Les polices de caractère (ou fonts) ont toujours fait pleinement partie de la création plastique, que le design soit imprimé ou digitalisé. Lorsque l’on se met en quête de la typo idéale, il peut parfois être difficile de l’identifier. Heureusement, de nombreux outils sont aujourd’hui disponibles pour nous aider à identifier ces fonts, et ils offrent souvent la surprise d’être très efficaces. Cet article est destiné à tous les développeurs et designers qui ont souvent besoin de pouvoir identifier rapidement certaines polices, ou au moins la famille à laquelle elles appartiennent.
Il existe deux méthodes pour identifier une police de caractère : la reconnaissance basée sur une image ou basée sur du texte. La typographie présente dans une image est évidemment plus difficile à identifier car cela demande d’analyser différentes familles de fonts. La reconnaissance basée sur du texte est plus facile mais peut aussi être simplifiée et complétée par un moteur de recherche.
Si vous utilisez un identificateur de police, assurez-vous de la qualité de votre échantillon, cela s’avère d’autant plus important si vous utilisez une image devant être scannée lettre par lettre. Choisissez la meilleure résolution possible et rognez tous les éléments secondaires. Un autre moyen efficace pour identifier une police présente dans une image est de sélectionner seulement quelque lettres. Prenons l’exemple d’une police trouvée sur un magazine : évitez de sélectionner des lettres trop génériques ou légèrement floues, car cela pourrait fausser le résultat. Créez deux images différentes composées de 3 à 5 lettres, puis voyez si vous obtenez des résultats distincts.
L’idéal est d’essayez différents outils pour obtenir le plus de résultats possibles. Les identificateurs de police ne sont pas pas exactes à 100%, néanmoins, une suggestion de fonts pourra parfois vous surprendre ou apporter un intérêt à votre design.
Source : Vandelaydesign
Identifier la police d’une image
Il s’agit là de la méthode la plus pénible pour analyser une police, car une image, contrairement à une page web, n’a pas de code source. Pour obtenir le meilleur résultat, choisissez une image claire et lisible. Si l’image est trop chargée, essayez de rogner au maximum afin que le focus se fasse sur le lettrage uniquement.
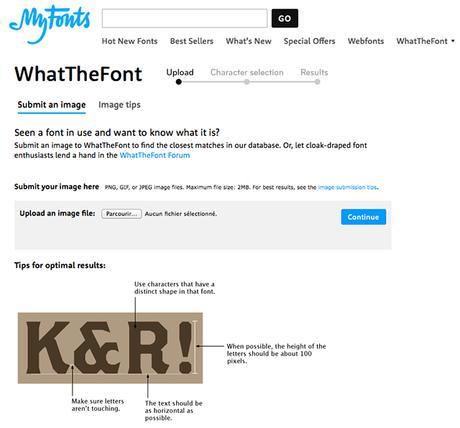
La meilleure option pour l’identification de police est sans doute WhatTheFont. Cet outil est disponible depuis plus d’une décennie et sa technologie a véritablement évoluée au fil du temps.

Il vous suffit de télécharger une image et de laisser le scanner faire son travail. Si certaines lettres sont difficiles à déchiffrer, il vous sera demander d’entrer leur valeur manuellement. Ensuite, le site vous donnera une liste de fonts de la même famille, basée sur la hauteur, la forme, le crénage (kerning) des lettres, et sur certaines autres propriétés. Vous pouvez aussi posez des questions sur le forum du site (en anglais) si vous rencontrez des difficultés.
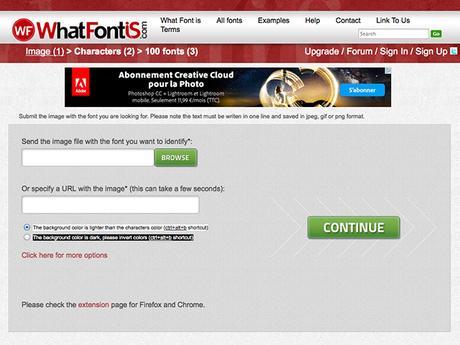
Un autre choix très populaire est le site WhatFontIs. Ce site possède quelques options détaillées comme l’analyse de l’image selon que celle-ci est présentée sur un fond clair ou obscur. Vous pouvez également choisir de faire une sélection de polices gratuites, commerciales ou les deux.

