

Dans mes précédents tutoriels, je vous ai expliqué comment ajouter le lien Lire la suite, modifier son apparence et modifier le mot affiché.
Aujourd'hui je vais vous expliquer comment remplacer ce lien par une image.
C'est parti pour les explications ;)
Sommaire
- Faire une sauvegarde de votre thème
- Ajouter votre image à Blogger
- Remplacer le lien Lire la suite par votre image
- Ajuster la mise en page de l'image
Faire une sauvegarde de votre thème
Comme toujours, cette étape est très importante. Elle permet de facilement revenir en arrière si vous vous trompez.
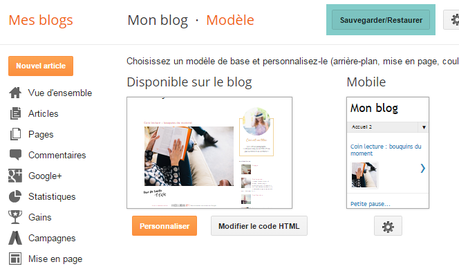
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Ajouter votre image à Blogger
Pour remplacer le lien Lire la suite par une image nous allons avoir besoin de l'adresse URL de cette image.
Voici une méthode simple pour ajouter une image sur Blogger et obtenir son adresse URL.
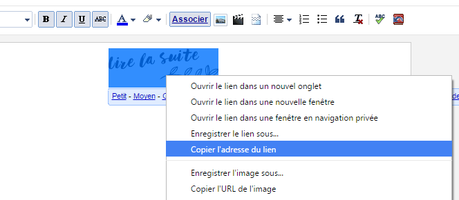
Créez un nouvel article brouillon. Ajoutez votre image à l'article puis faites un clique-droit dessus. Sélectionnez Copier l'adresse du lien :

Vous avez maintenant copié l'adresse URL de votre image. Conservez la dans un fichier Notepad, par exemple, en attendant la suite.
Enregistrez votre article mais ne le publiez pas ! Il restera ainsi un brouillon auquel vous pourrez ajouter d'autres images pour obtenir leur adresse URL. En mode brouillon il sera inaccessible à vos lecteurs ;)
Remplacer le lien Lire la suite par votre image
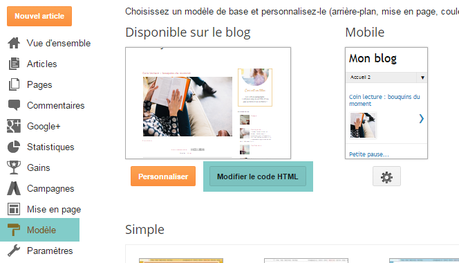
Cliquez sur Modèle à partir de votre tableau de bord, puis sur Modifier le code HTML :

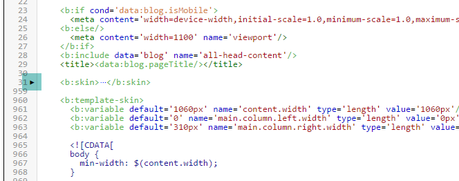
Cliquez sur le rectangle noir à gauche de<b:skin>...</b:skin> :

Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez la ligne suivante dans la boîte de recherche :
Appuyez sur Entrer .
Vous trouverez le code suivant :

Remplacez http://adresse.fr/image.png par l'adresse URL de votre image que vous avez copié plus tôt. Comme ceci :

Ce qui donne :

Ajuster la mise en page de l'image
Maintenant que nous avons remplacé le lien par une image, on peut ajuster sa mise en page en ajoutant du CSS.
Le code CSS qui correspond au lien Lire la suite (que vous l'ayez remplacé par une image ou non) est :
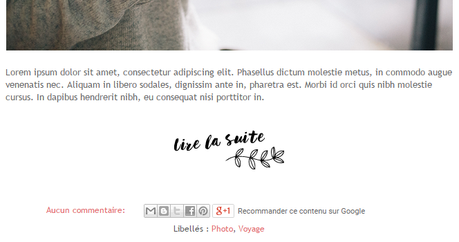
Dans mon exemple, je décide de centrer mon image et de rajouter de l'espace au-desssus, entre le texte et l'image. Pour cela j'ajoutes les codes CSS suivants :
text-align: center; /* Alignement de l'image : center = centré ; left = gauche ; right = droite */ margin-top: 20px; /* Espace au-dessus de l'image */ margin-bottom: 0; /* Espace en-dessous de l'image */.jump-link { text-align: center; /* Alignement de l'image : center = centré ; left = gauche ; right = droite */ margin-top: 20px; /* Espace au-dessus de l'image */ margin-bottom: 0; /* Espace en-dessous de l'image */ }Ce qui donne :

Et voilà ! Vous savez maintenant remplacer le lien Lire la suite par un image, et modifier sa mise en page ;)
Bon blogging !

