
Google présentait il y a quelques mois son label « mobile friendly » (label « site mobile » en France). Le 21 avril 2015, l'aspect "responsive" entrera dans la longue liste des critères de référencement de pages web. Une nouvelle raison d’adapter son site aux petits écrans
Présentation
« Mobile friendly » récompense les pages adaptées à la navigation mobile. Le label est attribué page par page et non à la totalité du site. C’est-à-dire que seules les pages optimisées pour mobile recevront le titre et seront donc privilégiées lors des recherches sur le moteur.Le but étant d’améliorer l’expérience utilisateur de navigation web sur téléphone.
Obtenir le label
Une section « facilité d'utilisation mobile », disponible dans Google Webmaster Tools, liste les pages contenant des erreurs d'optimisations.De plus, un en cliquant sur cet « outil » proposé par le moteur de recherche permet d’analyser si une page est mobile friendly .

Si ce n’est pas le cas, il va falloir l’adapter.Trois configurations sont alors possibles :
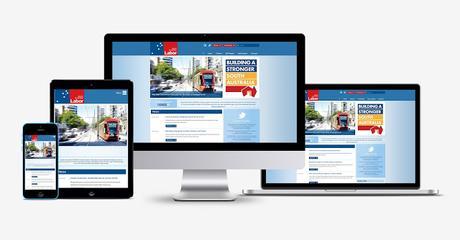
- Responsive Web Design : affichage adaptatif des éléments en fonction de la résolution
- Dynamic serving : chargement d’un code HTML adapté à la résolution de l'écran
- URLs distinctes : redirection de l’utilisateur vers une page spécialement créée pour mobile
- de ne pas utiliser des technologies non supportées, comme le Flash par exemple
- d’adapter la taille de la police pour une visibilité sans zoom
- d’espacer les liens, prendre en compte l'imprécision tactile
- de limiter la largeur du contenu à la résolution, favorisant uniquement le scroll vertical
Des détails complémentaires sont disponibles sur developers.google.comJe veux auditer mon site
Nous pouvons aussi effectuer un audit de votre site afin de déterminer les actions à mener afin de le rendre responsive.
