
La conception d’une interface riche et pertinente sur une montre connectée Android est un défi qui ne se relève que grâce à une excellente connaissance de l’utilisateur, du contexte et des principes essentiels des guides d’utilisation Androidwear.
L’idée n’est pas de compresser des éléments venant du mobile dans un format plus petit mais bien de comprendre les caractéristiques des montres connectées pour générer une réponse adaptée et personnalisée.
Voici quelques éléments de conception à garder en mémoire lorsque l'on se lance dans ce type de projet.
Un objet connecté " compagnon" au poignet
L'utilisateur et son contexte au centre du projet
L'usage de la montre connectée "on the go" lui confère une utilisation fugace, ponctuelle et "en action" contrairement au smartphone. En effet, son usage peut-être lié à un contexte précis ( sport,SMS…) mais également pendant le quotidien de l'utilisateur.
La montre étant un objet compagnon, elle sera la plupart du temps consultée au cours d'une autre action. La montre ne doit pas stopper l'utilisateur mais l'accompagner dans son activité. Ainsi, elle doit se faire plus discrète qu'un smartphone.
Pour faire coïncider les actions de la montre avec celles de l'utilisateur, il est primordial d'étudier deux aspects:
- un aspect ethnographique: quel type d'utilisateur va se servir de cette montre? Dans quel contexte? Pour satisfaire quels besoins?
- un aspect lié à l'usage: A quel moment va-t-il se servir de cette application? Dans quel contexte? Pour satisfaire quels besoins?

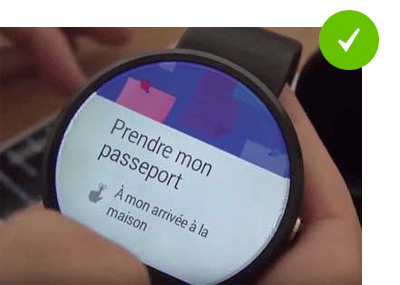
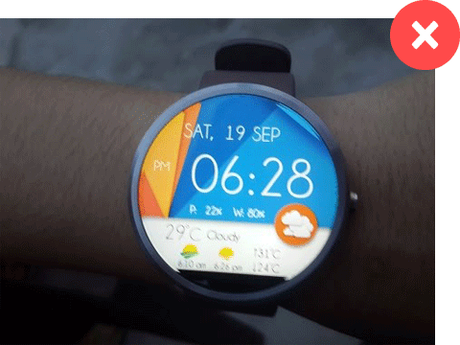
Cette image est extraite de la présentation de la montre "Motorola Moto 360"
Sur cet écran, l'idée est d'afficher la notification de rappel au moment où l'utilisateur
en a le plus besoin c'est-à-dire au moment où il rentre chez lui.
Un contenu synthétique et contrasté
La notion de "card"
Le contenu sous Androidwear s'organise de préférence sous forme de "cards".
Une "card" est la présentation d’un contenu sous la forme d’un élément carré ou rectangulaire qui se détache du fond par sa forme, sa taille et sa couleur.
En général, chaque card correspond à une information. Cela a pour effet de rendre le contenu simple à comprendre et à mémoriser.

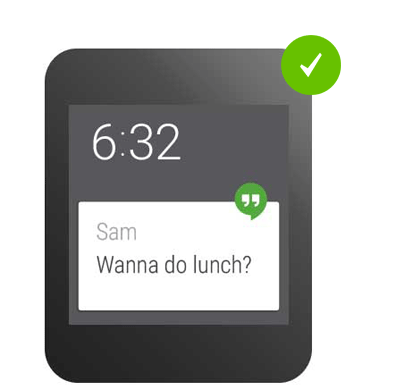
Cette interface utilisant une "card" présente un fort guidage.
Sur cette image, la facilité de compréhension est renforçée par un arrière-plan de couleur
blanche sur fond noir, ce qui permet de mettre en valeur les informations.
L'effet de contraste
Dans une "card", un contenu bien hiérarchisé est lié à des plusieurs effets tels que le contraste entre le premier plan et l’arrière plan, la taille, les types de police, les couleurs, les icônes, les animations…
Les guides d'utilisation en material design permettent de jouer sur la profondeur entre les ombrés, les premiers et arrière plans et la position de certains éléments en flottaison.

