Après cinq ans d'auto-hébergement (voir mon article de présentation), quelques services me sont devenus très vite indispensables. Mon top 3 est sans aucun doute celui-ci : Subsonic pour lire mes musiques depuis n'importe où (en particulier au boulot), un agrégateur de flux RSS (depuis deux ans, j'utilise Selfoss) et surtout, une page d'accueil perso. Cette page est la page de démarrage de tous mes navigateurs Web et c'est la page sur laquelle je vais en premier lors de n'importe quelle navigation, depuis n'importe où. Je vais vous présenter cette page et comment vous pouvez la récupérer dans cet article.

Genèse
Une page d'accueil perso a été un des premiers services que j'ai mis en place sur mon serveur, c'est tout de suite devenu un indispensable. Ma première page d'accueil (que j'ai utilisé pendant près de 4 ans) ressemblait à ça (j'avais trouvé l'idée de la mise en page sur le site de Hackurx) :

J'ai fait de petits ajout au fil du temps : les favicons, une réécriture des liens (à faire en fichier de conf, plus dans le code directement), l'ajout d'une todolist directement sur la page (comme un widget), etc.
Et maintenant
Il y a quelques mois, je suis tombé sur un super projet : AdminLTE, un "free bootstrap admin template". Entendez par là, tout plein d'outils pour faire sa propre page perso. En fait, il ne s'agit "que" d'un template, il a donc fallu mettre en place tout le code derrière pour transformer cette coquille vide en un outil super pratique : ma page d'accueil !
Après pas mal de creusage de tête et de code, voici ma page d'accueil dans le détail. Ce n'est plus une simple page avec des liens, c'est devenu un mini-site rebond avec une sidebar (menu latéral) qui me donne accès en un clin d’œil à tous mes services les plus utilisés.
Première page
Cette première page est celle sur laquelle je tombe en homepage. J'y retrouve les liens vers les principaux sites que je vais visiter ainsi que des formulaire pour de la recherche sur un moteur de recherche, sur Youtube ou pour la traduction d'un mot. J'ai aussi ajouté mon formulaire de todo list qui va écrire dans un fichier todo.txt (comme je l'avais expliqué dans mon précédent article).

Lecteur RSS
J'ai fait en sorte d'afficher le nombre d'actus RSS non lus dans l'icône de la sidebar correspondante à mon lecteur RSS. Ainsi, je vois tout de suite quand j'ai des news et je peux aller rapidement sur mon agrégateur en cliquant sur l'icône correspondante.

Transmission
J'ai également un lien vers l'interface web de mon logiciel de téléchargement. C'est simplement un iframe affichée (protégée par un login et mot de passe différent de ma page d'accueil).

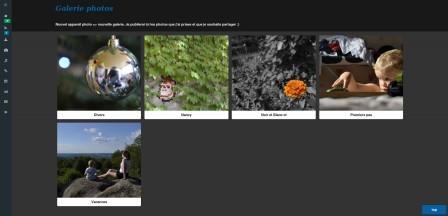
Album photos
J'ai aussi un lien vers mon album photos. Là encore, il ne s'agit que d'une iframe affichée à côté de ma sidebar.

Subsonic
L'icône en forme de note de musique me redirige vers mon interface web de Subsonic. Ce n'est pas une iframe ce coup là, c'est juste un lien tout bête, je sors donc de ma page d'accueil.
Shaarli
Un lien vers mon instance Shaarli (en iframe, toujours).
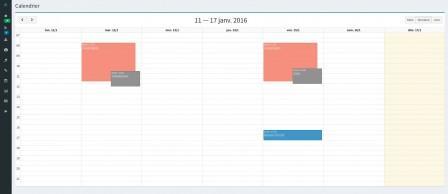
Calendrier
J'ai utilisé le plugin full-calendar en javascript pour afficher mon calendrier de la semaine (fusionnant 3 calendriers différents). Je récupère les 3 fichiers ics correspondant toutes les heures en crontab et le rendu est fait automatiquement.

Munin
Un lien vers mon interface web de supervision (iframe, là encore).
Widgets
Une page de "widgets". Je ne sais pas trop quoi y mettre, j'ai mis une météo histoire de voir le rendu mais je n'ai pas d'autres idées pour le moment. Si vous avez des suggestions, n'hésitez pas :)

Logout
Et enfin, le lien vers mon logout.
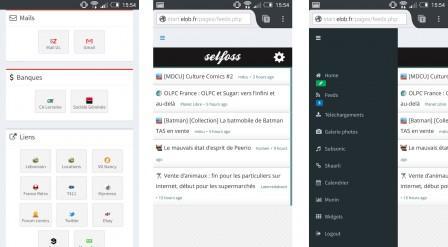
Interface mobile
Un autre gros avantage d'AdminLTE est son interface bootstrap, adaptée aussi pour les smartphones/tablettes. Le rendu de ma page est parfait sur mon téléphone, qu'il s'agisse de la page d'accueil ou de mes flux RSS :

À vous maintenant
J'ai fait cet article suite à plusieurs mails que j'ai eu après mon précédent article de personnes qui me demandaient le code de ma page d'accueil (que j'avais brièvement évoqué). Parallèlement à ça, je travaille de plus en plus avec git au boulot et j'ai toujours un peu de mal à suivre, du coup, je me suis décidé à faire d'une pierre deux coups et à mettre ce code sur github !
Alors certes, tout le code n'est pas super génial. Je faisais au plus vite, selon mes besoins du moment (et ne prévoyait pas de publier ce code à l'origine). L'authentification par exemple est extrêmement simpliste (un pauvre cookie), mais ça me suffit en tout cas. Je sais qu'il y a beaucoup de choses à modifier, certains à ajouter, d'autres à supprimer : ne vous gênez pas, vous êtes libre de prendre le code et d'en faire ce que vous voulez.
Vous pouvez le récupérer à l'adresse suivante : https://github.com/bseclier/homepage
Si vous mettez cette page chez vous, ça serait cool de faire un petit screenshot, afin que je puisse voir l'étendue de vos idées (et peut-être en récupérer certaines). Si c'est une page publique, je pourrais l'ajouter en lien sur le github du projet. Dans tous les cas, si vous avez des problèmes avec ce code, si vous avez des idées d'amélioration, n'hésitez pas à me contacter (ici, sur github ou via mon formulaire de contact).
À bientôt
