Après vous avoir expliqué comment modifier la largeur du pied de page à 100% de la page, aujourd'hui on s'intéresse à l'en-tête du blog et du menu.
Faire une sauvegarde

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Modifier la largeur de l'en-tête du blog à 100% de la page
Pour modifier la largeur de l'en-tête à 100% de la page il va falloir, comme pour le pied de page, le déplacer hors du contenant du blog.
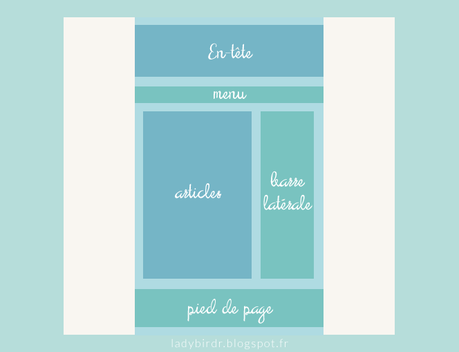
En fait, les éléments du blog sont compris dans des contenants, un peu comme des boîtes. Pour l'instant votre en-tête est à l'intérieur de la boîte qui définit la largeur de votre blog :

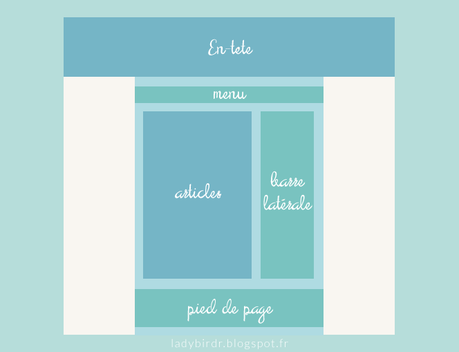
Il va falloir le sortir de cette boîte comme ceci :

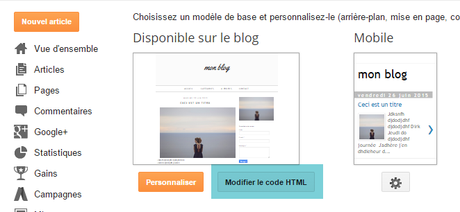
Une fois la sauvegarde faite, cliquez surModifier le code HTML :

Cliquez n'importe où dans la boîte de code et appuyez surCtrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez la ligne suivante dans la boîte de recherche :
Appuyez sur Entrer .
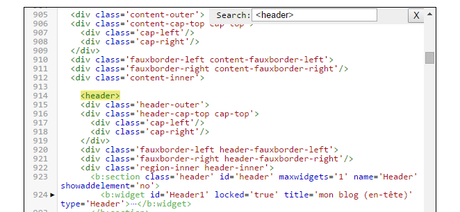
Vous trouverez le code de votre en-tête :

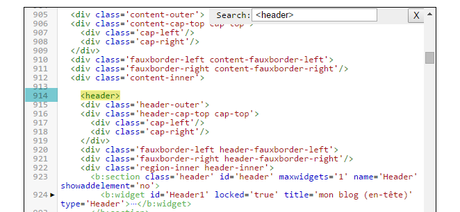
Cliquez sur le nombre à gauche de cette ligne (elle sera différente pour vous) :

Vous venez de fermer le code de votre en-tête, et obtenez la ligne suivante avec une flèche noir à gauche de la ligne de code :
Sélectionnez maintenant tout le code de votre en-tête en commençant par la droite et non par la gauche, pour éviter d'ouvrir le code :

Si vous ouvrez le code ce n'est pas grave, cherchez à nouveau le code<header> et recommencez les étapes précédentes ;)
Coupez ce code et collez-le dans un fichier Notepad par exemple.
Maintenant il faut chercher le début du code du contenant du blog.
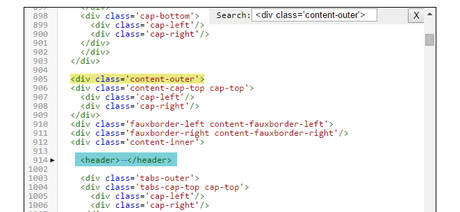
Cherchez le code suivant, de la même manière que vous avez cherché <header> :
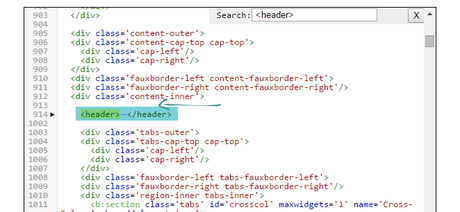
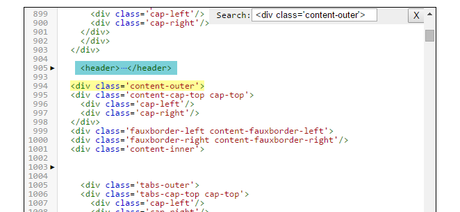
Appuyez sur Entrer et vous devrez tomber sur le code :

Collez le code de votre en-tête juste au-dessus de cette ligne comme ceci :

Il se peut que le code de votre en-tête s'ouvre à cette étape, ce n'est pas grave. Pour vérifier si vous avez bien collé le code au bon endroit, cherchez à nouveau<header> et fermez le code en cliquant sur le nombre à sa droite, comme expliqué en début de tutoriel ;)
Visuellement on obtient :