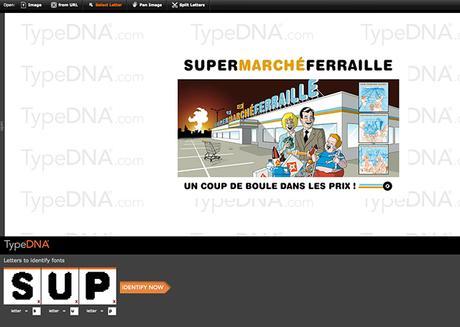
Une solution un peu moins connue est le site FontEdge qui fonctionne comme une véritable appli web. Cliquez n’importe où sur la grosse boîte blanche de la page pour télécharger une image. Une fois que votre image est sur la page, cliquez sur chaque lettre pour que celle-ci apparaisse dans une petite boîte sous la fenêtre. Si les lettres ne peuvent pas être reconnues immédiatement, vous pouvez entrer leur valeur manuellement, puis cliquez « identifier ».

La liste de polices peut prendre un peu de temps à charger, mais une fois la vérification effectuée, la liste est facile à passer en revue. FontEdge est une bonne option secondaire ou complémentaire.
La typographie du web
L’alternative à la typography basée sur une image est la typographie digitale. CSS3 permet aux développeurs d’incorporer leur propre dossier de polices, ce qui facilite la diffusion de fonts originaux et uniques sur le web. Il est possible d’accéder au code source d’un site web et de localiser le CSS qui initie une police particulière, mais cela n’est pas donné à tout le monde et certains pourront préférer une méthode plus simple.
Type Sample est une solution web relativement minimaliste. Ce site offre une extension du moteur de recherche Chrome qui fonctionne plutôt bien, mais leur atout principal est leur bookmarklet (marque-page) en JavaScript. Si vous sélectionnez et faites glisser leur lien « Type Sample » dans votre barre d’outil marque-page, cela créera un bookmarklet, qui se comportera comme un applet (microprogramme) écrit en JavaScript. Grâce à cet applet, les polices d’un site peuvent être identifiées instantanément.

Si vous voulez essayer un autre bookmarklet, rendez-vous sur WhatFont, une autre option gratuite qui peut s’utiliser directement depuis la barre d’outils. Il suffit d’activer le bookmarklet sur n’importe quel site web afin de distinguer facilement les différentes polices du site. Ces deux solutions restent subjectives, alors prenez le temps de découvrir ce qui vous convient le mieux.

Moteurs de recherche avec optionnalités
Tous les moteurs de recherche offrent aujourd’hui la possibilité d’installer des extensions. Les extensions permettant l’identification des polices peuvent vous faire gagner un temps précieux.
Les utilisateurs de Chrome aimeront sans doute Fontface Ninja ou l’extension de WhatFont mentionnée plus haut. Ces deux extensions peuvent reconnaître les polices et même les télécharger si celles-ci sont disponibles.

Firefox offre également un certain nombre de microprogrammes qui se comportent de façon similaire. Context Font se sert d’un menu contextuel et permet à l’utilisateur de télécharger des dossiers de fonts. Les autres alternatives se nomment Font Finder ou encore Fontinfo. Il n’existe pas beaucoup de choix pour les autres moteurs de recherche (Opera et Internet Explorer par exemple). Safari possède une extension WhatFont qui fonctionne plutôt bien, sachant que les bookmarklets fonctionnent avec n’importe quel moteur de recherche.
Les communautés identifiant les polices
Si aucune des options proposées plus haut ne vous a permis d’identifier une police en particulier, il existe une dernière possibilité : demander de l’aide à une des communautés du web dédiées à l’identification de fonts, néanmoins, quelques bases d’anglais vous seront nécessaires pour échanger sur les sites suivants. Tant que votre échantillon de texte est bien lisible et offre un certain niveau de détail, il est possible qu’un des membres puissent vous aider efficacement.
Quora est un site de type questions-réponses qui permet de poser des questions traitant autant de marketing que de design, ou juste de la vie quotidienne. Une des catégories de Quora se consacre uniquement à l’identification de fonts.

TypeID est la communauté de Typophile, contenant plus de 150 pages d’archives. Si vous avez des difficultés à identifier une police, ce site pourra vous sortir d’affaire.

En terme de trafic, Reddit est sans aucun doute la communauté la plus diversifiée. Le site se compose de mini forums appelés « subreddits » se consacrant chacun à un sujet en particulier. Identify This Font est l’un de ces sous-forums, et avec plus de 3000 membres, vous êtes certain de d’obtenir une réponse en moins de 48h.