
Appréhender WordPress, c'est comprendre ce que ce CMS propose. Beaucoup de développeurs " qui débutant sur WordPress " auront tendance - au départ - à se précipiter sur le fonctionnel et à utiliser ce qu'ils savent déjà. C'est sans aucun doute la première erreur qu'ils commettront alors qu'ils connaissent très bien l'adage du développeur " ne pas réinventer la roue ".
Pour tout framework (Symfony, zend PHP, AngularJs...), le développeur se documentera préalablement et gardera pour référence la documentation officielle. Pour tout ce qui n'existe pas encore, il s'inspirera de codes " snippets " ou développera de toute pièce la classe ou la fonction dont il aura besoin pour répondre fonctionnellement au besoin. Cette philosophie doit rester la même pour les CMS tels que WordPress ou Drupal.
Pour WordPress, la documentation officielle se résume en un mot sur la toile, à savoir : le Codex.
Le codex de WordPress

Le Codex - disponible en partie en français si nécessaire - est écrit et maintenu par les utilisateurs (environ 25 000 utilisateurs enregistrés). Il contient tout ce dont le développeur aura besoin pour étendre les fonctionnalités de base de WordPress. Cependant, étendre les fonctionnalités de base ne veut pas dire tout réécrire.
WordPress dispose d'une API à partir de laquelle il est possible de récupérer et d'enregistrer toute information susceptible de servir notre objectif. Ne pas utiliser cette API, c'est un peu comme vouloir réécrire les classes et fonctions proposées par PHP. Quel intérêt ? Aucun, bien évidement, sauf si vous voulez finir vieux et barbu avant l'heure. Si par hasard, vous êtes un développeur très pointilleux et que vous trouvez certaines classes ou fonctions mal écrites ou mal optimisées, alors je vous invite à rejoindre cette communauté et de devenir force de proposition.
Pour se faire il est fortement conseillé de s'orienter vers Make WordPress. Vous trouverez également davantage d'informations sur la manière dont vous pouvez contribuer en lisant l'article WordPress & les Contributions sur le blog BoiteAWeb.
Quoi qu'il en soit, il faut que le développeur retienne que le Codex de WordPress sera sa bible qui lui montrera quel chemin emprunter.
Mais ce n'est pas tout, car en effet, savoir seulement glaner les informations sur le Codex n'est pas ce qui sauvera le développeur du naufrage. Le développeur devra également se référer constamment aux handbooks (fr. manuel) pour respecter les standards imposés par la communauté. La route est longue, mais pas insurmontable.
Les Handbooks de WordPress
Par chance, on ne trouvera pas dix milliards de handbooks WordPress. La communauté a su judicieusement en proposer quelques uns, car le développeur aura besoin de faire de grandes choses sur WordPress :
- Développer un thème ;
- Développer un plugin (fr. extension) ;
- Contribuer au développement du cœur de WordPress.
Il en existe quelques autres, bien entendu, et pour les trouver voici votre nouveau portail préféré : les ressources du développeur WordPress (placez le dans vos bookmarks car vous en aurez grandement besoin).

Ce qui nous intéresse particulièrement, et ce qui fait l'objet de cet article, c'est de connaître et de savoir utiliser les deux premiers handbooks. Ce n'est un secret pour personne, le développeur WordPress devra avant tout développer un thème ou une extension qui correspondra aux attentes du client, mais aussi aux standards de WordPress.
Développer un thème WordPress
Que l'on développe un thème " from scratch " (fr. à partir de rien) ou à partir d'un thème HTML5 pour en faire un thème WordPress, des standards sont à respecter. Là encore, le Theme Handbook sera le guide par excellence du développeur. Mais !...
En effet, quelques développeurs saisiront l'occasion d'acheter un thème premium ou de télécharger un thème gratuit WordPress sans prendre le temps de s'assurer que les standards sont respectés. Ces développeurs encourent le risque de littéralement s'arracher les cheveux au moment de l'optimisation SEO ou technique (optimisation du temps de chargement, optimisation WCAG - Web Content Accessibility Guidelines ou Règles pour l'accessibilité des contenus Web -, optimisations basiques de WordPress...). On retrouve trop souvent des thèmes qui ne respectent pas ces standards et corriger ce genre de thème peut souvent s'avérer une perte de temps et financière importante pour l'agence, et par extension, pour le client. Le développeur devra faire preuve de discernement quant au choix du thème afin d'éviter que des avaries, qui pourraient être facilement être évitées, ne viennent briser la pérennité du site web.
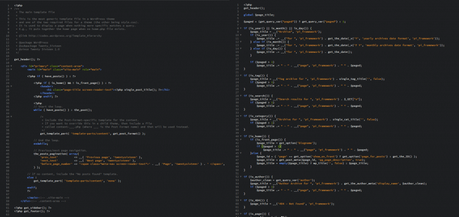
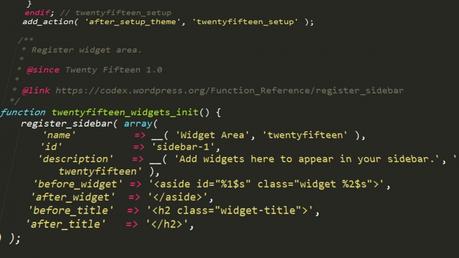
Quelques illustrations s'imposent car tout ce qui vient d'être dit pourrait paraître obscure pour certains et c'est normal. Ce qu'il faut retenir, c'est qu'il y a des thèmes mal pensés et mal optimisés qui ne respectent pas les standards de WordPress ; puis il y a les autres. Les autres se démarquent généralement parce qu'ils sont beaucoup plus lisibles et ressemblent à des petites bêtes musclées, alors que les mauvais thèmes sont en général des usines à gaz qui réinventent à peu près tout. Observez plutôt :

