
Un petit tutoriel assez simple aujourd'hui : comment ajouter un bouton Pinterest "Pin it" qui apparaît au survol des vos images.

Allez c'est parti pour les explications :)
Sauvegarde du thème
Je vous conseil fortement de faire une sauvegarde avant toute modification, comme toujours. C'est vraiment indispensable si vous faites une erreur, car on peut facilement revenir en arrière.Cliquez sur Modèle à partir de votre tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur :

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier.
Création du bouton Pin it
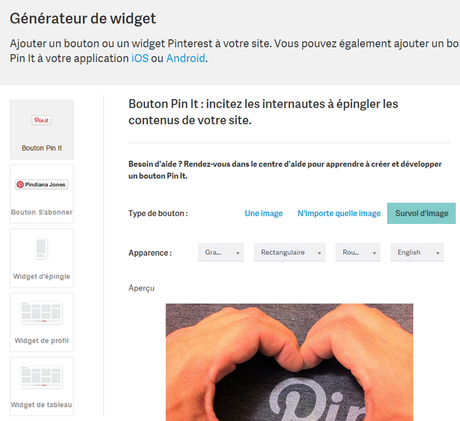
Pour créer votre bouton et générer le code que vous allez devoir inclure dans votre thème, il faut aller sur le site de Pinterest sur la page Générateur de widget.
A la ligne Type de bouton cliquez sur Survol d'image.
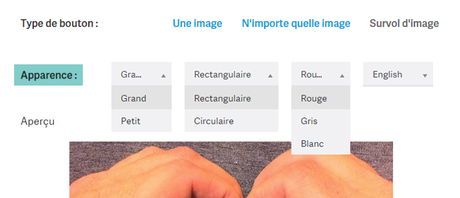
Sous cette ligne vous pouvez choisir l'apparence du bouton :

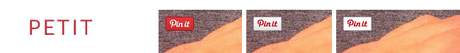
Voici un aperçu des différentes possibilités :
Rectangulaires


Ronds

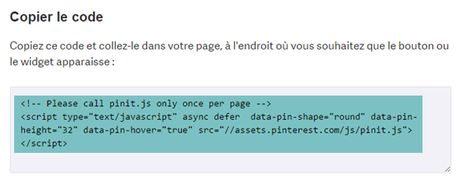
Une fois que vous avez sélectionné l'apparence de votre bouton, descendez la page. Sous Copier le code vous trouverez le code à coller dans votre code HTML.
Copiez donc ce code :

Ajout du bouton à son blog
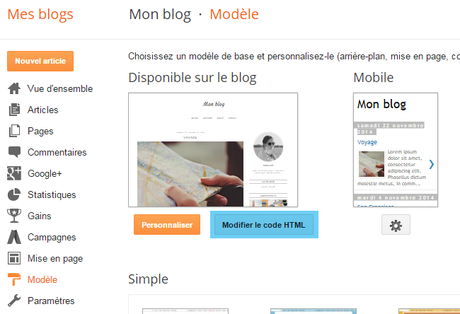
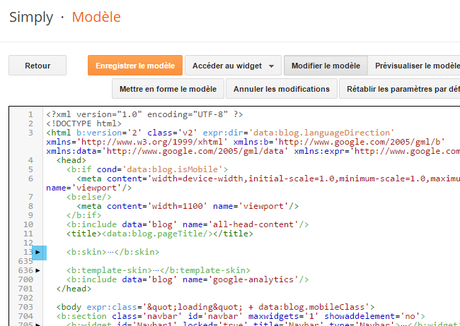
Allez maintenant sur le tableau de bord de votre blog. Sous Modèle, cliquez sur Modifier le code HTML :
Cliquez sur le rectangle noir à gauche de
<b:skin>...</b:skin> :
Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
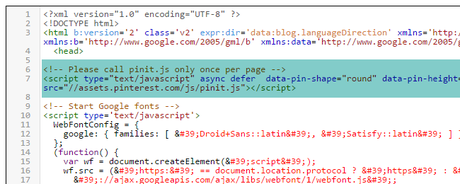
Dans cette boîte de recherche collez la ligne suivante :
<head>
Sauvegardez, et voilà ! Un bouton Pinterest Pin it s'affiche maintenant automatiquement sur les images de votre blog ! ;)

Bon blogging !

