Aujourd'hui nous allons voir comment modifier la mise en page du pied de page, comment y ajouter des gadgets, et modifier son apparence.

C'est parti pour les explications ;)
Sommaire
- Modifier la mise en page du pied de page
- Ajouter des gadgets au pied de page
- Modifier l'apparence du pied de page
- Supprimer la bordure en pointillés du pied de page
- Modifier le fond et la bordure du pied de page
- Modifier l'apparence des gadgets du pied de page
Modifier la mise en page du pied de page
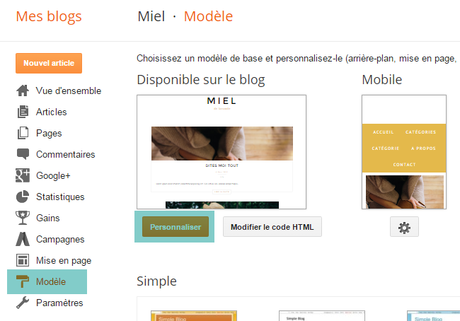
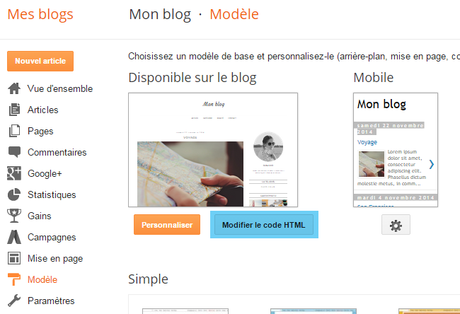
Pour modifier la mise en page du pied de page, allez dans Modèle à partir de votre tableau de bord, et cliquez sur Personnaliser :
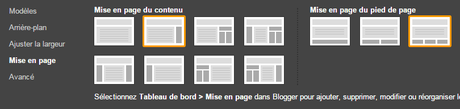
Dans le menu à gauche cliquez sur Mise en Page. Dans la colonne de droite, sous Mise en page du pied de page, vous trouverez les 3 dispositions de mise en page proposées par Blogger : 1, 2 ou 3 colonnes. Sélectionnez celle que vous souhaitez :

Cliquez ensuite sur Appliquer au blog en haut à droite de l'écran.
Ajouter des gadgets au pied de page
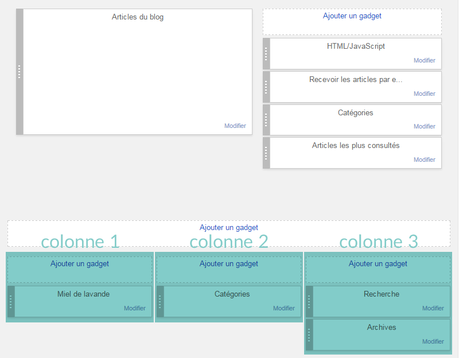
Maintenant que vous avez défini le nombre de colonnes de votre pied de page, vous pouvez y ajouter des gadgets. Allez dans Mise en page à partir du tableau de bord.Votre pied de page est situé en bas de la page. Dans mon exemple j'ai appliqué la disposition 3 colonnes que l'on retrouve par 3 colonnes de gadgets et un bouton Ajouter un gadget au début de chaque colonne :

Pour ajouter un gadget cliquez simplement sur Ajouter un gadget et sélectionnez le gadget de votre choix.
Vous pouvez déplacer les gadgets comme pour la barre latérale, en les glissant d'une colonne à l'autre.
Modifier l'apparence du pied de page
Passons maintenant à la personnalisation du pied de page et de ses gadgets.Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème. Cette étape est très importante au cas où vous feriez une erreur !