Afin de s'assurer que les standards ont été respectés par le créateur du thème, ou les respecter soi-même, le développeur devra s'armer de patience et se référer constamment à la documentation fournie par la communauté.
Il n'y a pas de secret, les mauvais thèmes sont souvent ceux récupérés ça et là sur la toile. Certains designers et développeurs font très bien leur travail, mais comment le savoir ? Bien sûr tout se joue sur la notoriété, si l'équipe est réputée pour sa qualité de développement, alors vous ferez à coup sûr de faire le bon choix. Mais dans le cas contraire vous irez à l'aveugle et risquerez de passer vos nuits à réparer les erreurs commises dans le thème. Ce que nous préconisons, c'est de faire le choix du thème sur-mesure où vous aurez le contrôle qualitatif.
Développer un plugin WordPress
Étendre les fonctionnalités de WordPress pourrait s'avérer très tentant, mais le faire sans aucune recherche préalable reviendrait à jeter par la fenêtre tout ce que la communauté a bâti pour vous et pour les autres. Nativement, WordPress est capable de monts et merveilles à condition que vous passiez du temps pour apprendre et comprendre comment vous y prendre. Beaucoup de bons développeurs (et ils le sont) disent que WordPress est une solution instable, et qui parfois, peut être très moche (pour être poli, mais comprenez bien le jargon qui serait utilisé ici). Seulement, lorsqu'on leur pose la question, à savoir est-ce qu'ils ont pris le temps d'étudier le cœur de WordPress, beaucoup répondront par la négative. Alors oui, WordPress a ses faiblesses, comme tout autre CMS ou framework, mais comme tous les autres, WordPress dispose d'une communauté solide et compétente qui porte le projet avec passion. Reste à savoir ce dont vous avez vraiment besoin.
Ceci étant dit, il arrive souvent que le développeur ait besoin d'étendre les fonctionnalités de WordPress. Pour se faire, le système de plugin (fr. extension) existe. Et là encore, des standards et best practices " les bonnes pratiques " sont à respecter. Le Plugin Handbook est source non tarissable de conseils et d'inspirations. Se référer à celui-ci sauvera à coup sûr le développeur, qu'il soit débutant ou non.
L'intérêt d'un tel système se justifie uniquement par le fait que vous n'aurez pas besoin de toucher au code délivré par le cœur de WordPress. C'est un peu comme insérer une puce dans un robot pour lui apprendre une tâche supplémentaire qui n'aura aucun impact sur son fonctionnement normal. Ceci étant vrai uniquement à deux conditions :
- Le plugin aura été intelligemment codé ;
- Le plugin respectera les standards imposé par la communauté.
Coding Standard pour WordPress

Qu'est-ce que c'est que cette bête-là ? Allons, si des règles de codage existent pour la plupart des langages ou frameworks, il en existe forcément pour WordPress. D'ailleurs, c'est sans doute l'une des plus grosses controverses. Quelle règle faut-il suivre ? La convention PSR-2 de PHP ou la convention WordPress ? La réponse peut paraître évidente, mais pour bons nombre de développeurs WordPress la question n'est toujours pas bouclée.
WordPress possède des standards pour plusieurs langages. Ces langages, il les utilise tous et c'est pourquoi vous trouverez des standards pour PHP, CSS, HTML et JavaScript. Et ce n'est pas tout ! Je ne sais si vous vous souvenez de vos premiers cours de développement Web, mais on vous à certainement maintes fois répété de ne jamais faire confiance aux données qui transitent sur votre site. En effet, elles pourraient être mal intentionnellement interceptées dans le but de vous voler des données ou de casser votre base de données. En PHP natif, il fallait décortiquer chacun des transits pour les protéger. Et bien avec WordPress c'est terminé à condition d'utiliser les data sanitization s. C'est vrai que ça peut s'avérer barbant de refaire une passe pour s'assurer que tout est sécurisé ; mais franchement, est-ce si rasant d'encapsuler un transit dans une fonction native WordPress ?
Les standards de WordPress peuvent parfois s'avérer contraignants lors du développement d'un plugin, mais ce n'est pas pour autant que nous devons allez à son encontre. Oui mais ! Lorsque l'on regarde de plus près dans le code de WordPress, certains bouts de code ne respectent par leur propre standard. Hérésie ? Pas vraiment. PHP est un langage vivant et ne cesse de proposer de nouvelles solutions pour combler ses lacunes. WordPress - qui repose sur PHP - existe depuis 2003. La même année PHP sortait ses releases 4.3.x alors qu'aujourd'hui PHP sort fièrement mais non sans mal les releases 7.0.x. Beaucoup d'hébergeurs tournent toujours avec PHP5 et beaucoup de site WordPress en sont à des versions antérieures. Prenez en compte ces faits puis vous pourrez imaginer le casse tête pour la communauté WordPress qui se veut un maximum rétrocompatible.
L'internalisation (traduction) de vos données est également très importante. WordPress dispose d'un processus à intégrer directement dans vos développements pour traduire tout ce qui s'affiche sur votre site. Ok, je vais encore me répéter et je suis sûr que maintenant vous avez compris qu'il existe aussi un manuel pour l' Internationalisation.

Retenez qu'en suivant les standards imposés par la communauté, vous vous épargnerez un naufrage qui pourrait vous coûter votre projet.
Développeurs, vous êtes désormais avertis. Devenir un bon développeur WordPress ne s'improvise pas, tout comme devenir bon développeur Symfony ne se fait pas en trois jours. Le développeur peut commettre des erreurs par ignorance, mais il doit éviter de les commettre par choix. Comme je le dit souvent, pensez aux autres qui passeront après vous... #CommentYourDamnCode !

