Plus de fluidité, plus de souplesse, plus de confort pour les utilisateurs des applications web: c'est bien là l'intérêt d'Ajax, qui à petites doses, ici ou là, peut encourager et favoriser l'Expérience Utilisateur tout en obéissant aux principaux critères ergonomiques de conception.
Petites doses et 11 vraies bonnes pratiques illustrées...
Les technologies évoluent, les utilisateurs changent, l'activité, elle, reste: à nous de la garder au coeur de nos préoccupations et d'insister sur les éléments qui vont la faciliter. AJAX (Asynchronous Javascript And XML) qui se traduit entre autres par un rafraîchissement partiel, ciblé (et non pas total) d'une page web lors d'une interaction entre la page et l'utilisateur, fait partie de ces éléments facilitateurs.
On en fait depuis longtemps, on en parle depuis 2005; la maturité est là et de très nombreux frameworks existent aujourd'hui, plus ou moins bien ficelés...
Mais le plus intéressant, ce sont ces critères ergonomiques, feedback, contrôle utilisateur, adaptabilité, concision, gestion des erreurs... si essentiels pour les applications web qu'Ajax, utilisé à bon escient, va pouvoir satisfaire.
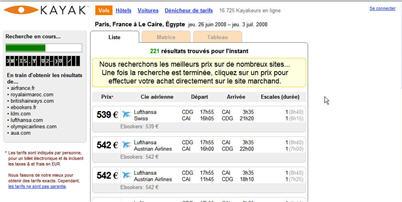
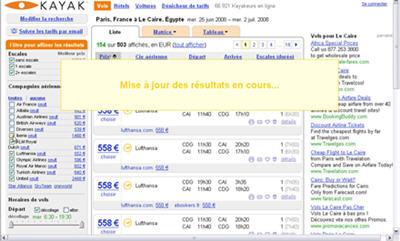
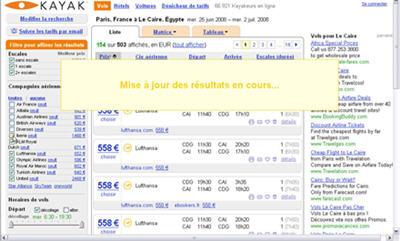
Attention, un feedback à double tranchant car sans un travail de qualité sur le feedback système, les bénéfices espèrés seront réduits à néant !
De bons exemples chez Kayak:

ou encore

Voici donc 11 bonnes pratiques AJAX potentiellement utilisables dans le cadre de vos applications web (pour autant qu'utilité et utilisabilité restent au RDV):
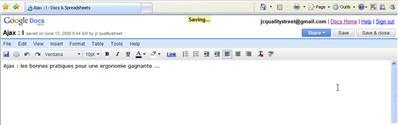
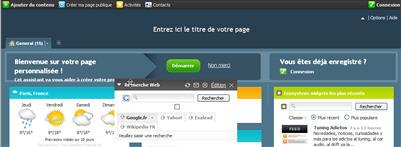
1 Autosave (enregistrement automatique)
C'est souvent trés pratique (notamment pour les messages) et ça peut dépanner parfois ...

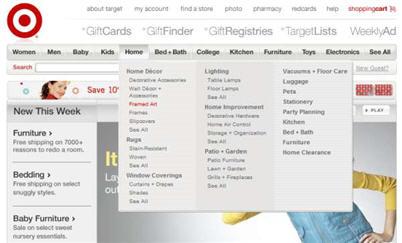
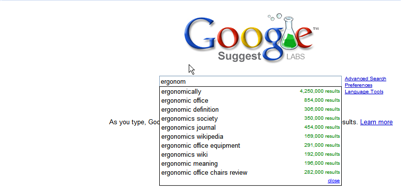
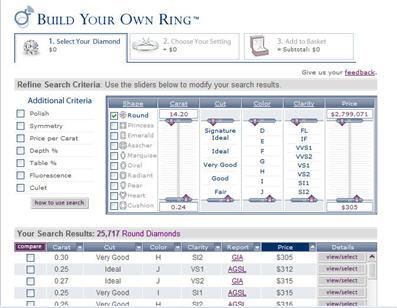
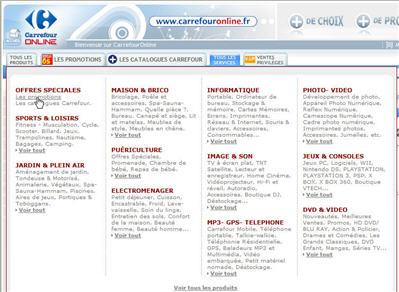
2 Autosuggestion (Autocompletion des critères de recherche ou l'affinage de ces derniers en fonction de ce que tape l'utilisateur)
La fin des listes interminables, mal fichues, inutilisables avec plus de confort
Google suggest