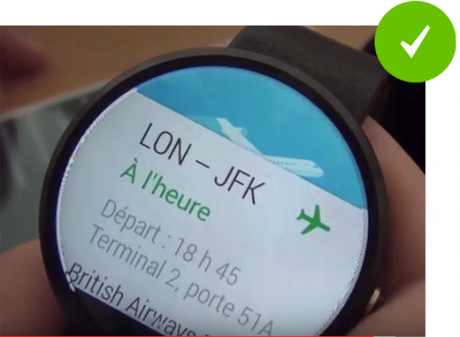
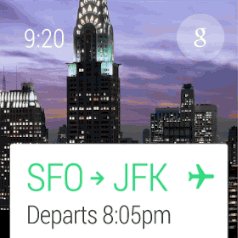
Cette image est extraite de la présentation de la montre "Motorola Moto 360"
Sur cet écran, l'image en arrière-plan nous permet de comprendre rapidement le contexte aérien ( l’image de l’avion blanc sur fond bleu). Cette idée est renforcée par la présence d’une icône avion de couleur verte.
Par effet de contraste, quatre éléments de texte se détachent :
- "LON – JFK" : Le lieu de départ et la destination sont affichés dans une police plus grande, en lettres capitales et de couleur noire.
- "A l’heure" : la ponctualité du vol est affiché avec une police de couleur verte. Cette information tranche avec le reste du contenu en noir ou gris. L’attention de l’utilisateur est attirée sur cet élément en priorité.
- "Départ : 18h45 Terminal 2, porte 51A" : les informations pratiques de départ sont affichées dans une police gris clair. Ces éléments sont à lire en complément, dans un deuxième temps.
- "British Airways" : le nom de la compagnie est positionné en bas de l'écran, dans une police noire.

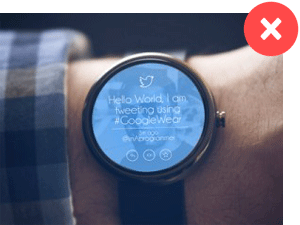
A l'inverse, un contenu trop "flat" est souvent perçu
comme étant peu lisible comme sur cet exemple.

Dans cette illustration de Google +, l'utilisation d'effets trop variés et la multiplication des couleurs peuvent nuir à la compréhension de l'information.
Un contenu court et synthétique
Sur une montre connectée, le contenu doit être réduit à l'essentiel, être contextuel et synthétique. Il doit pouvoir être compris en un coup d'oeil.
Selon les guidelines Androidwear, une action ne doit pas prendre plus de cinq secondes à réaliser.
Les besoins de l'utilisateur au moment de l'intéraction avec la montre (notification, menu, recherche…) doivent être clairement identifiés en amont pour proposer des messages/ systèmes courts et efficaces.
Le cas d'un contenu plus long
Dans le cas d’un contenu plus long, il peut être pertinent de le morceler en deux parties, par un effet de dissimulation. Une partie visible permet de présenter un résumé ou le début d’un contenu. La suite de ce contenu est « masqué » par un élément découvrable : un icône, une zone de texte qui invite l’utilisateur à dévoiler la fin de ce contenu.

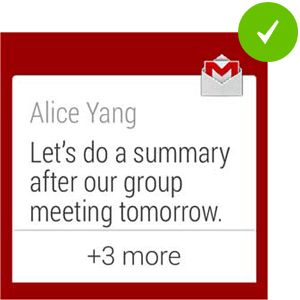
Dans ce cas tiré du guide d'utilisation d'Android, une partie du texte est caché par un raccourci « +3 more » indiquant que
la suite du contenu est accessible via ce lien.
Une navigation verticale et horizontale bien spécifique
La navigation d'une interface doit étre intuitive. Ce point est encore plus important dans le cas d'une montre connectée.
Une navigation verticale pour présenter les informations
Les guides d’utilisation Androidwear privilégient une construction verticale pour la lecture des informations. Les notifications ou les menus de base de la montre sont présentés sous une forme verticale pour faciliter la lecture au doigt, qui n’a plus qu’à faire défiler les informations du haut vers le bas ou vice et versa.

Présentation de navigation verticale conseillée par Androidwear
Une navigation horizontale à privilégié pour les actions
Les cards organisées en « ligne verticale» peuvent être complétées par des actions apparaissant par un swipe de la droite vers la gauche. L’utilisateur est libre d’agir sur le contenu à tout moment.

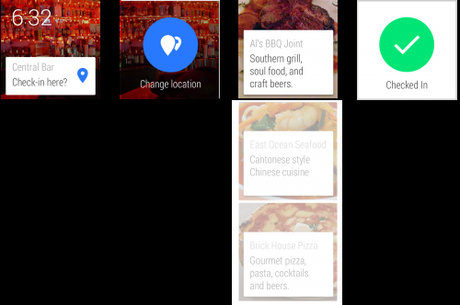
Exemple de navigation présenté sur le guide d’utilisation Androidwear
Sur l’écran le plus à gauche, il est proposé à l’utilisateur de confirmer le lieu où il se trouve mais cette location n’est pas correcte. Il va donc agir sur cette card et swiper vers la gauche pour obtenir des actions complémentaires. Plusieurs contenus vont alors lui être disponibles en défilement vertical.
Une gestuelle physique au service de la navigation
La gestuelle joue une grande place dans la navigation sur une montre connectée. En un coup de poignet, des informations peuvent apparaitre et disparaître. Le doigt et/ou le poignet permettent de naviguer, d’une card à une autre de façon rapide et pratique.
Pour être efficace, cette gestuelle doit rester assez basique pour être facilement mémorisée et utilisée : le tap, le swipe horizontal, vertical, vers le haut ou vers le bas peuvent suffir.
L’utilisation des boutons d'action ou des indicateurs directionnels aident à la compréhension: chevron, ronds de progression…

