
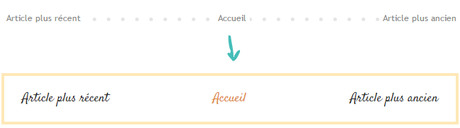
Aujourd'hui je vais vous expliquer comment vous débarrasser de cette affreuse ligne en pointillés au niveau des liens de navigation, et comment modifier l'apparence de ces liens.

C'est parti pour les explications !
Sauvegarde du thème
Je vous conseil fortement de faire une sauvegarde avant toute modification, comme toujours. C'est vraiment indispensable si vous faites une erreur, car on peut facilement revenir en arrière.Cliquez sur Modèle à partir de votre tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur.

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier.
Supprimer le fond en pointillés
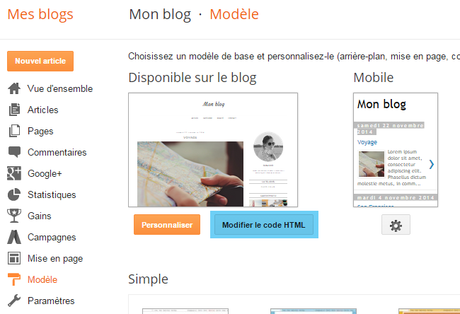
Maintenant que votre sauvegarde est faite, cliquez sur Modifier le code HTML :
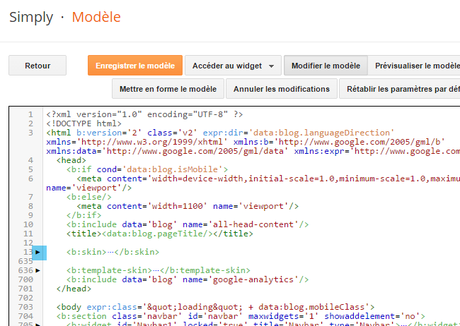
Cliquez sur le rectangle noir à gauche de
<b:skin>...</b:skin> :
Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Dans cette boîte de recherche collez la ligne suivante et appuyez sur Entrer :
.blog-pager {.blog-pager {
background: $(paging.background);
}Pour supprimer le fond, remplacez
$(paging.background) par none comme ceci :.blog-pager {
background: none;
}Pour remplacer le fond par une couleur alors remplacez
$(paging.background) par le code hexadécimal de la couleur souhaitée. Comme ceci par exemple :.blog-pager {
background: #7FC6BC;
}Vous pouvez également ajouter une bordure en ajoutant les lignes suivantes avant le signe } :
border-color: #FFE8B8; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */Vous pouvez également ajouter de l'espace autour des liens en ajoutant la ligne suivante :
padding: 20px; /* Espace entre la bordure et les liens */20px en l'augmentant ou en la diminuant comme vous le souhaitez ;)Avec le code suivant :
.blog-pager {
border-color: #FFE8B8; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */
padding: 20px; /* Espace entre la bordure et les liens */
}
Modifier l'apparence des liens de navigation
Passons maintenant à l'apparence des liens. Cherchez le code suivant :.blog-pager-older-link, .home-link,.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: $(content.background.color);
padding: 5px;
}Par défaut il y a une ligne pour le fond des liens. Vous pouvez la laisser telle quelle ou supprimer le fond en remplaçant
$(content.background.color) par transparent, comme ceci :.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: transparent; /* Supprime le fond */
padding: 5px;
}De plus il y a un espace de 5 pixels autour des liens. Vous pouvez également le laisser ainsi ou le supprimer en changeant
5px pour 0, comme ceci :.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: none; /* Supprime le fond */
padding: 0; /* Espace autour des liens */
}Pour changer la police des liens ajoutez les lignes suivantes avant le signe } :
font-family: 'Satisfy', cursive; /* Police des liens */
font-size: 18px; /* Taille de la police des liens */
font-weight: normal; /* Style des liens : normal = normal | bold = gras */.blog-pager-older-link, .home-link, .blog-pager-newer-link {
background-color: none; /* Supprime le fond */
padding: 5px; /* Espace autour des liens */
font-family: 'Satisfy', cursive; /* Police des liens */
font-size: 18px; /* Taille de la police des liens */
font-weight: normal; /* Style des liens : normal = normal | bold = gras */
}Pour changer la couleur des liens, il faut rajouter le code suivant à la suite du précédent :
#blog-pager a {
color: #2A2A2A; /* Couleur des liens */
}
Pour supprimer le soulignement des liens au survol, rajoutez le code suivant à la suite du précédent :
#blog-pager a:hover {
text-decoration: none; /* Supprime le soulignement des liens */
}Pour changer la couleur des liens au survol de la souris rajoutez le code suivant avant le signe } :
color: #E18F3E; /* Couleur des liens au survol de la souris */#blog-pager a:hover {
text-decoration: none; /* Supprime le soulignement des liens */
color: #E18F3E; /* Couleur des liens au survol de la souris */
}
Sauvegardez, et voilà ! Vous savez maintenant comment modifier simplement l'apparence des liens de navigation ;)
Bon blogging !

