

Un petit tutoriel qui n'était pas vraiment prévu, mais que j'a décidé de faire car j'ai récemment réussi à créer une campagne E-mail-to-RSS avec Mailchimp ! Yay !
Ça faisait longtemps que je n'avais pas fait de newsletter. Avec le boulot, c'est déjà compliqué de trouver du temps pour écrire des tutoriels. Donc vous imaginez bien que la newsletter à été un peu mise de côté pendant quelques temps... Mais tout cela est fini ! Car désormais en vous inscrivant vous recevrez tous les vendredis les derniers articles ajoutés au blog ! ;)
Mais c'est pas tout ! Car je n'ai pas simplement créé une newsletter qui vous transmet le titre de mon dernier article, non, non. Vous recevrez les derniers articles sous la forme d'extraits : titre, première image de l'article, extrait et un lien Lire la suite ! Vous n'imaginez pas comment je suis heureuse d'avoir enfin réussi ! ^^
Bref, c'est génial. Mais vous voulez sûrement savoir comment j'ai fait ? Et bien c'est parti pour les explications ! ;)
Sommaire
- Mise en place de Feedburner
- Paramétrage de Blogger
- Mise en place de la Newlsetter RSS
Mise en place de Feedburner
Avec Blogger, les blogs sont généralement par défaut associés à Feedburner. Je vais partager simplement avec vous comment le tout est paramétré pour moi ;)
Tout d'abord allez dans Mise en page à partir de votre tableau de bord Blogger. Puis ajoutez un nouveau gadget Suivre les mises à jour par e-mail , sans enregistrer ! Ici vous trouverez l'adresse de votre flux Feedburner. Cliquez sur Afficher les statistiques et en savoir plus . Vous serez redirigé vers Feedburner. Vous pouvez fermer la fenêtre d'ajout de gadget sans sauvegarder ;)
Sur le site de Feedburner, on peut vous demander de vous connecter avec vos identifiants Google.
Ensuite vous serez redirigé vers une page contenant vos flux Feedburner. Cliquez surle nom de votre blog .
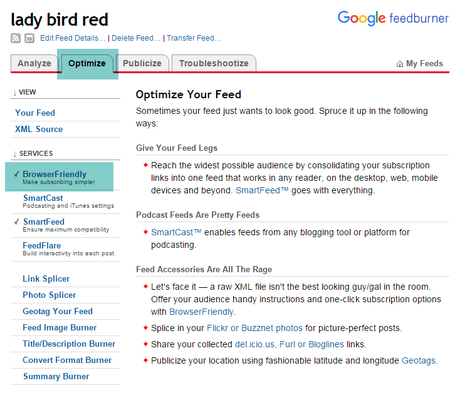
Sur cette nouvelle page cliquez sur Optimize dans le menu en haut, puis sur BrowserFriendly dans le menu à gauche :


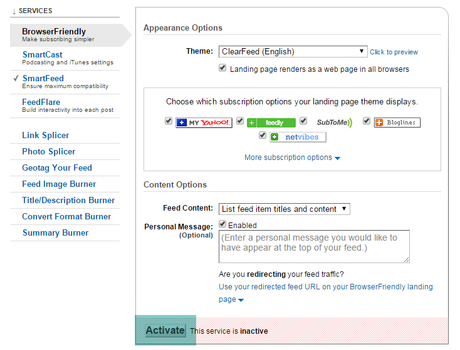
Vous pouvez définir la langue de votre flux en Français si vous le voulez, en changeant la valeur de Theme pour ClearFeed (French) , puis en cliquant sur Save en bas de page.

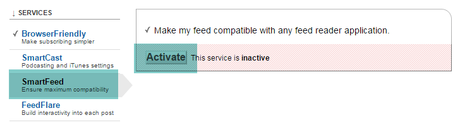
Cliquez maintenant surSmartFeed dans le menu à gauche, et activez ce service en cliquant sur Activate :

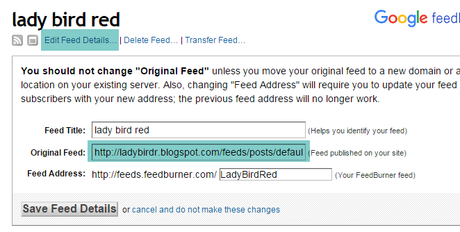
Cliquez maintenant surEdit Feed Details en haut de la page :

