
La page d’erreur 404 est un code de réponse standard en HTTP indiquant à l’utilisateur qu’il vient de cliquer sur un lien cassé. Source de grognements intempestifs ou rageurs, il est souvent plus judicieux de transformer cette page en un objet visuel original qui aidera à renforcer l’intérêt des visiteurs et à souligner l’aspect professionnel du site, surtout si les services proposés sont d’ordre graphique. Depuis quelques années, un grand nombre de designers ont relevé le défi de concevoir des pages d’erreur 404 originales et/ou interactives ; cela permet d’atténuer le sentiment de déception et peut même devenir une source d’amusement ou d’inspiration.
Lorsqu’elles sont particulièrement bien réalisées, ces pages d’erreur peuvent devenir des mini-ambassadeurs pour leurs sites web, et souligner la qualité du service client, ou encore être partagées sur les réseaux sociaux.
Dans cet article, nous vous présentons une série de pages d’erreur 404 qui ont été conçues avec intelligence et originalité.
Source : CreativebloqNouveller

Conçue par l’agence Nouveller, voici une page 404 interactive qui devrait plaire aux fans de Jurassic Park. Une page se charge et vous demande de rebooter le système, mais quelque soit le mot de passe que vous entrez, vous obtenez un « access denied » (accès refusé). À vous de trouver le mot magique !
Hot Dot Production

Hot Dot Productions a su mêler design et technologie pour sa page 404, une myriade de petits points qui changent de direction avec le mouvement de la souris.
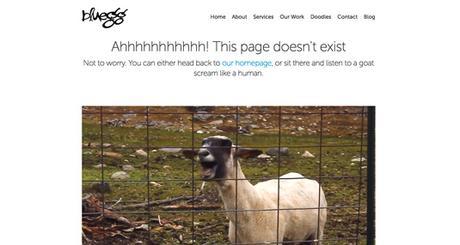
Bluegg

La page 404 de l’agence Bluegg est simple mais efficace. Une chèvre vous accueille en poussant un cri bien humain, de quoi réveiller l’enfant qui dort en vous.
Lego

En général Lego a plutôt bonne réputation et leur page 404 reflète bien le caractère ludique de l’entreprise.
GitHub

Le site de coding GitHub est très apprécié de la communauté geek, alors quoi de mieux qu’un clin d’oeil à Star Wars avec un effet parallaxe lorsque vous bougez votre souris ? GitHub a aussi créé une page 500 en cas de surcharge du serveur.
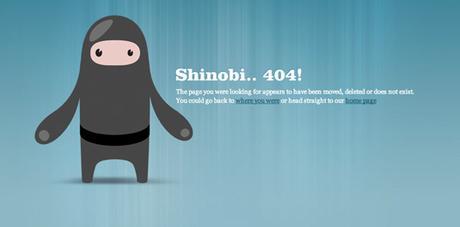
CSS ninjas

Un autre exemple de l’amour porté aux ninjas par la communauté du design web, cette page 404 est une illustration simple qui reflète bien l’approche générale du site.
Daniel karcher film design studio

Ce site qui propose de belles animations en Flash pour l’industrie du cinéma a créée une page 404 originale et joliment conçue faite de rames de métro qui défilent sur un quai vide.
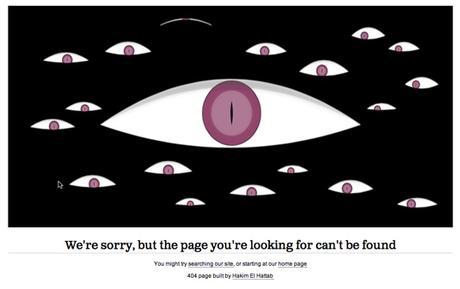
.net magazine

Cette page d’erreur 404, conçue pour .net magazine par Hakin El Hattab, est une expérimentation HTML5 représentant des yeux qui suivent le mouvement de votre souris. Encore une idée intéractive qui fonctionne bien.
Tin Sanity

Tin Sanity propose une animation un peu bruyante mais drôle et efficace qui se déplace frénétiquement sur la page.
audiko