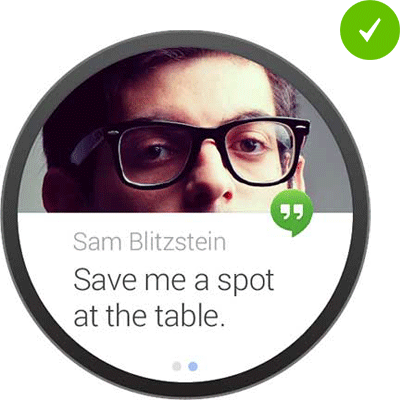
Les ronds de progression (ou pagination) situés en bas de cet écran indiquent
qu’il y a d’autres pages disponibles latéralement.
Une intéraction vocale, préventive et visuelle avec l'utilisateur
Les montres connectées fonctionnent sur le principe de la manipulation directe ( mouvement du poignet…), de l’interaction tactile mais également vocale.
La commande vocale
L’un des points forts de la montre connectée est son interaction directe. En un coup de poignet, des informations peuvent apparaître et disparaître, en une commande vocale, une tâche peut être programmée. Même s’il ne semble pas tout à fait facile au premier abord de parler à sa montre, cette interaction se révèle très utile sur un petit écran où l‘utilisation d’un clavier peut sembler fastidieuse.

Exemple d'un écran présentant la commande vocale "OK google".
Le traitement des erreurs
La montre doit permettre à l'utilisateur de réaliser des actions rapidement. Le traitement des erreurs doit être réfléchi et fait de telle manière qu’il lui permette de remplir ces objectifs sans jamais se sentir contraint.
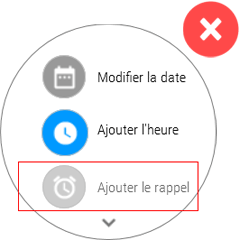
Dans l'exemple ci-dessous concernant une application de tâche, l'utilisateur a la possibilité d'ajouter un rappel. Pour le configurer, il doit préalablement définir une heure. Si celle-ci n'est pas définie, la fonction ajout du rappel est désactivée.

La fonction "Ajout d'un rappel" est grisée. La selection d'une heure est nécessaire pour rendre la fonction rappel active.
Dans la première solution maquettée, l'ajout du rappel ( zone encadrée en rouge) est désactivé. Cette solution présente le désavantage de griser l'action sans pour autant donner une explication complémentaire à l'utilisateur. L'utilisateur pourrait ne pas comprendre pourquoi cette zone ne lui est pas disponible et ainsi créer de la frustration en plus de l'incompréhension.

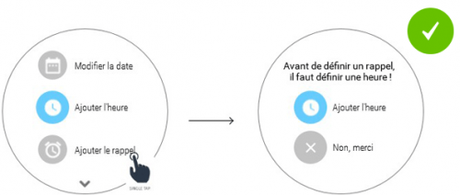
Dans la deuxième solution maquettée, l'ajout du rappel est activé
et un autre écran permet à l'utilisateur de continuer son parcours.
Dans la seconde solution, on choisit de rendre l'ajout de rappel disponible dès le départ et de faire apparaître un message signalant qu’une heure doit être prédéfinie avant, avec une touche permettant de se rediriger vers l’heure ou d’annuler cette action.
Les feedbacks
Dans le cas d’une montre connectée une animation peut être utile pour confirmer à l’utilisateur qu’une action a bien été prise en compte.

Exemple de feedback après l’enregistrement d’une commande vocale
Une icône de confirmation apparaît pendant quelques secondes.
Pour conclure
Depuis quelques années, les montres connectées sont présentent dans notre environnement et gagnent de plus en plus de terrain à mesure que leurs capacités s'étendent. Malgré leurs contraintes (format autour de 40 mm, clavier numérique réduit, connexion liée au téléphone pour la plupart…), elles séduisent de plus en plus d'utilisateurs et ouvrent de nouvelles possibilités en termes d'expérience utilisateur.
La proximité de la montre avec l’utilisateur fait d’elle un outil “compagnon” original aux multiples possibilités qui, dans l’avenir, verra encore ses capacités se développer.
Intéressé par l'univers mobile et tactile? Vous souhaitez plus d'information sur ce sujet?
N'hésitez pas à nous contacter pour participer à une de nos formations en "ergonomie des interface mobile et tactile".
