».
Pourtant, l’observation des « vrais utilisateurs » nous le montre bien : que ce soit le contexte d’usage, la connaissance des gestuelles tactiles ou des composants d’interaction et bien d’autres sujets encore, la réalité est souvent ailleurs.
Essayons ici de déconstruire certaines croyances…
« Le smartphone est utilisé en mobilité »
L’utilisateur dans le métro qui pianote sur son mobile : cette image d’Épinale a la peau dure. Certes, beaucoup utilisent le smartphone dans les transports, mais réduire caricaturalement son usage à ce contexte est une erreur. Les études de Google et Nielsen le montrent…

Les lieux d’utilisation du smartphone
Tous les lieux sont bien représentés, y compris le domicile (première place) et le lieu de travail, alors qu’on y trouve souvent des ordinateurs. Seuls 17% des usages se font « en chemin », lors de déplacements.
Le smartphone n’est pas un élément périphérique de la vie digitale des utilisateurs qui ne serait utilisé qu’entre 2 lieux, au contraire, de part sa proximité à l’utilisateur il en devient la colonne vertébrale.
Le mobile c’est partout et tout le temps.
« Pour la version mobile, il faut supprimer des contenus »
C’est l’une des fausses bonnes idées (ou FBI) qu’on entend régulièrement en atelier de conception. Cela revient à dire que des fonctionnalités ou des contenus sont inintéressants pour l’utilisation sur smartphone.
Sauf cas spécifique, on constate en fait que les utilisateurs attendent de retrouver l'exhaustivité des contenus sur mobile. Attention donc à ne pas en faire un « parent pauvre » alors qu’il est en train de devenir l’appareil de prédilection.

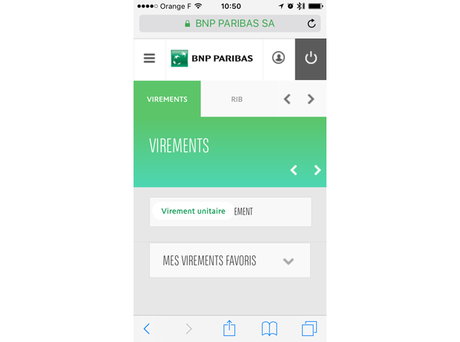
Sur le site mobile de BNP il n’est pas possible d’ajouter un RIB pour faire un virement. Cette décision de conception peut rapidement devenir frustrante pour les utilisateurs.
« Sur mobile il faut laisser tous les contenus »
Si sur mobile il est préférable de ne rien supprimer d’utile, la phase de conception peut néanmoins être l’occasion de faire du tri. La contrainte de la taille de l’écran doit pousser les concepteurs à questionner le contenu existant lors d’une refonte. L’approche mobile first démocratisée par Luke Wroblewski permet de se focaliser sur l’essentiel.
Donc sur mobile il est possible de diminuer les contenus, mais uniquement en supprimant ce qui est en trop aussi sur les autres appareils.
Finalement la conception pour mobile permet aussi d’alléger les interfaces des autres appareils.
Less is more.

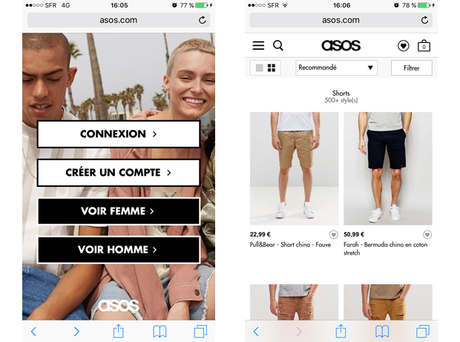
La conception mobile first c’est l’occasion d’aller à l’essentiel, comme ici le site asos.com (page d’acceuil et catalogue)
« Le Burger menu, tout le monde connaît »
Un sujet corsé pour ce composant de navigation… Cette idée est très répandue et pourtant nous le constatons au quotidien, lors de tests utilisateurs : beaucoup de personnes n’identifient pas l’icone burger (trois barres horizontales) comme menu de navigation ou mettent du temps avant de l’utiliser.
Dans de nombreux cas, notamment les services pour le grand public, il est préférable de prévoir un libellé « Menu » en toutes lettres, ou mieux, un système de navigation permanente (onglets).

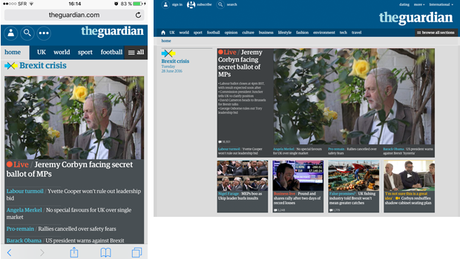
Que se soit sur mobile ou PC, The Guardian propose un système de navigation par onglets totalement adapté à l’utilisation d’un site de news. Si l’utilisateur le souhaite, il peut néanmoins ouvrir un menu “all” pour accéder à toutes les sous-rubriques.
En bref, on pensait les onglets ringardisés et le burger incontournable, on observe que l’idéal UX est peut-être l'inverse.
« Les utilisateurs ne veulent pas saisir de texte sur mobile »
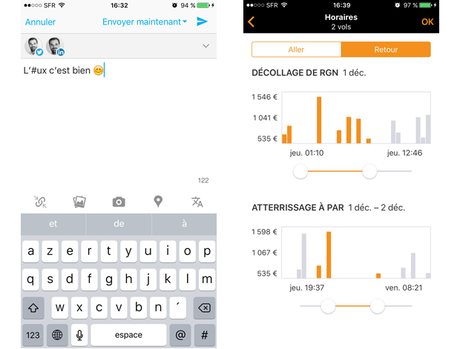
Il est vrai que la saisie sur le clavier tactile d’un smartphone est fastidieuse. D’une part il n’y a pas de retour haptique des touches, ce qui rend la saisie moins précise, d’autre part les touches sont insuffisamment grandes pour permettre un bon confort.
Néanmoins le nombre de messages textes échangés n’a jamais été aussi important et à l'inverse les appels vocaux diminuent d’année en année. En France, il s’est échangé 52,5 milliards de SMS et MMS au cours du dernier trimestre 2015 (Source : Arcep).
L’utilisation des réseaux sociaux le montre également : si les utilisateurs y voient une valeur ajoutée, ils sont enclins à saisir du texte sur mobile.

