
Vous proposer des tutoriels, c'est bien, mais vous donner quelques conseils et astuces ça peut être sympa aussi non ? :)
Alors je vous propose un nouveau type d'articles, que je vais nommer Astuces, pour partager des conseils et vous donner des outils utiles pour la création de votre blog. Ça vous tente ?
Allez, on commence par 5 astuces simples pour faire un joli blog ! ;)
1 / Que vos photos s'imposent !
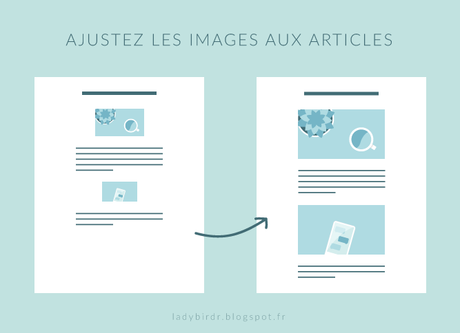
Les photos attirent le regard, et donc le lecteur. Il faut donc bien choisir ses photos, mais aussi les mettre en valeur dans vos articles.
Une toute petite image semblera perdue au milieu de beaucoup de texte. Pour la mettre en valeur utilisez des images qui font la même largeur que la zone de texte de votre article.

La taille de vos images va dépendre de la taille de la zone d'article de votre blog. Voici une méthode qui vous permettra d'ajuster la taille de vos images à 100% de la largeur de votre article :
Utilisez des images de 700 pixels de large. Généralement, cette largeur suffit amplement.
Allez ensuite dansModèle > Modifier le code HTML , et cherchez le code suivant :
Juste au-dessus de cette ligne collez :
.post img { max-width: 100%; margin-left: 0; margin-right: 0; padding-left: 0; padding-right: 0; }Sauvegardez.
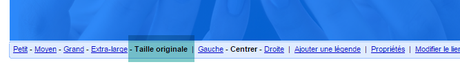
Quand vous insérez une image à votre article, sélectionnezTaille originale sous l'image :

Et voilà ;)
N'hésitez pas à ajouter une touche personnelle à vos photos : une bannière avec un petit titre par exemple. Essayez de garder les mêmes couleurs, le même style de design, les mêmes polices pour vos différents articles. Cela permettra de créer une image qui vous sera propre, et une cohérence entre vos articles.
Les images de mes tutoriels sont un bon exemple. Les premières images sont créées sur le même modèle : un fond bleu ou vert clair, la même police, les mêmes éléments graphiques. Quand on voit une de ces images, on sait tout de suite que c'est un tutoriel ;)

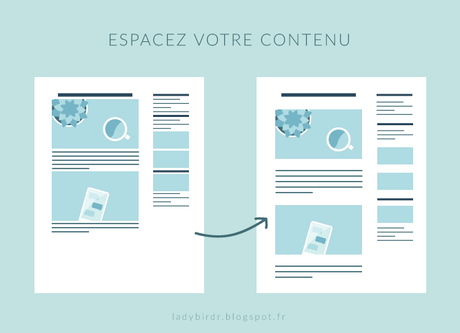
2 / Espacez votre contenu
C'est un point très important. Espacer votre contenu, laissez-le respirer. C'est plus esthétique et en plus ça facilite la lecture ;)

Pour ajouter de l'espace à un élément on utilise le code CSS
A noter que les valeurs correspondent à :
Par exemple, pour ajouter de l'espace au-dessus et en-dessous des titres des articles on ajoutes ce code comme ceci :
h3.post-title { margin: 10px 0 10px 0; }Voici un petit tutoriel pour plus d'infos sur la modification des titres des articles ;)
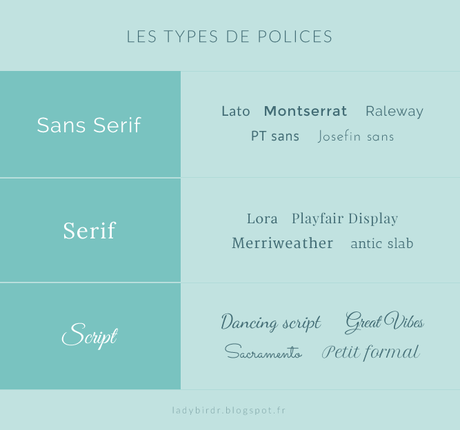
3 / Variez (ou pas) les polices
Grâce aux polices web on peut maintenant très facilement se faire plaisir en utilisant de jolies polices sur son blog. Exit Times new roman et Arial. Bonjour PT sans, Lato, Montserrat, Playfair Display, et autres jolies polices !
Google Fonts vous propose un peu moins de 700 polices différentes : polices sérif, sans-sérif, script, il y en a pour tous les goûts. Mais attention à ne pas en abuser !