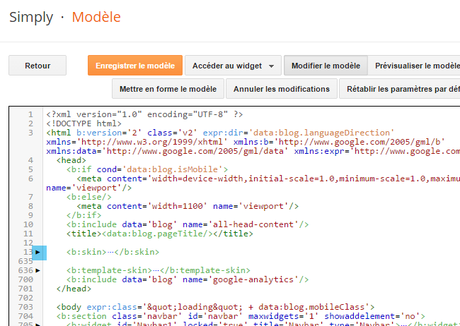
Une fois la sauvegarde faite, cliquez sur Modifier le code HTML :

Cliquez sur le rectangle noir à gauche de
<b:skin>...</b:skin> :
Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez la ligne suivante dans la boîte de recherche :
.footer-outer {.footer-outer {
border-top: $(footer.bevel) dashed #bbbbbb;
}Supprimer la ligne en pointillés au-dessus du pied de page.
Premièrement, nous allons supprimer la ligne en pointillés qui se trouve au-dessus du pied de page. Pour cela, supprimez simplement la ligne de code qui commence parborder-top :border-top: $(footer.bevel) dashed #bbbbbb;.footer-outer {
}
Modifier le fond et la bordure du pied de page
Pour ajouter une couleur de fond au pied de page, ajouter la ligne suivante :background-color: #E4F4EF; /* Couleur de fond du pied de page */.footer-outer {
}.footer-outer {
background-color: #E4F4EF; /* Couleur de fond du pied de page */
}#E4E4EF) par celui que vous voulez utiliser.Pour trouver le code d'une couleur vous pouvez utiliser le site code-couleur.com.
Pour ajouter une bordure au pied de page, ajoutez les lignes suivantes :
border-width: 1px; /* Epaisseur de la bordure */
border-style: solid; /* Style de la bordure */
border-color: #9BBAB6; /* Couleur de la bordure */.footer-outer {
background-color: #E4F4EF; /* Couleur de fond du pied de page */
border-width: 1px; /* Epaisseur de la bordure */
border-style: solid; /* Style de la bordure */
border-color: #9BBAB6; /* Couleur de la bordure */
}border :-top : pour le haut-bottom : pour le bas-left : pour la gauche-right : pour la droiteComme ceci :
border-top-width: 1px; /* Epaisseur de la bordure */
border-top-style: solid; /* Style de la bordure */
border-top-color: #9BBAB6; /* Couleur de la bordure */
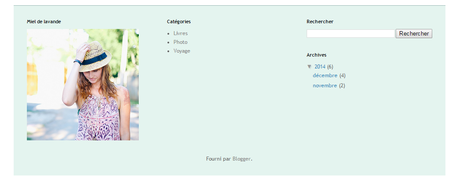
Modifier l'apparence des gadgets du pied de page.
Vous pouvez donner une apparence spécifique aux gadgets de votre pied de page pour qu'ils apparaissent de manière différente que les gadgets de votre barre latérale.Pour cela, il suffit de rajouter
footer avant le nom de votre code CSS.Par exemple, si je veux changer l'apparence des titres des gadgets du pied de page, alors j'utilise le code CSS suivant :
footer .widget h2 {
}footer .widget h2 {
text-align: center; /* Alignement du texte */
border-bottom: 1px solid #ddd; /* Bordure sous le titre */
padding-bottom: 10px; /* Espace sous le titre avant la bordure */
margin-bottom: 20px; /* Espace sous le titre après la bordure */
font-family: 'PT sans', sans-serif; /* Police du titre */
text-transform: uppercase; /* Lettres en majuscules | normal = apparence normal*/
letter-spacing: 2px; /* Espace entre les lettres */
font-size: 14px; /* Taille de la police du titre */
font-weight: 300; /* Epaisseur de la police du titre */
color: #525253; /* Couleur du titre */
}
Pour modifier l'apparence globale des gadgets il faut utiliser le code suivant :
footer .widget {
}background-color: #E4F4EF;border-width: 1px;
border-style: solid;
border-color: #9BBAB6;font-family: 'PT sans', sans-serif;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
font-weight: 300;
color: #525253;
text-align: center;