Sauvegardez, et voilà ! Vous avez déplacé votre en-tête !
Remarquez qu'un espace peut apparaître en haut du blog avant l'en-tête. Pour rectifier ce problème il faut rajouter un petit code CSS.
Rectifier l'espace au-dessus de l'en-tête
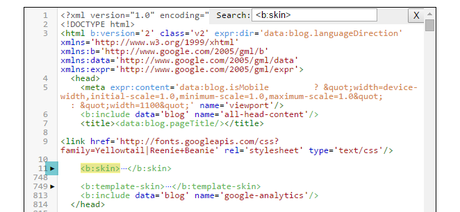
Cherchez le code suivant :
Si vous trouvez le code suivant :
Cliquez sur la flèche noir à gauche de cette ligne :

Si vous ne trouvez pas cette ligne, alors cela veut dire que cette partie est ouverte, passez à l'étape suivante ;)
Cherchez maintenant le code suivant :
Juste au-dessus de cette ligne collez :
header { background-color: #FBFBFB; /* Couleur de fond de l'en-tête */ margin-top: -30px; /* Espace au-dessus de l'en-tête */ }Modifiez la valeur de margin-top en augmentant ou en diminuant -30px, sachant qu'une valeur négative déplace l'en-tête vers le haut et une valeur positive le déplace vers le bas.
Dans mon exemple, j'ai également un espace au-dessus du menu. Pour rectifier ce problème, si vous avez créé votre menu avec mon tutoriel, il suffit de modifier la valeur de l'espace au-dessus de celui-ci.
Comme pour l'en-tête, il faut le déplacer en dehors du contenant du blog. Avant de faire ceci il faut également déplacer l'en-tête du blog en dehors de ce contenant comme expliqué ci-dessus, sinon le menu sera déplacé au-dessus de l'en-tête.
Une fois l'en-tête à 100% de largeur de la page, cherchez le code suivant :
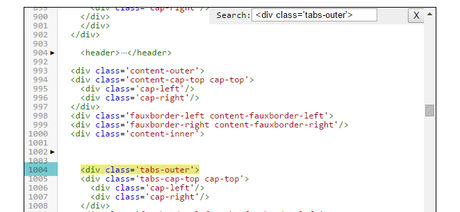
Vous devrez trouver ceci :

Cliquez sur le nombre à gauche de cette ligne (elle sera différente pour vous) :

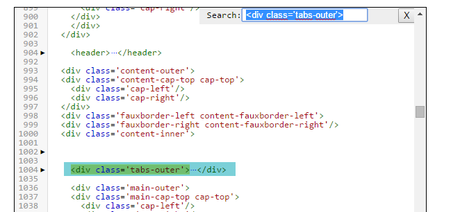
Vous venez de fermer le code de votre menu, et obtenez la ligne suivante avec une flèche noir à gauche de la ligne de code :
Sélectionnez maintenant tout le code de votre menu en commençant par la droite et non par la gauche, pour éviter d'ouvrir le code :

Si vous ouvrez le code ce n'est pas grave, cherchez à nouveau le code<div class='tabs-outer'> et recommencez les étapes précédentes ;)
Coupez ce code et collez-le dans un fichier Notepad par exemple.
Maintenant il faut chercher le début du code du contenant du blog.
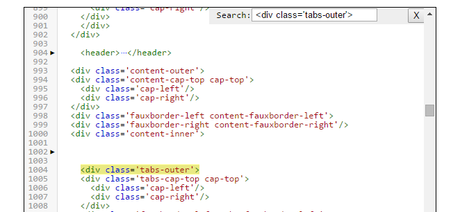
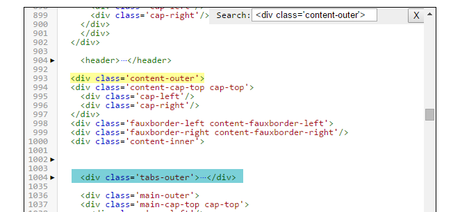
Cherchez le code suivant, de la même manière que vous avez cherché<div class='tabs-outer'> :
Appuyez sur Entrer et vous devrez tomber sur le code :

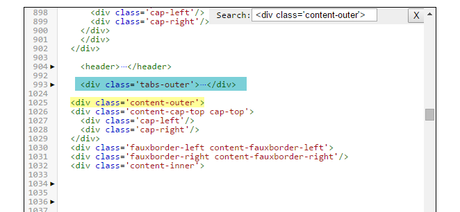
Collez le code de votre en-tête juste au-dessus de cette ligne comme ceci :

Il se peut que le code de votre en-tête s'ouvre à cette étape, ce n'est pas grave. Pour vérifier si vous avez bien collé le code au bon endroit, cherchez à nouveau<div class='tabs-outer'> et fermez le code en cliquant sur le nombre à sa droite, comme expliqué en début de tutoriel ;)
Visuellement on obtient :

Sauvegardez, et voilà ! Vous avez déplacé votre menu ;)
Si vous avez des espaces à gauche et à droite de votre menu, il faut ajouter un petit code CSS.
Cherchez le code suivant :
Si vous trouvez le code suivant :
Cliquez sur la flèche noir à gauche de cette ligne. Si vous ne trouvez pas cette ligne, alors cela veut dire que cette partie est ouverte, passez à l'étape suivante ;)
Cherchez maintenant le code suivant :
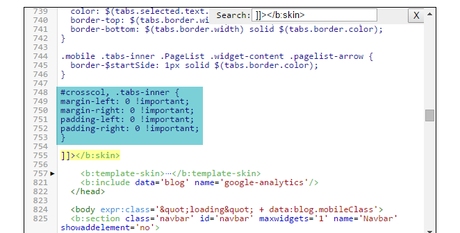
Juste au-dessus de cette ligne collez :
#crosscol, .tabs-inner { margin-left: 0 !important; margin-right: 0 !important; padding-left: 0 !important; padding-right: 0 !important; }Comme ceci :