Cette compagnie proposant des sonneries de portable gratuites s’est offert un très beau rendu de Londres avec un Sherlock cherchant à percer le mystère du lien cassé. La qualité visuelle du site vaut aussi le détour.
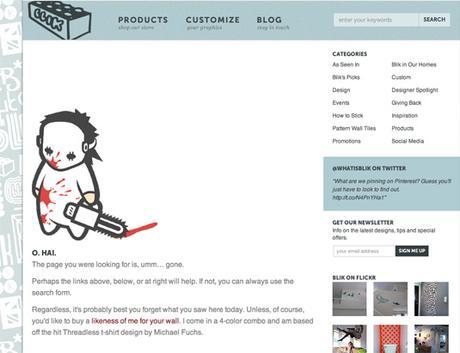
Blik

La page 404 de Blik, la première compagnie de cloisons amovibles graphiques, peut sembler perturbante, même si l’illustration choisie reflète finalement bien le style du site.
Home Start Runner

Une animation est toujours plus efficace lorsqu’elle est accompagnée de son. La page d’erreur 404 du site Home Start Runner, peuplée de personnages amusants, de petits téléchargements et de jeux vous lance un « 404’d » (littéralement « vous vous êtes fait 404-é » en anglais). Les illustrations « à la main » suivent parfaitement la ligne graphique du site.
Duoh!

Duoh est une collaboration entre l’illustrateur Veerle Pieters et Geert Leyseele. Leur entreprise se base sur des principes de design solides et leur page 404 ne devrait donc pas décevoir les visiteurs malchanceux. Les couleurs vives et les espaces négatifs s’accordent très bien avec le reste du site.
Apartment Home living

« Vous cherchez quelque chose qui n’existe pas » nous informe la page 404 de ce site de design intérieur. En effet, l’image d’un mouton assis sur des toilettes illustre bien cette affirmation !
Drop Box

Drop Box s’est amusé à placer un détournement de son proper logo pour illustrer sa page 404 : une boîte d’Escher aux angles impossibles. Une boîte « non existante » sur un lien « non existant. »
Mike Kus

Le designer de talent Mike Kus a utilisé les maintenant classiques Space Invaders pour sa page 404. Avant cela, il avait déjà utilisé un design TV rétro similaire pour sa page d’erreur, composé d’un GIF en guise de fond d’écran. Simple mais efficace.
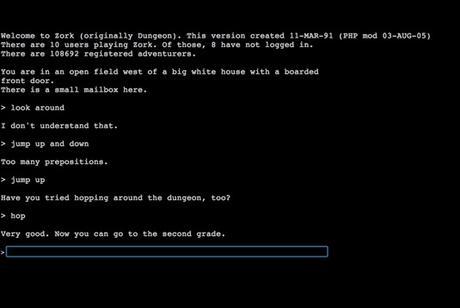
thcnet

Certains sites inventent de petits jeux ou des histoires pour leur page 404. Ce jeu d’aventure interactif fonctionne un peu de la même façon que original Hitchiker’s Guide To The Galaxy text adventure (une aventure textuelle inspirée de la comédie de science-fiction anglaise The Hitchiker’s Guide To The Galaxy). Si vous maîtrisez un peu d’anglais, vous pourrez entrer dans l’aventure en tapant vos instructions.
limpfish
starbucks

Starbucks, à l’instar de Heinz, a utilisé de manière adéquate son produit phare (le gobelet de café) pour illustrer sa page 404. La trace du gobelet reflète facilement la page manquante.
huwshimi

Certaines pages d’erreur n’ont pas besoin d’être interactives pour surprendre ses visiteurs. La page 404 de Huwshimi présente un graphisme simple accompagné d’une citation digne du Yi-King illustrant parfaitement le sentiment d’absurdité éprouvé quand on se retrouve sur une page d’erreur. « Un ninja a volé cette page. Revenez lorsque la lune aura des amis et que le renard sera emprunté. »
blizzard entertainment

Le développeur de jeux Blizzard offre une approche originale à sa page 404, en utilisant du verre cassé comme analogie au lien cassé.
npr

NPR (radio publique nationale américaine) s’est amusé à présenter une série de choses ou de gens disparus dans un style qui rappelle celui de Wikipédia.
css-tricks

Une page 404 au design reflétant parfaitement l’objet du blog CSS-Tricks, adoré par la communauté web anglophone.
