

Les gros tutoriels c'est bien, mais les petits tutoriels sont toujours bienvenus. Après vous avoir expliqué comment déplacer la date sous le titre de vos articles, aujourd'hui je vous explique comment créer une liste déroulante à partir d'un gadget Libellés.
C'est parti pour les explications !
Sommaire
Faire une sauvegarde de son thème
Comme d'habitude, commencez toujours par faire une sauvegarde de votre thème avant d'y apporter des modifications ! Si vous faites une erreur, même d'inattention, vous pourrez facilement revenir en arrière ;)
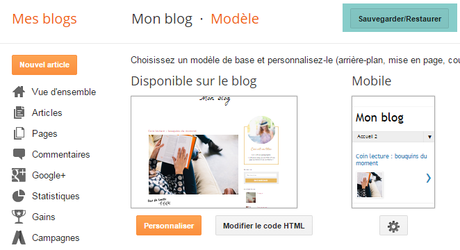
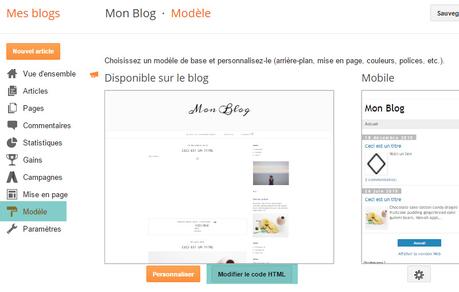
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.


Dans la fenêtre qui s'ouvre vous pouvez modifier les paramètres de votre gadget :

Enregistrez votre gadget en cliquant sur le boutonEnregistrer .
Préparer votre gadget
Avant de transformer votre gadget en liste déroulante, il faut préparer votre gadget.
Affichage en liste
Dans les paramètres, définissez le tri des libellés en liste et non en nuage.

Trouver le nom de votre gadget
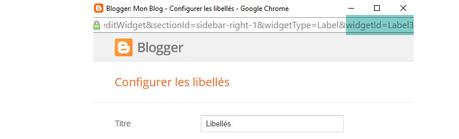
Pour trouver le nom de votre gadget, allez dans la barre d'adresse de la fenêtre de paramètres de ce gadget :

Placez-vous à la fin de l'adresse URL. Vous trouverez un bout d'adresse comme suit :
widgetId=Label3 Le texte situé après widgetId= est le nom de votre gadget.
Dans mon exemple, mon gadget est car j'ai déjà 2 autres gadgets libellés d'installés. Le numéro peut être différent pour vous. Notez bien ce nom.
Transformer le gadget en liste déroulante
Trouver le code HTML du gadget
Maintenant que vous avez créé et préparé votre gadget, passons à sa transformation.
Allez dansModèle puis cliquez sur Modifier le code HTML .

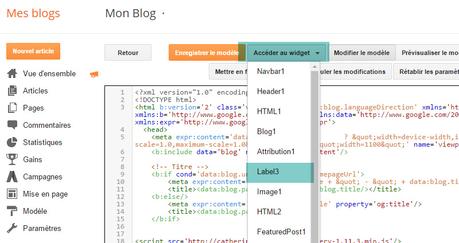
Cliquez surAccéder au widget à droite du bouton Enregistrer le modèle. Dans la liste de gadgets qui s'affiche, cliquez sur le nom de votre gadget :

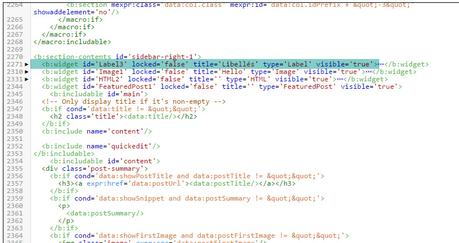
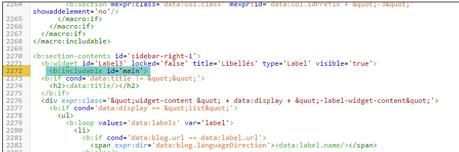
Vous devrez trouver un code comme ceci :
Avec à la place de Label3, le nom de votre gadget :

Cliquez sur le triangle noir à gauche de cette ligne. Si vous ne la trouvez pas, passez à l'étape suivante.

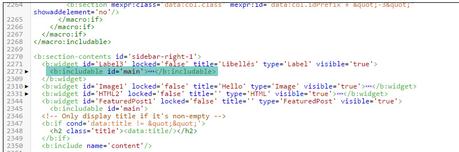
Le code suivant apparaît :
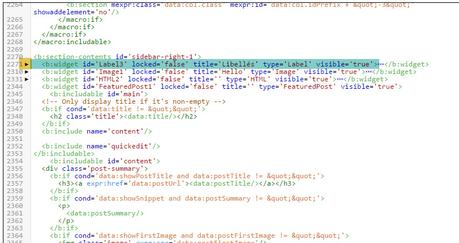
Si vous n'avez que :
Alors cliquez sur le numéro à gauche de cette ligne pour fermer le code :

Vous obtiendrez :