Vérifiez qu'à la ligne Original Feed vous avez ceci :
http://votreblog.blogspot.com/feeds/posts/defaultAvec le nom de votre blog à la place de votreblog. Si ce n'est pas le cas, rectifiez l'adresse.
Vous pouvez aussi modifier le nom de votre flux à la ligne Feed Title.
Cliquez ensuite surSave Feed Details .
Et voilà, il n'y a pas grand chose de plus à paramétrer. En tout cas, voilà comment est paramétré mon Feedburner.
Paramétrage de Blogger
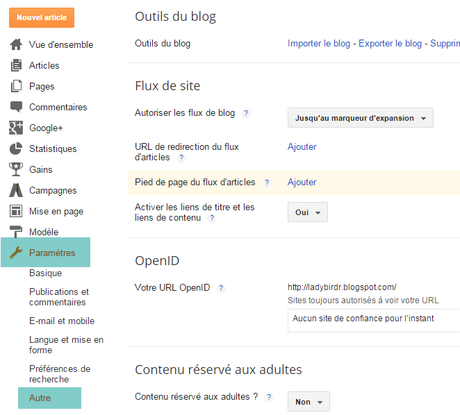
Maintenant un point important est de paramétrer votre flux RSS dans Blogger. Pour cela allez dans Paramètres à partir de votre tableau de bord, puis cliquez sur Autre :

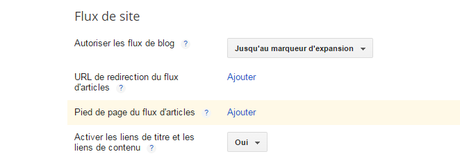
Sous Flux de site vous trouverez les options de votre flux RSS.
A la ligne Autoriser les flux de blog sélectionnez :
- Complet : si vous voulez que l'article complet s'affiche dans vos newsletter. Je vous le dé-conseil. Il est plus judicieux de ne mettre qu'un aperçu pour que vos lecteurs aillent voir l'article sur le blog ;)
- Jusqu'au marqueur d'expansion : pour qu'un extrait de votre article seul apparaisse dans vos newsletters. C'est donc cette option que j'ai choisi.
Activez également les liens de titre et les liens de contenu en sélectionnant Oui . Ceci permettra de garder les liens que vous avez ajouté à vos articles, et le titre de l'article renverra à l'article sur votre blog.

Si vous voulez créer un aperçu de votre article dans votre newsletter, alors il faut ajouter un marqueur d'expansion à tous vos nouveaux articles, là où vous voulez que la coupure s'effectue.
Attention cela créera aussi des aperçus sur votre page d'accueil ! Mais c'est la seule manière que j'ai trouvé pour créer des aperçus dans les newsletter RSS de Mailchimp avec Blogger...
Si vous utilisez un thème qui créé des aperçus automatiques de vos articles sur votre page d'accueil, comme sur ce blog par exemple, alors il faut quand même ajouter un marqueur d'expansion manuellement à vos articles pour créer l'aperçu dans votre flux RSS. Mais cela n'aura pas de grosse incidence sur votre blog ;)
Si vous ne savez pas comment ajouter un marqueur d'expansion à vos articles, allez jeter un œil à mon tutoriel sur le sujet ;)
Mise en place de la Newlsetter RSS
Si vous avez suivi mes tutoriels pour créer votre newsletter avec Mailchimp alors vous connaissez déjà le système. Je vais directement vous expliquer comment créer la campagne RSS. Si vous souhaitez savoir comment créer un compte sur Mailchimp, créer un formulaire d'inscription pour votre blog, modifier son apparence ou créer un newsletter basique, je vous invite à lire mes tutoriels sur le sujet ;)
Commencez par vous connecter à votre compte Mailchimp.
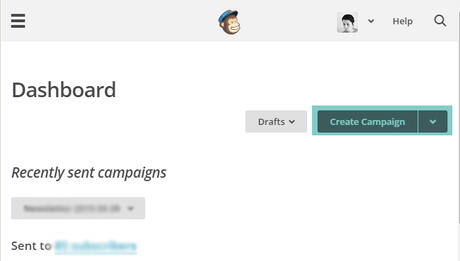
Cliquez surCreate Campaign en haut à droite de l'écran :

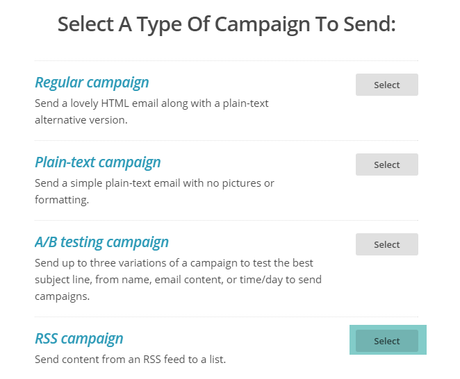
Cliquez ensuite surSelect à droite de RSS campaign (dernière option de la liste) :

