Mettre à disposition de ces lecteurs du code source (C++, Java, Python, Php ...) n'est pas réellement complexe, cependant le choix de la techno pour réalisé celà n'est pas toujours évident. Suite à une courte discussion, Nicolas Perriault m'a proposé Syntaxhighlighter, l'article suivant illustre donc la mise en place de cette solution sur un blog type dotclear, mais la méthode reste la même pour tout autre blog / espace web.
Avantages
- Numérote les lignes de code, colore une ligne sur deux
- Module permettant de copier le code directement dans le presse-papier, lancer une impression, afficher le code brut dans une popup
- Le côte Html reste propre côté base de données
- Aucune charge côté serveur, comme tout est en JS, c'est le client qui calcul "le rendu en couleur"
- Gère la plupart des languages connus : Php, Python, Java, C# -> une erreur au niveau de l'affichage "empty", apparait deux fois au lieu d'une.
Installation sur dotclear
- Dans
themes/votreThemeUtiliseajouter dans_top.htmlle code suivant : Fichiers .js. J'ai pas_top.html.. pas de panique : copier _top detheme/default/_top.htmlet coller-le dansthemes/votreThemeUtilise - Extraire cette archive dans themes/votreThemeUtilise
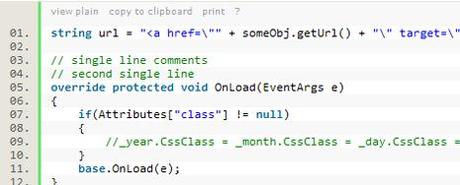
- Le code à taper dans dotclear (en mode wiki avec ///html .... ///) suivi d'un exemple en image (car je suis pas sûr de garder cette solution, voir Yash ).