
À eMaginance - Nice, nous aimons beaucoup faire plaisir à Google, pas vous ? 🙂
Dès lors, vous n'êtes pas sans savoir que Google AMP ( Accelerated Pages Mobile) est disponible depuis février 2016 et que, il sera sans aucun doute un acteur majeur dans les mois et années à venir.
Qui ne souhaite pas avoir des pages d'exécution rapides et adaptées au mobile. Certes, cela implique de suivre un schéma structuré imposé par Google mais finalement, avons nous le choix de nous passer du géant américain ? Certainement pas...
- Voici donc quelques exemples de notre réalisation sur le site eMaginance mais aussi sur notre solide partenaire Inside Basket :
Page structurée pour Google : Création site internet Nice depuis plus de 10 ans (Version originale depuis le site eMaginance.com)
Page structurée pour Google AMP : Création site internet Nice depuis plus de 10 ans (Version AMP depuis le site eMaginance.com)
Page structurée pour Google : Nick Van Exel sur la route de Memphis (Version originale depuis le site InsideBasket.com)
Page structurée pour Google AMP : Nick Van Exel sur la route de Memphis (Version AMP depuis le site InsideBasket.com)
Vous remarquerez que depuis Google AMP, il est possible d'importer des boutons de partages des réseaux sociaux depuis quelques jours. Bien entendu, tout cela à travers un code propre à Google AMP. Il est même possible d'intégrer de la publicité en ligne mais attention, seulement certaines régies publicitaire (dont bien évidemment Adsense, régie publicitaire de Google) permettent de valider le code AMP.
Après plusieurs heures d'adaptation, nous pouvons clairement vous dire que le code AMP est plutôt facile d'utilisation mais cela implique une forte conversion de vos pages existantes et si vous utilisez Facebook, Twitter, Google +, des images, des vidéos Youtube ou Daily Motion, bref des intégrations embed code, autant vous dire de suite que le travail de développement devient nettement plus conséquent.
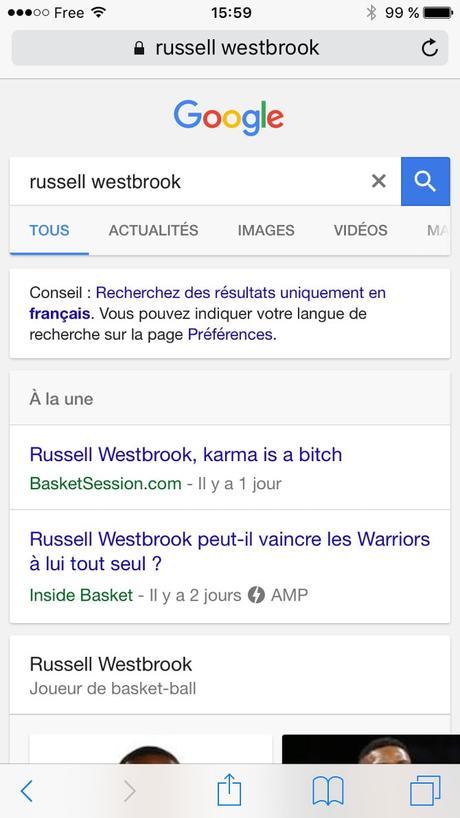
Mais comme tout travail a bien souvent son lot de satisfaction, c'est ensuite un véritable plaisir de voir sur mobile un petit logo grisé AMP se glisser à droite de votre titre. Vous pouvez d'ailleurs tester la rapidité d'exécution des pages AMP, c'est tout simplement bluffant !
Pour faire le test depuis votre mobile, saisissez le mot clé Russell Westbrook, puis cliquez sur l'article avec le logo AMP niché à droite du titre.

Plus d'infos sur Google AMP, c'est par ici : AMP Project

