PrestaShop propose d’afficher une page avec la liste de tous les points de vente physique dont vous disposez. Voyons voir comment personnaliser cette page magasins dans PrestaShop.
Constat : une page magasins dans PrestaShop assez limitée
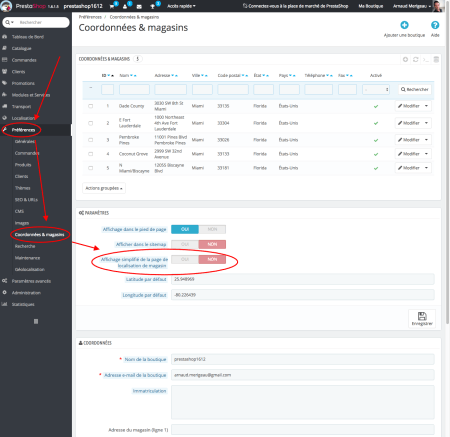
Vous avez une option dans l’administration de PrestaShop qui permet d’affiche au choix :
- soit une Google map avec les points de vente,
- soit une liste classique des magasins (affichage simplifié).

C’est plutôt limité, notamment si on veut avoir les deux affichages.
Tuto : personnaliser la page magasins dans PrestaShop
On va faire en sorte que la page magasins dans PrestaShop affiche désormais la Google map ET la liste des magasins.
On va d’abord créer un override du fichier StoresController.php qu’on va placer dans le dossier www/override/controllers/front avec le contenu suivant :
<!--?php
<span class="hiddenSpellError" pre="" data-mce-bogus="1"-->class StoresController extends StoresControllerCore
{
/**
* Assign template vars for classical stores
*/
protected function assignStores()
{
$magasins = Db::getInstance()->executeS('
SELECT s.*, cl.name country, st.iso_code state
FROM '._DB_PREFIX_.'store s
'.Shop::addSqlAssociation('store', 's').'
LEFT JOIN '._DB_PREFIX_.'country_lang cl ON (cl.id_country = s.id_country)
LEFT JOIN '._DB_PREFIX_.'state st ON (st.id_state = s.id_state)
WHERE s.active = 1 AND cl.id_lang = '.(int)$this->context->language->id);
$addresses_formated = array();
foreach ($magasins as &$magasin) {
$address = new Address();
$address->country = Country::getNameById($this->context->language->id, $magasin['id_country']);
$address->address1 = $magasin['address1'];
$address->address2 = $magasin['address2'];
$address->postcode = $magasin['postcode'];
$address->city = $magasin['city'];
$addresses_formated[$magasin['id_store']] = AddressFormat::getFormattedLayoutData($address);
$magasin['has_picture'] = file_exists(_PS_STORE_IMG_DIR_.(int)$magasin['id_store'].'.jpg');
if ($working_hours = $this->renderStoreWorkingHours($magasin)) {
$magasin['working_hours'] = $working_hours;
}
}
$this->context->smarty->assign('hasStoreIcon', file_exists(_PS_IMG_DIR_.Configuration::get('PS_STORES_ICON')));
$distance_unit = Configuration::get('PS_DISTANCE_UNIT');
if (!in_array($distance_unit, array('km', 'mi'))) {
$distance_unit = 'km';
}
$this->context->smarty->assign(array(
'distance_unit' => $distance_unit,
'simplifiedStoresDiplay' => false,
'stores' => $this->getStores(),
'magasins' => $magasins,
'addresses_formated' => $addresses_formated,
));
}
}
A cela, on va ajouter un peu de style dans le fichier global.css de votre thème :
/*STORES*/
#list_stores{font-size: 0;text-align: left;}
#list_stores li{display: inline-block;vertical-align: top;width: 33.33%;padding: 0 1%;font-size: 13px;font-weight: normal;margin: 0 0 30px;}
#list_stores li .title{background: #333;color: #fff;padding: 3px 5px;}
#list_stores li p + p{margin-top: 5px;}
@media screen and (max-width: 767px){
#list_stores li{width: 48%;}
}
@media screen and (max-width: 479px){
#list_stores li{width: 98%;}
}
N’oubliez pas de supprimer le fichier www/cache/class_index.php pour que votre override soit bien pris en compte.
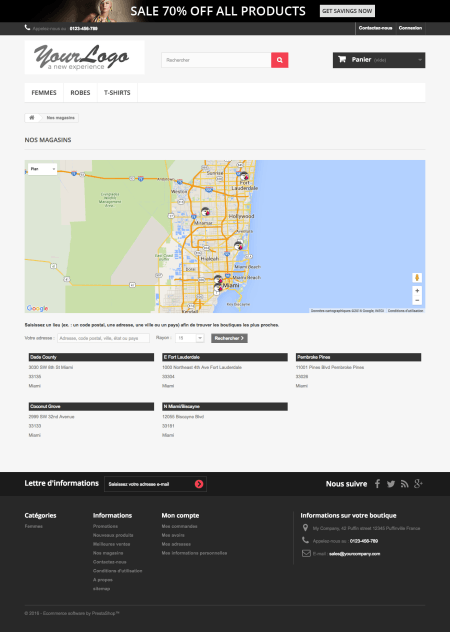
Le résultat devrait être sous cette forme avec une stores list précédée de la Google map avec les magasins :

Avec ça, vos clients trouveront plus facilement le point de vente qui leur correspond, un plus pour vos ventes !
Tags: