
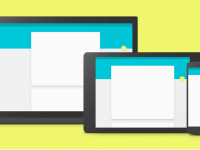
Vous en avez entendu parler ? Google Material Design, le guide de conception d’interface responsive du géant américain. Brièvement, qu’est-ce que c’est ? Une charte autant graphique qu’ergonomique (UX) décrivant dans le détail les règles de conception d’une interface web.
De la palette de couleurs aux animations, les guidelines Material Design couvrent vastement le panel de conception d’une interface responsive.

Annoncé en 2014 lors de la conférence Google I/O, le Material Design est la pierre angulaire de la conception d’interface pour les sites et applications Google, garantissant l’homogénéité des interfaces et une expérience utilisateur cohérente.
Initialement prévu pour homogénéiser l’expérience Android, le Material design s’étend aujourd’hui au-delà des mobiles et des produits de la marque. Dans leurs interviews, les fondateurs du concept mettent en avant le souhait de diffuser largement leur charte à l’ensemble de la conception d’interface web. La mise à disposition d’outil comme les librairies de conception simplifiant le développement d’applications Android ou la mise à disposition de leur typographie Roboto soutient cette idée d’une large diffusion et l’envie de s’imposer comme une norme de conception.
État des lieux du Material design
La documentation fournit par Google traite de l’ensemble des interactions homme machine grand public pour les produits Google précisant les bonnes et les mauvaises pratiques de conception. Loin d’être approximatif, les règles qui composent cette bible, rentrent dans un niveau de précision très élevé, invitant ainsi à la suivre. Par cette charte, l’image de marque de Google s’étend au-delà du logo et du graphisme et s’incarne aussi dans sa signature électronique des interfaces par l’ergonomie et l'interaction.
Le Material design s’inscrit dans la tendance épurée du Flat design, quelques nouveautés sont tout de même à noter.

Un environnement 3D
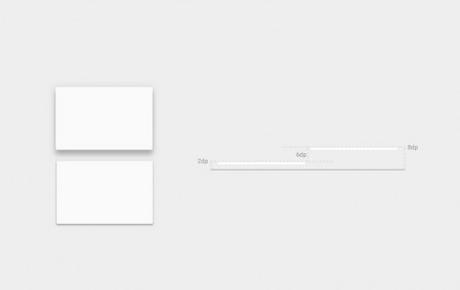
Le retour des ombres comme outil de hiérarchisation. Écartées ces dernières années par le Flat design, les ombres sont de retour dans le Material design de Google. Simulant du relief, elles permettent de situer les objets dans un environnement trois dimensions. Cela offre la possibilité de placer chaque élément sur des niveaux différents et d’illustrer par l’animation des changements de hiérarchie ou d’état.

Pour encadrer la gestion des ombres, Google utilise le “dp” comme unité de mesure; il indique le positionnement (z) d’un composant dans un environnement en relief. Sur une échelle de 24 dp, chaque composant à un emplacement défini. Un changement d’état modifie alors l’emplacement sur cette échelle.


Poussant la conception jusqu'à livrer des spécifications au grand public, Google met à disposition la librairie permettant aux développeurs et designers d’intégrer facilement ces modèles d’interactions.
Le matériel
Un des éléments innovants de cette charte est le “Material”, qui apparaît comme une feuille de papier aux propriétés extra naturel.
Le matériel est un conteneur inventé par Google pour structurer les interfaces. Il regroupe du contenu (textes, images,…) et aussi d’autres matériels. Doté d’une largeur (x), d’une hauteur (y) et une profondeur fixe (z) toujours égale à un 1 dp. Le matériel est un objet mouvant, donnant du sens par l’animation aux interactions. Ayant la capacité de modifier ses dimensions en largeur et longueur, il garde contre tout attente la même épaisseur de 1 dp.
http://www.ergonomie-interface.com/wp-content/uploads/2015/06/whatismaterial-materialprop-physicalprop-InkBehavior_xhdpi_0062.mp4 Le comportement du matérielLe matériel peut également se diviser, se regrouper et se déplacer mais il n’a pas la possibilité de se plier ni de traverser d'autres matériels.
http://www.ergonomie-interface.com/wp-content/uploads/2015/06/whatismaterial-materialprop-transformingmaterial-PaperHeal_xhdpi_004.mp4Les propriétés du matériel
Mais encore …
Dans l’objectif d’apporter de la clarté dans l’utilisation de ses interfaces Google réalise un travail sur l’effet naturel de ses animations, en s’approchant au plus près du comportement des objets du monde réel. Pour se faire, comme l’illustre la vidéo ci-dessous, le déplacement d’un objet est marqué par une phase d’accélération rapide, une phase de déplacement stable et une dernière phase de décélération lente. L’aspect limpide et clair des animations facilite la compréhension des actions en cours et permet à l’utilisateur de comprendre où son attention doit se porter.
http://www.ergonomie-interface.com/wp-content/uploads/2015/06/animation-authenticmotion-massandweight-asymmetric2.mp4 Travail sur le naturel des animationsLes métaphores du réel soutiennent la compréhension d’éléments moins naturels pour l’utilisateur et lui propose une expérience claire, dynamique et formelle. Le traitement accordé à l’UX nous montre à quel point Google souhaite garder ses utilisateurs immergés dans son univers interactif.
Une formalisation des interfaces
Les guidelines Material design ont pour objectif de faciliter l’uniformisation des interactions et inéluctablement l’expérience utilisateur.
Optimisation des interfaces :
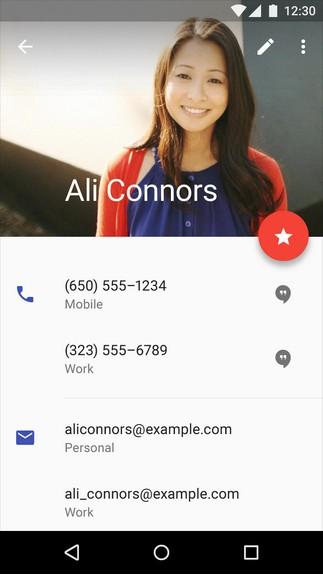
Les normes propulsées par le Material design incarnent les bonnes pratiques de conception d’interface pour les produits Google. On les retrouve dans l’emplacement des zones de clics sur smartphone favorisant l’usage tactile ou encore la définition de règles de mise en forme de texte qui maximisent la lisibilité. Ces pratiques, pour la plupart, sont déjà utilisées quotidiennement par les ergonomes et UX designers.

Bon exemple d'interface Material design
Cohérence et effet d'apprentissage
L’uniformisation des interactions diminue le temps d'apprentissage lors de la découverte d’une nouvelle interface. L’utilisation répétitive des règles de conception renforce le sens des interactions dans l’esprit de l’utilisateur. Ainsi, la compréhension de la hiérarchie, la symbolique des animations, les feedbacks utilisateurs,… sont reconnues plus rapidement par l’utilisateur et diminuent par la même occasion le risque de perte de repère.
L’application du Material design
Le travail réalisé sur cette charte est considérable et comme l’explique Matìas Duarte Vice President of Material Design chez Google lors de l’interview de présentation, le Material design va au-delà d’Android ou de Google, c’est “a cross platform design framework story”.
Comme toute charte généraliste, il faut tout de même prendre le “Material design” avec prudence. La gestion de cas particuliers fait apparaître les contraintes d’une telle charte. Il faudra privilégier la qualité de l'expérience utilisateur liée à un contexte spécifique plutôt qu'appliquer la charte strictement. Formalisant les interactions, les guidelines limitent le nombre de solutions ergonomiques et graphiques du concepteur pour affronter la complexité inévitable de certaine d’interaction.
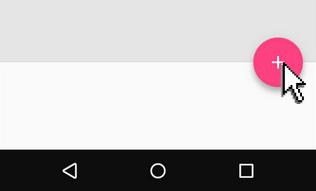
Prenons l’exemple du bouton flottant, conçu pour favoriser l’action principale de l’écran. Il est satisfaisant lorsque les conditions sont réunies – une seule action principale sur l’écran. En outre, si l’interface ne s’y prête pas, qu’il est difficile de promouvoir une action plutôt qu’une autre, le bouton flottant peut vite s'avérer inapproprié pour l’interface.

Une interface répondant aux besoins des utilisateurs est la préoccupation principale à avoir lors d’une phase de conception, quitte à transgresser un peu les lignes de conception Google.
Bilan
L'objectif est tout de même de respecter au maximum la charte pour bénéficier de l’effet d'apprentissage. L’utilisateur transfère ses connaissances et compétences d'une application à une autre. Autant éviter de réinventer la roue. Néanmoins, ce qui doit primer reste l'expérience utilisateur. Il se peut donc qu'il soit parfois nécessaire de s'écarter quelque peu de la charte.