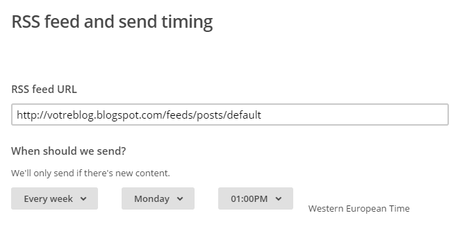
Sous RSS feed URL entrez l'adresse de votre flux RSS qui ressemble à ceci :
http://votreblog.blogspot.com/feeds/posts/defaultRemplacez votreblog par le nom de votre blog
Ensuite on vous demande à quelle fréquence, et quand vous voulez que les e-mails soient envoyés :
Selon votre choix vous pourrez choisir l'heure d'envoi, le jour, la date.

Quand vous avez fini, cliquez surNext en bas de la page.
Ensuite on vous demande de choisir la liste de contacts qui va recevoir votre e-mail. Sélectionnez la liste de votre choix et cliquez sur Next en bas de la page.
Sur la prochaine page vous reconnaîtrez la page d'information pour les newsletters basiques. C'est la même.
Renseignez le nom de votre campagne (nouveaux articles du blog par exemple), le nom de l'expéditeur, son adresse mail, etc.
Par défaut le sujet de l'e-mail est :
Posts from *|RSSFEED:TITLE|* for *|RSSFEED:DATE|*Ce n'est pas très parlant. Déjà, c'est en anglais et vos lecteurs sont sûrement français. De plus, que veut dire *|RSSFEED:TITLE|* et *|RSSFEED:DATE|* ??
*|RSSFEED:TITLE|* est le titre de votre flux RSS.*|RSSFEED:DATE|* est la date de dernière mise à jour du flux.
En recevant l'e-mail, vos lecteurs verront à la place de ce charabia ceci (par exemple) :
Posts from Lady Bird Red for 02/10/2015Mouais, c'est pas génial. Je pense qu'on peut y apporter quelques modifications ;)
Et si on faisait apparaître le nom du dernier article publié et le nom de votre blog par exemple ?
Comme ceci :
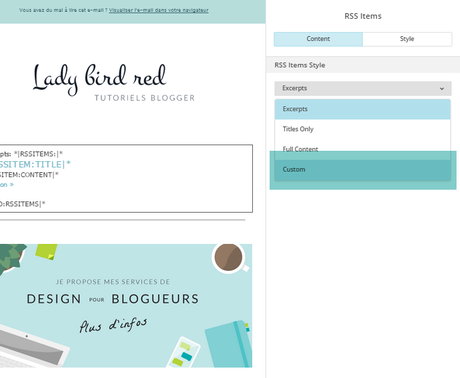
Lady Bird Red - 8 Associations de polices Google FontsC'est tout simple, remplacez le code sous Email subject par celui-ci :
Lady Bird Red - *|RSSITEM:TITLE|*Remplacez Lady Bird Red par le titre de votre blog et voilà !
Pour plus d'infos sur comment remplir les informations demandées sur cette page, vous pouvez voir mon tutoriel sur le sujet.
Quand vous avez fini de remplir cette page, cliquez sur Next en bas de la page.
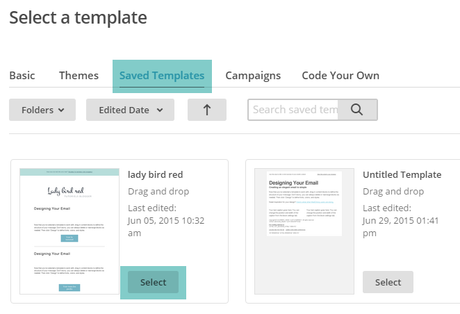
Sur la prochaine page on vous demande de choisir un modèle de newsletter. Si vous avez déjà créé un modèle pour votre blog, alors sélectionnez-le. Il devrait se trouver sous Saved Templates :

