Au mois d’octobre dernier se tenait à Los Angeles une Keynote organisée par Adobe dans laquelle on pouvait découvrir bon nombre de nouveautés, dont le nouveau logiciel Comet. Ce dernier est annoncé comme un logiciel révolutionnaire de design et de prototypage d’interface web et mobile. Regroupant la création de wireframe et le design d’interaction, Comet semble se positionner comme un trouble-fête dans un marché de plus en plus concurrentiel. En effet si le logiciel Axure est en position de force auprès des UX designer, Sketch et Invision ont déjà entamé son monopole. Dans cet article nous vous expliquerons pourquoi Comet a de grandes chances d’être adopté par beaucoup d’agences de design.

Keynote organisée par Adobe
Grâce à cette application, Adobe souhaite ouvrir de nouvelles perspectives pour les concepteurs d’expérience utilisateur (UX) et pour les designers graphiques qui pourront désormais travailler dans le même univers logiciel. À ce titre il est fort à parier que ce nouvel espace de conception va modifier la façon de travailler au sein des agences d’ergonomie et de design. En effet, aborder le design graphique (UI) et l’ergonomie des interfaces (UX) en concomitante va permettre des gains de temps et d’instaurer un dialogue plus efficace entre les deux corps de métiers.
Enfin, la possibilité de publier sur un navigateur la maquette aux possibilités d’interactions et d’animations poussées va faciliter la mise en place de tests utilisateurs afin de proposer une expérience utilisateur toujours améliorée.
Vidéo promotionnelle d’Adobe Comet
Environnement de travail
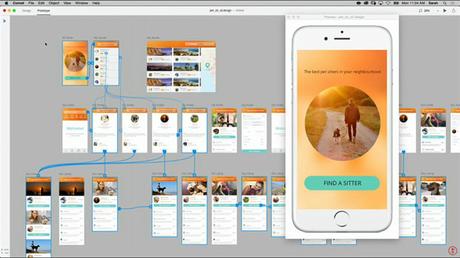
Côté interface, Project Comet reprend la philosophie d’utilisation d’Illustrator en proposant un grand espace de travail ou toutes les pages de la maquette sont visibles. Cet espace de travail est éditable grâce au mode « Design » et au mode « Prototype » qui offrent respectivement la possibilité de designer des pages puis de les rendre interactives.
Dans le mode « Design », le concepteur dessine les écrans de son application et/ou site web dans un espace de travail qui permet une vision d’ensemble au fur et à mesure de la réalisation. Il est intéressant de noter que cet espace de travail unique proposant une vue en hauteur peut permettre une meilleure visualisation des parcours clients.
Le mode « Prototype » permet de lier les pages créées par des interactions configurables en fonction des besoins utilisateurs. Le mode d’application des interactions semble très innovant et intuitif, en effet il suffit de relier les pages ou éléments par des câbles bleus pour rendre hautement itératives les créations.

Environnement de travail d'Adobe Comet
Qualité et gain de temps
Un outil de répétition d’éléments aide les concepteurs à réaliser des interfaces précises en un temps record. Ce même outil permet en plus une gestion simplifiée de la conception responsive. Enfin, une logique de classes est proposée afin de gérer le style graphique de groupe d’éléments et/ou de typographie. Cette fonction permet de gagner un temps certain en rationalisant l’application de formes, couleurs et comportements pendant la phase de production des différents templates de pages.
Vidéo d'introduction d’Adobe Comet
Ces différents outils pensés pour les UX designers et les graphistes vont apporter un confort d’utilisation et des possibilités de gain de temps qui vont certainement faire d’Adobe Comet un leader du marché.
Reste à confirmer si ce nouveau logiciel saura faire sa place face à Axure qui permet de maquetter des interfaces aux interactions très poussées.
Nous avons hâte de tester ce nouvel outil qui dès 2016 sera un atout supplémentaire pour répondre efficacement aux besoins en ergonomie des interfaces de nos clients. Nous vous ferons alors un compte-rendu détaillé :) !