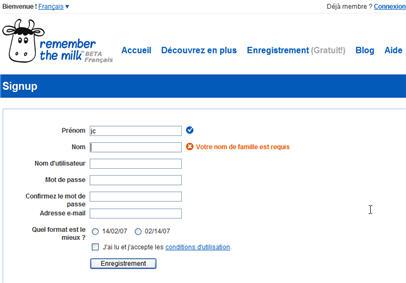
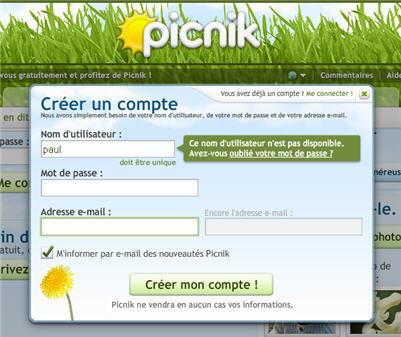
3 Validation à la volée de données de formulaire (y compris vérification de la disponibilité d'informations login) Feedback immédiat et gestion des erreurs efficace Remember the milk






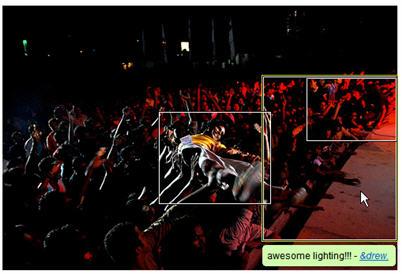
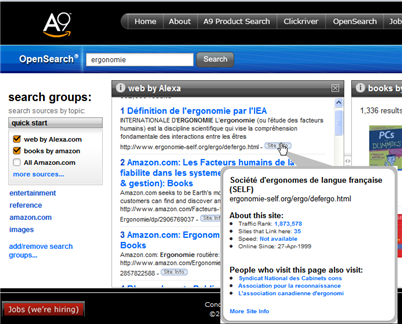
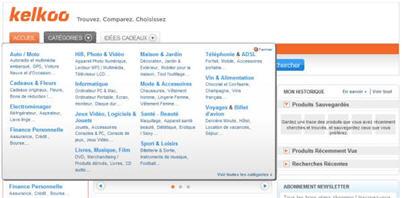
Enfin des variations dans les niveaux de détails avec à la clé concision et simplicité ...




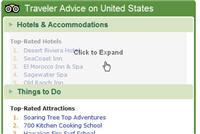
De l'incitation et une information toujours organisée et priorisée
Tripadvisor

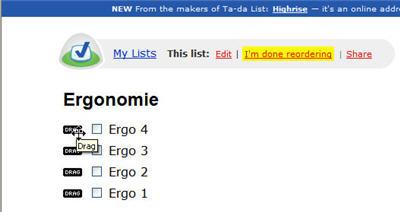
Allez pourquoi pas... si c'est approprié et bien guidé ! (ce n'est toujours pas un comportement attendu dans un contexte web)


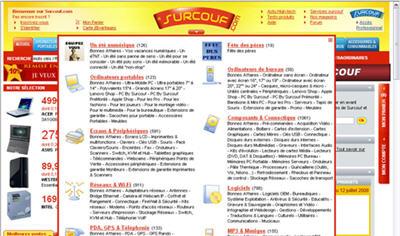
Toujours plus de réactivité, pour les fans de fonctions collaboratives...

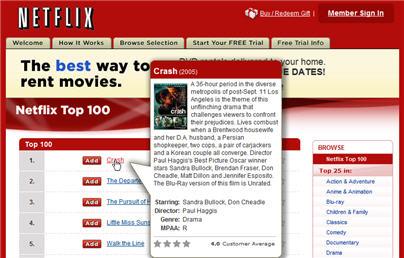
Gains de place, vue d'ensemble ou plus ciblée et surtout accès direct à l'info...

-

-

-