
C’est reparti pour une nouvelle session, un nouveau tuto pour le projet de création d’un jeu de rôle avec Scratch. Que celles et ceux qui rateraient des posts se rassurent : je ferai un post récapitulatif à la fin avec un document à télécharger.
Après avoir vu les différentes façons de déplacer le héros, nous allons aujourd’hui nous attaquer aux interactions avec le décor. L’objectif sera simple : un château est présent dans le décor et notre héros doit y pénétrer.
Comme indiqué dans le précédent post, j’ai choisi une vue de dessus façon rpg 8bits et une souris comme digne successeur de Link dans Zelda. Les graphismes sont issus de Scratch et du site OpenClipArt.
Le projet (en évolution) se trouve quant à lui sur cette page.
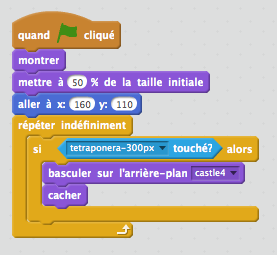
Nous ajoutons donc un nouveau lutin qui va représenter le château, puis le code suivant qui :
- ajuste sa taille
- indique ses coordonnées à l’écran
- démarre une boucle infinie dans laquelle nous allons vérifier si les deux lutins sont en contact ; si oui, nous changeons le décor (pour lequel vous aurez prévu deux arrières-plans) et masquons le château

On pourrait m’objecter que l’inverse serait plus logique. En effet, quand on pense à l’algorithme, on imagine plus facilement comme condition « quand la souris touche le château » que « quand le château touche la souris ». C’est juste une question de lisibilité. En effet, notre château ne va être concerné que par très peu d’instructions au contraire de notre héros qui, de par le nombre de situations diverses rencontrées (phases d’exploration, dialogues, combats…), va voir son code d’alourdir d’un bon paquet d’instructions supplémentaires. Je privilégie donc la légèreté en évitant d’inclure des instructions qui peuvent être placées ailleurs.
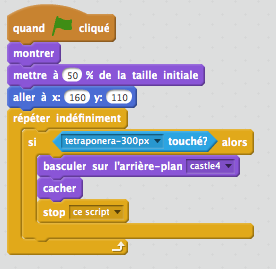
Si ces interactions concernent des lieux qui disparaissent définitivement du jeu, on peut tout simplement stopper le script. Dans le cas où notre souris, une fois sortie du château ne peut plus y entrer, il suffira d’ajouter l’instruction « stop ce script » comme ci-dessous.

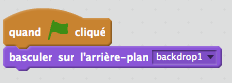
Il ne nous reste plus qu’à ajouter quelques instructions sur le décor pour s’assurer que l’on démarre bien le jeu avec le fond blanc.

On pourrait aussi envoyer un message un décor pour le modifier mais je préfère une fois de plus privilégier la légèreté.
Classé dans:Code, Scratch, Technique Tagged: game, Jeu, rpg, scratch, Tutoriel