Sinon, vous pouvez créer un nouveau modèle d'e-mail en choisissant un thème sous Themes ou un e-mail vierge sous Basic ;)
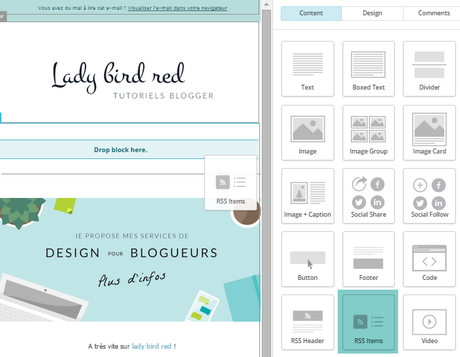
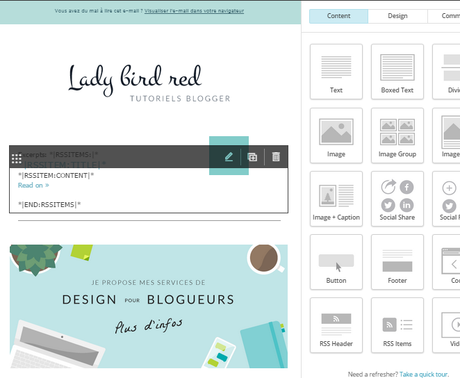
Pour ajouter les derniers articles publiés à cette newsletter, glissez un bloc RSS dans votre e-mail :

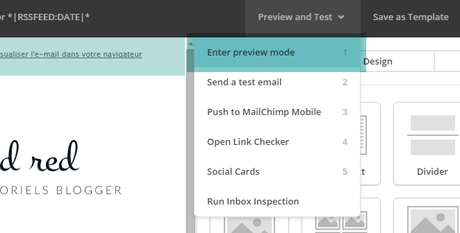
Par défaut ce bloc est paramétré pour afficher un extrait de l'article. Pour voir ce que ça donne cliquez surPreview and Test en haut de la page et sélectionnez Enter preview mode :

Si vous avez un problème d'affichage des images pas de panique ! Nous allons voir comment le régler plus loin ! :)
Pour retourner à la page d'édition cliquez sur la croix en haut à droite de l'écran :



Vous verrez une zone d'édition contenant les éléments à afficher de votre flux. On retrouve les mêmes types de codes que pour le sujet de l'e-mail. Voici à quoi ils correspondent :
-
*|RSSITEMS:|*: début des nouveaux articles de votre flux RSS. -
*|END:RSSITEMS|*: fin des nouveaux articles de votre flux RSS. -
*|RSSITEM:TITLE|*: titre de l'article. -
*|RSSITEM:AUTHOR|*: auteur de l'article. -
*|RSSITEM:DATE|*: date de publication. -
*|RSSITEM:CONTENT_FULL|*ou*|RSSITEM:CONTENT|*: le contenu de votre article. Ici ce sera l'extrait jusqu'au marqueur d'expansion que vous avez paramétré sur Blogger. -
Read in browser ": un lien pour lire la suite de l'article. Vous pouvez le supprimer car le lien de votre blog sera généré avec le contenu de votre article, ce qui donnera 2 liens. -
*|RSSITEM:TWITTER|*: permet à votre lecteur de partager sur Twitter. -
*|RSSITEM:LIKE|*: permet à votre lecteur d'aimer via Facebook. -
*|RSS:RECENT|*: liste les titres de vos articles récents.
En plus de ces codes vous pouvez utiliser :
-
*|RSSITEM:SHARE|*: affiche pleins de boutons de partage. -
*|RSSITEM:SHARE:Facebook,Twitter,Digg|*: affiche seulement les boutons de partage cités (Facebook, Twitter, Digg, etc.). -
*|RSSITEM:TUMBLR|*: affiche un bouton pour partager sur Tumblr. -
*|RSSITEM:PLUSONE|*: affiche un bouton +1 de Google.
Vous pouvez modifier l'apparence des différents éléments comme du texte: centrer, changer la couleur, la police, etc., avec les outils proposés comme si c'était du texte.
N'oubliez pas de prévisualiser ;)
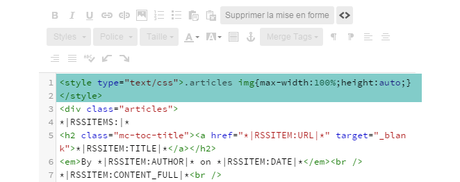
En plus de tout ça, vous pouvez ajouter du code HTML. C'est d'ailleurs ce que l'on va faire pour corriger un petit bug d'affichage des images. Cliquez sur l'outil Source dans la barre d'outils :

Rajoutez le code suivant :
<style>.articles img{max-width:100%;height:auto;}</style> <div class="articles">Au début du code, comme ceci :

A la fin du code, comme ceci :

Maintenant vos images ne dépasseront plus la zone de texte des e-mails ;)
Voilà, à vous de jouer maintenant et de créer de jolis e-mails !