Avoir des polices originales c'est bien, mais il faut savoir les utiliser.
Evitez d'utiliser plus de 2-3 polices différentes ! Même si l'envie est grande d'ajouter toutes ces belles polices à son blog, ne le faites pas.
Pour le corps de texte, utilisez une police sans-sérif ou sérif, mais pas de script ! Les polices script sont des polices esthétiques mais plus difficiles à lire. On peut les utiliser pour des titres, donc de courtes phrases. Mais sur des paragraphes entiers, la lecture devient pénible. Donc évitez.
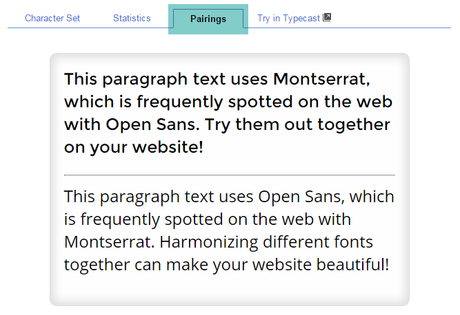
Toutes les polices ne vont pas ensemble. Certaines se marient bien entre elles, d'autres non. Ce n'est pas évident quand on n'y est pas habitué, mais il existe des aides en ligne pour savoir quelle police utiliser avec une autre.
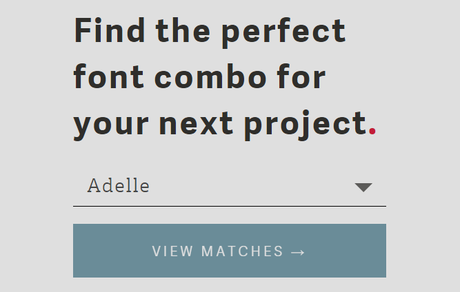
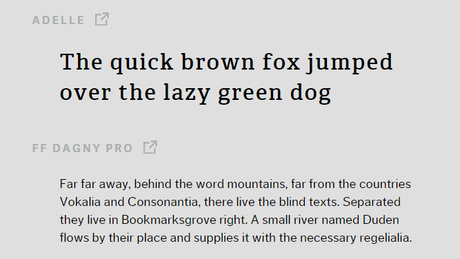
Type Genius est un site web qui vous propose des associations de polices. Choisissez dans la liste déroulante la police de votre choix, cliquez sur le bouton View matches et laissez-vous guider ;)
Il se peut qu'on ne vous propose qu'une ou deux polices, ou plus. Cela dépend de la police choisie.


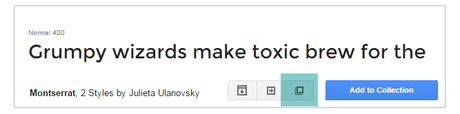
Google fonts vous propose aussi des associations de polices qui peuvent aller avec celle que vous aimez. Pour voir ces associations, cliquez sur l'onglet Pop out à gauche du bouton Add to collection à la page de sélection des polices :


Survolez un paragraphe pour voir le nom de la police utilisée ;)
4 / Colorez votre blog
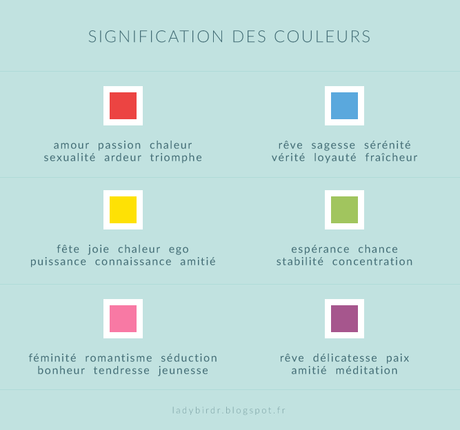
Les couleurs sont très importantes dans l'image de votre blog. Elles vont définir l'ambiance. Chaque couleur à une signification : sagesse, joie, passion, stabilité, sécurité, délicatesse.

Il existe des sites spécialement conçus pour vous inspirer : sur Design seeds ou Color lovers, par exemple, vous trouverez de nombreuses palettes de couleurs ;)
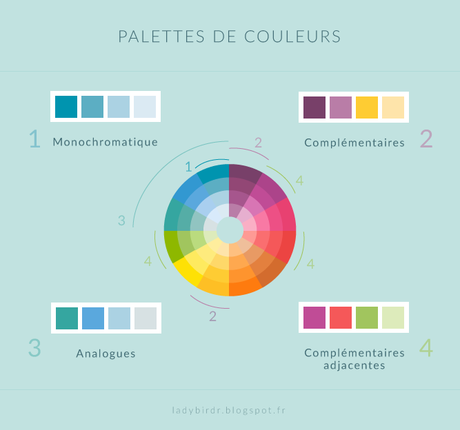
Et si vous voulez créer votre propre palette de couleur, voici quelques règles d'associations pour obtenir une jolie palette harmonieuse.

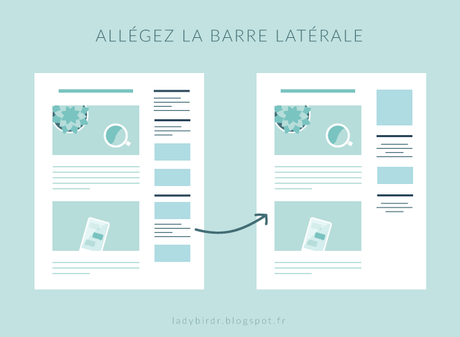
5 / Ne surchargez pas la barre latérale
Pour finir, un piège dans lequel on peut facilement tomber quand on commence son blog, c'est de surcharger sa barre latérale. Une barre latérale c'est cool, on peut y ajouter pleins de gadgets : des liens, des images, les articles les plus consultés, les catégories, etc. Mais juste parce que l'on peut ajouter tous ces gadgets ne veut pas dire qu'il faut tous les ajouter.

Essayez de ne garder que l'essentiel, limitez le nombre de gadgets à 4-5. Un encart d'introduction, les articles les plus consultés, un formulaire pour votre newsletter, pourquoi pas par exemple. Mais aligner toutes vos pubs ou affiliations à la suite est plutôt encombrant pour votre design, et agressif pour le lecteur.
J'espère que cet article vous a plu, et que ces astuces vous seront utiles ! Bon blogging ;)