Les utilisateurs saisiront volontiers du texte sur mobile s’ils y voient une valeur ajoutée, par contre cela représentera un obstacle dans beaucoup d’autres cas.
Il est cependant essentiel de ne pas oublier que les utilisateurs n’auront aucune envie de saisir du texte s’il est possible de faire autrement. Une bonne pratique de conception : toujours se demander s’il n’est pas possible de faire autrement qu’avec le clavier (slider, switch, bouton, stepper, molettes…).
« Mobile First: on généralise l’interface tactile sur toutes les résolutions »
Mobile first est devenu un buzzword depuis quelques années. Cette méthode de conception est parfois mal comprise. Elle a pour principe de commencer la conception par la plus petite résolution (smartphone) pour utiliser la contrainte comme stimulateur de créativité.
Cela ne veut pas dire pour autant que les écrans de taille XL ne doivent pas également bénéficier d’une réflexion avancée.
L’erreur qu’on rencontre parfois c’est l’approche “Mobile only” : concevoir l’interface pour mobile et l’adapter à minima pour les autres résolutions.

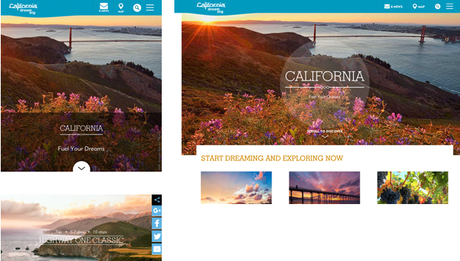
Le site visitcalifornia.com est quasi identique sur mobile et sur PC. Même le burger menu (encore celui là !) reste tel quel alors qu’il n’est pas adapté à une utilisation efficace à la souris.
En résumé, lors d’une conception multi-écran (responsive web design par exemple), chaque taille d’interface mérite d’être travaillée spécifiquement.
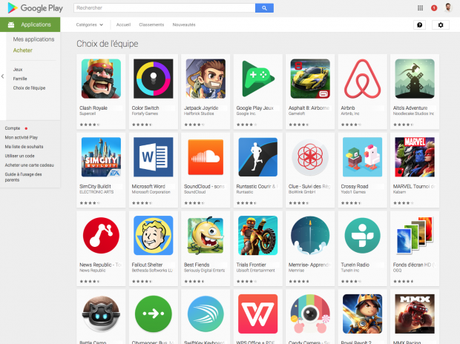
« Les gens utilisent plein d’apps »
Le constat est sans appel : 68% des utilisateurs de smartphones ne lancent que 5 applications ou moins par semaine*.

L’offre des app stores est pléthorique, mais les utilisateurs se contentent souvent de peu.
Si au lancement des stores les utilisateurs étaient friands de nouvelles apps, aujourd’hui on constate une érosion des téléchargements. Peut-être que, plus matures, les utilisateurs téléchargent moins.
Un chiffre qui doit faire réfléchir tout concepteur de service : 26% des App téléchargées ne sont ouvertes qu’une seule fois (*source : localytics).
Avant de se lancer dans l’aventure de la conception d’une app il est donc vivement recommandé de confirmer l’attente ou l'appétence des futurs utilisateurs ! Par ailleurs, pour éviter que l’app ne soit ouverte qu’une seule fois, il sera impératif de faire bonne impression et donc de soigner l’expérience utilisateur (UX) !
« Tout le monde maîtrise le swipe »
Ici aussi on prête à « l’utilisateur » une maîtrise qu’il n’a pas toujours. Même si la gestuelle de glissement latéral du doigt (swipe) est connu par la plupart, ce n’est pas pour autant qu’elle sera pratiquée instinctivement.
Nous l’observons également régulièrement auprès d’utilisateurs : il est nécessaire d’indiquer clairement qu’une zone est "swipable". Il est aussi parfois préférable de ne pas se reposer uniquement sur cette gestuelle pour permettre l’interaction.
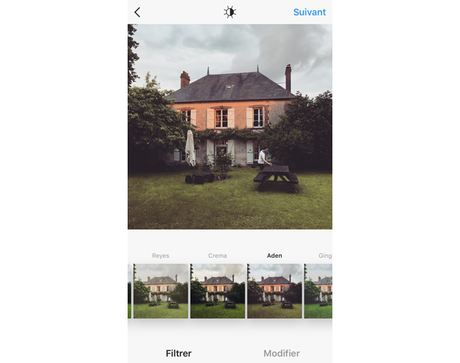
Sur l’interface d’Instagram, un guidage clair indique que l’utilisateur peut swiper : la zone du bas présente des contenus tronqués.
On pourrait étirer cet article dans la longueur, car malheureusement les idées reçues sont tenaces. Le site uxmyths.com fait par ailleurs une belle liste de ces croyances.
Ce qu’il est important de retenir : méfions nous des idées reçues, des poncifs, des évidences. Il est primordial de valider par des tests utilisateurs ou des observations que l’UX proposée est réellement adaptée à la tâche. Se confronter à la réalité du terrain offre toujours son lot de surprises :)