Surlignez ce code fermé avec la souris.
Attention à ne surligner que ce code, et rien de plus ni de moins !
Si le code s'ouvre, alors il suffit de le fermer à nouveau en cliquant sur le numéro à gauche de :
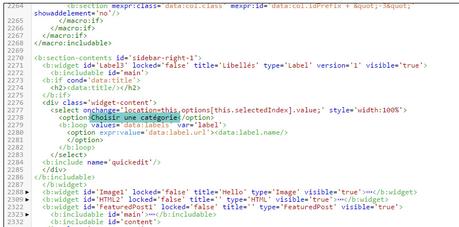
Supprimez le code surligné, et remplacez-le par :
<b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <select onchange='location=this.options[this.selectedIndex].value;' style='width:100%'> <option>Choisir une catégorie</option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'><data:label.name/><b:if cond='data:showFreqNumbers'>(<data:label.count/>)</b:if> </option> </b:loop> </select> <b:include name='quickedit'/> </div> </b:includable> Sauvegardez en cliquant sur Enregistrer le modèle en haut de la page.
Si un message d'erreur apparaît, alors vous avez dû supprimer quelque chose en trop, quelque chose en moins, ou ajouté un code en trop, ou oublié de coller une partie du code.
Dans ce cas, recommencez en chargeant votre sauvegarde de thème.
Visuellement on obtient :

Personnaliser la liste déroulante
Modifier le texte par défaut
Pour modifier le texte par défaut, remplacez Choisir une catégorie en bleu ci-dessous, par ce que vous voulez :

Modifier l'apparence du nouveau gadget
Pour modifier l'apparence de ce nouveau gadget, nous allons utiliser le nom du gadget. Au début de chaque code CSS nous allons ajouter le nom du gadget avec un # comme ceci :
Dans mon cas, le nom de mon gadget est , mais utilisez bien le nom de votre gadget qui peut être Label1, Label2, etc.
Où coller les codes
Cliquez n'importe où dans la boîte de code de votre thème. Ensuite appuyez sur Ctrl et F en même temps (Cmd et F sur mac), dans le champ de recherche qui apparaît en haut à droite de la boîte de code collez :
Appuyez sur Entrer . Collez tous les codes CSS suivants juste avant cette ligne.
Attention à bien cliquer dans la boîte de code avant d'appuyer sur Ctrl et F, sinon un champ de recherche apparaît en haut de l'écran, et non dans la boîte de code, or celui-ci ne marchera pas.
L'apparence globale du gadget
Pour modifier l'apparence globale du gadget utilisez le code CSS suivant :
/* Apparence globale du gadget */ #Label3 { }Vous pouvez modifier la couleur de fond du gadget avec la ligne suivante, à coller avant le signe } du code ci-dessus :
background: #A7C5BD; /* Couleur de fond */Remplacez le code couleur par celle de votre choix. Pour trouver le code d'une couleur, vous pouvez utiliser le site code-couleur.
Vous pouvez ajouter une marge à l'intérieur du gadget avec la ligne suivante :
padding: 20px 20px 20px 20px; /* Marge à l'intérieur du gadget : haut droite bas gauche */ Cette ligne comprend 4 valeurs en pixels qui représentent dans l'ordre la marge :
Avec ces 2 modifications le code CSS donne :
/* Apparence globale du gadget */ #Label3 { background: #A7C5BD; /* Couleur de fond */ padding: 20px 20px 20px 20px; /* Marge à l'intérieur du gadget : haut droite bas gauche */ } Visuellement on obtient :

Modifier le titre du gadget
Pour modifier le titre du gadget, utilisez le code CSS suivant :
/* Apparence du titre du gadget */ #Label3 h2 { font-family: 'Kite One', sans-serif; /* Police */ color: #ffffff; /* Couleur */ font-weight: 400; /* Graisse de la police */ font-size: 14px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules : normal = normal | uppercase = majuscules | lowercase = minuscules */ text-align: center; /* Alignement du texte : left = à gauche | center = centré | right = à droite */ letter-spacing: 2px; /* Espace entre les caractères */ }Remplacez les valeur des différents paramètres par ceux de votre choix ;)
Visuellement on obtient :

Modifier l'apparence de la boîte de la liste
Pour modifier l'apparence de la boîte de la liste, vous pouvez utiliser le code CSS suivant :
/* Apparence de la boîte de la liste de libellés */ #Label3 select { padding: 10px 10px 10px 10px; /* Marge à l'intérieur de la boîte : haut droite bas gauche */ border: none; /* Bordure de la boîte : none = aucune */ background: #ffffff; /* Couleur de fond */ color: #524656; /* Couleur du texte */ font-family: 'Open sans', sans-serif; /* Police */ font-size: 11px; /* Taille de la police */ font-weight: 400; /* Graisse de la police */ letter-spacing: 1px; /* Espace entre les caractères */ text-transform: uppercase; /* Texte en majuscules : normal = normal | uppercase = majuscules | lowercase = minuscules */ }Rempalcez les valeur par celles que vous voulez.
Si vous souhaitez ajouter une bordure à votre boîte, remplacez la ligne suivante :
border: none; /* Bordure de la boîte : none = aucune */border: 1px solid #767676; /* Bordure de la boîte : épaisseur style couleur */Cette ligne comprend 3 valeurs comme suit :
- l'épaisseur du trait de la bordure en pixels
- le style de la bordure : solid = solide ; dashed = tirets ; dotted = pointillés
- le code de la couleur de la bordure
Visuellement on obtient :

Supprimer la bordure quand on clique sur la liste déroulante
Pour supprimer la bordure qui apparaît sur la liste quand on clique dessus, ajoutez la ligne suivante :
outline: none; /* Supprime la bordure quand on clique sur la liste déroulante */ avant le signe } du code suivant :
/* Apparence de la boîte de la liste de libellés */ #Label3 select { } Sauvegardez en cliquant sur Enregistrer le modèle , et voilà !

